Menu Template:
Hover Popup Menu Rounded Toolbar Light BlueFlashmenucircle
This menu is generated by Flash Menu Builder.
Create your own menu now!

Flashmenucircle Screenshots

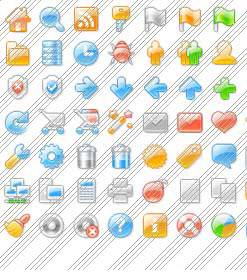
Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

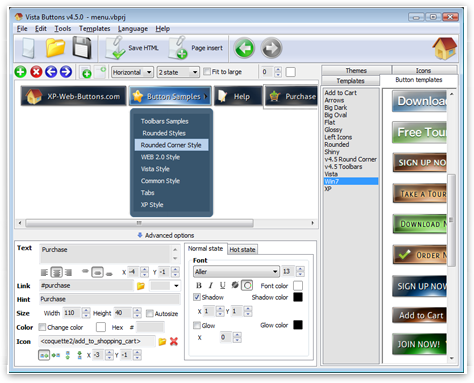
How to Use Flash Menu Builder Menu Generator
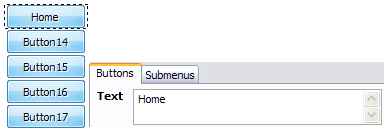
- Let's assign text to the web menu buttons. Select first web button by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected button's text will change too.

Then select next web button with click. Enter its text and so on. After finishing, the menu will look like this:
- Now let's add some icons. Select button and then click the "Open icon" button on the "Normal state" tab of the Properties toolbox.

"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each menu button. You should get something like this in result:
- Let's change icons' position inside the buttons. To do it you should select all buttons by clicking on the first button, then pressing the Shift key, and then clicking the last web button while still holding the Shift key. You can also press "Ctrl + A" to select all buttons. Then click one of the "Icon Align" buttons on the "Normal State" tab on the Properties toolbox.

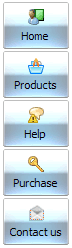
You will see that icons are aligned in the selected way now. In this example we choose Top icon align.
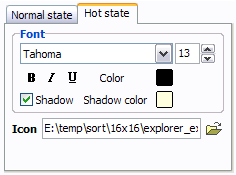
- Now let's add text shadow to buttons when button in hot state. Select all buttons as described in the previous step and then set the "Shadow" checkbox on the "Hot state" tab of the Properties toolbox.

Now, when you point mouse at the menu button, shadow will appear under the button text like in the "Products" button of the following example:
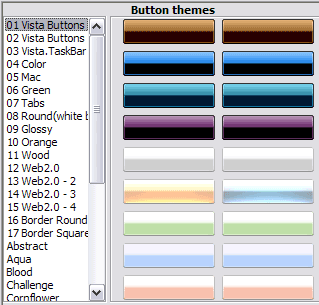
- Let's change the menu theme. To do it just select theme you like in the themes list on the buttons editor toolbox. Then you can browse this theme's button backgrounds. Note, that button backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it, click it to know how web button will react.

When you find a button background you like, double-click it to apply. For example, after choosing one of the "01 Vista Buttons" theme's backgrounds, we'll get following results:

- With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Flash Onmouseover Text
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Create Buttons Application
Size
You can set the size of the menu in pixels.
Navigation Bar Website
Size
You can set the size of the menu in pixels.
Press The Red Button Gif
Support
Please contact Customer Support (please include template name in the message title)
FAQ
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. Is there a way to add images to the image collection of the button software? Aqua Creator
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"