Bootstrap Image Example
Introduction
Choose your images in responsive form ( with the purpose that they never ever end up being bigger than their parent elements) plus put in lightweight designs to them-- all via classes.
Despite of just how effective is the text message feature inside of our webpages undoubtedly we are in need of certain as efficient images to back it up having the material actually shine. And due to the fact that we are actually in the smart phones era we additionally require those pictures working out as needed in order to display finest with any type of display scale considering that no one likes pinching and panning around to become able to actually find just what a Bootstrap Image Placeholder stands up to show.
The gentlemans on the side of the Bootstrap framework are wonderfully informed of that and out of its beginning the most prominent responsive framework has been offering simple and impressive instruments for ideal appeal and also responsive behaviour of our image elements. Here is the way it work out in recent edition. ( learn more here)
Differences and changes
Compared with its antecedent Bootstrap 3 the fourth edition uses the class
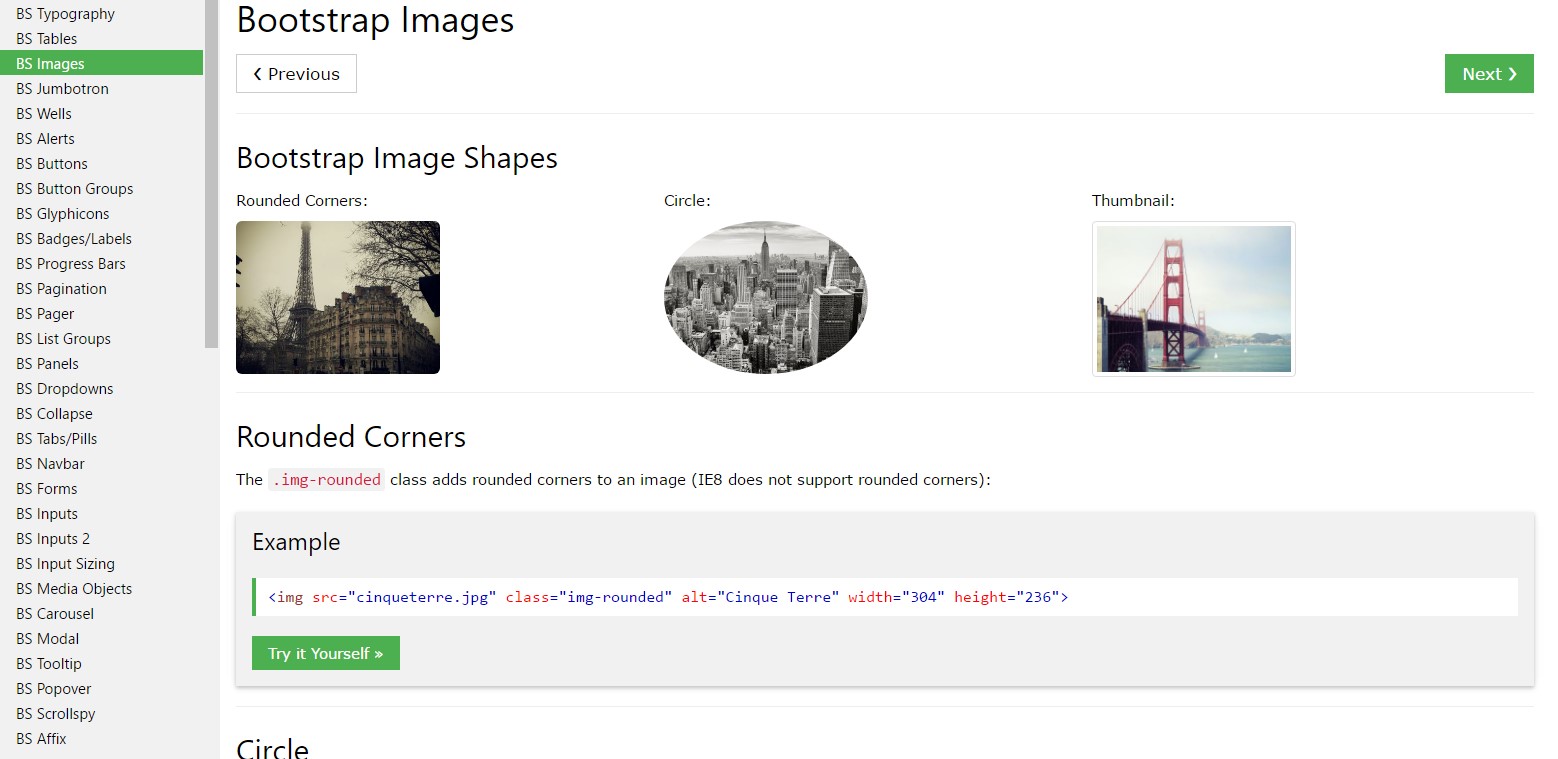
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally utilize the predefined styling classes generating a specific image oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually made responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pics using
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you are able to apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Once it comes to positioning you can benefit from a number of really strong methods just like the responsive float helpers, text message positioning utilities and the
.m-x. autoThe responsive float tools could be taken to position an responsive pic floating left or right and also improve this positioning baseding on the measurements of the current viewport.
This particular classes have operated a number of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pictures in Bootstrap 3 used to happen applying the
.center-block.m-x. auto.d-blockAdjust images utilizing the helper float classes or message alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text arrangement utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is simply the way you have the ability to add in simply a number of easy classes to obtain from usual images a responsive ones using the most recent build of the absolute most prominent framework for producing mobile friendly website page. Now all that is certainly left for you is finding the suitable ones.
Review a couple of on-line video training about Bootstrap Images:
Related topics:
Bootstrap images official documentation

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.