Bootstrap Grid System
Intro
Bootstrap provides a highly effective mobile-first flexbox grid technique for designing designs of any looks and sizes . It is actually built upon a 12 column design and comes with plenty of tiers, one for each media query variety. You can utilize it with Sass mixins or else of the predefined classes.
Some of the most fundamental element of the Bootstrap system allowing us to develop responsive page interactively transforming in order to always provide the width of the display screen they become featured on continue to looking amazingly is the so called grid solution. Things that it mainly works on is giving us the ability of developing complicated formats merging row and a special amount of column features stored within it. Think that the obvious size of the screen is separated in twelve identical components vertically.
How you can employ the Bootstrap grid:
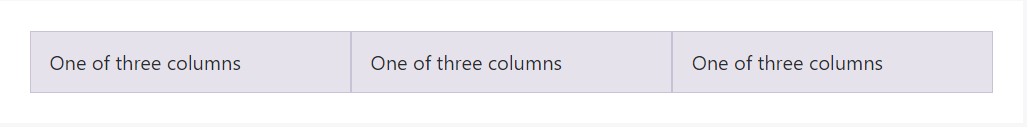
Bootstrap Grid System uses a series of columns, containers, and rows to design plus adjust content. It's created having flexbox and is completely responsive. Shown below is an illustration and an in-depth check out exactly how the grid comes together.
The mentioned above sample makes three equal-width columns on small, normal, large, and extra large gadgets working with our predefined grid classes. Those columns are centered in the page along with the parent
.containerHere's a way it does the trick:
- Containers provide a method to centralize your web site's items. Utilize
.container.container-fluid- Rows are horizontal groups of columns which ensure your columns are organized correctly. We employ the negative margin method regarding
.row- Web content should be put inside of columns, and simply just columns may be immediate children of rows.
- With the help of flexbox, grid columns with no a established width will instantly layout with identical widths. As an example, four instances of
.col-sm- Column classes identify the quantity of columns you wish to work with from the potential 12 per row. { In this way, in the case that you really want three equal-width columns, you may use
.col-sm-4- Column
widths- Columns have horizontal
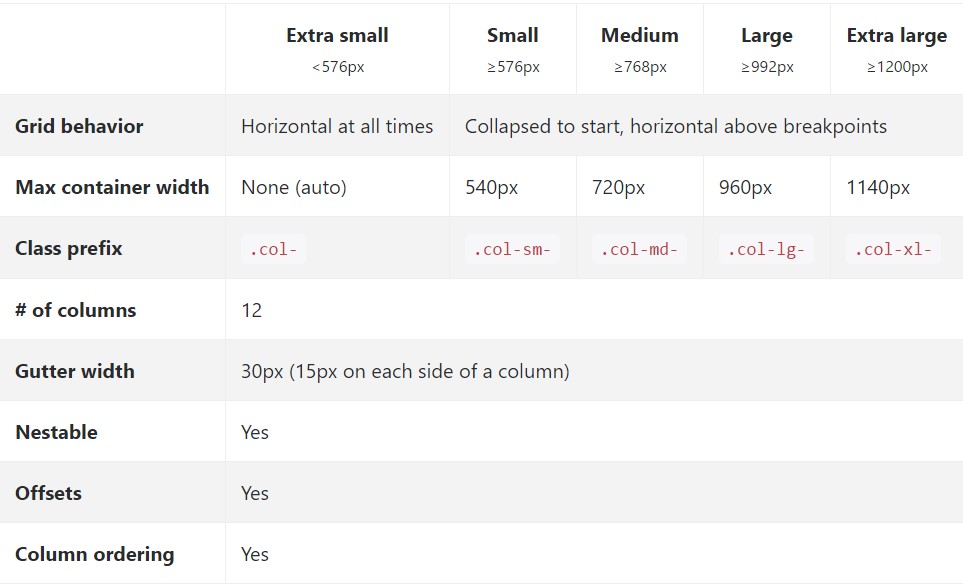
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, standard, big, and extra large.
- Grid tiers are formed on minimum widths, signifying they relate to that tier and all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes as well as Sass mixins for more semantic markup.
Take note of the limitations together with defects around flexbox, like the inability to use several HTML components as flex containers.
Looks awesome? Outstanding, let us move on to viewing all that with an example. ( click here)
Bootstrap Grid CSS options
Generally the column classes are simply something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it goes to the Bootstrap Grid Tutorial sizes-- all of the possible widths of the viewport ( or else the viewable location on the screen) have been simply parted in five selections just as follows:
Extra small-- sizes under 544px or 34em (which happens to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever larger than it
.col-xl-*While Bootstrap applies
emrempxView ways in which features of the Bootstrap grid system perform all around various tools with a functional table.

The new and different from Bootstrap 3 here is one extra width range-- 34em-- 48em being actually appointed to the
xsAll of the aspects styled along with a specific viewport width and columns take care of its size in width with regard to this viewport and all above it. The moment the width of the display screen gets below the represented viewport size the elements pile over each other stuffing all width of the view .
You may likewise specify an offset to an element with a pointed out number of columns in a specified display size and on top of this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of things to take into consideration whenever constructing the markup-- the grids consisting of rows and columns should be inserted in a
.container.container.container-fluidStraight heirs of the containers are the
.rowAuto style columns
Implement breakpoint-specific column classes for equal-width columns. Provide any variety of unit-less classes for each and every breakpoint you need to have and every column will be the identical width.
Identical width
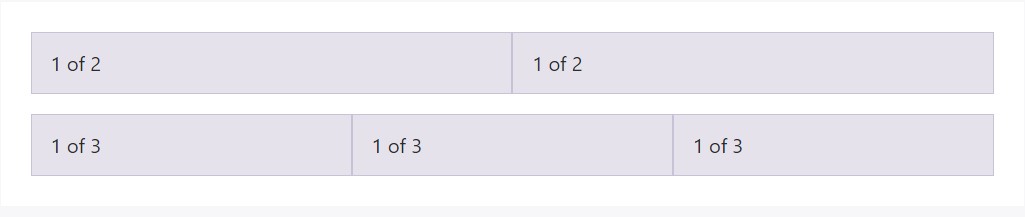
As an example, below are two grid styles that placed on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
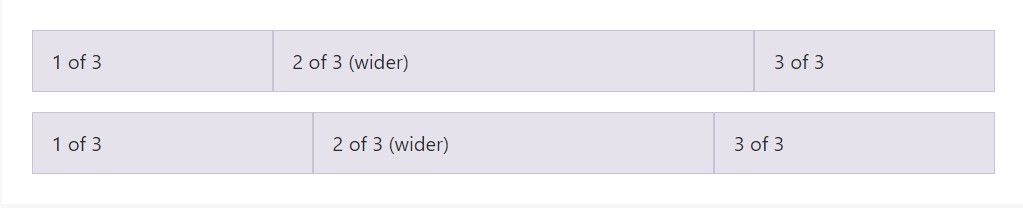
</div>Establishing one column size
Auto-layout for the flexbox grid columns as well indicates you may put the width of one column and the others will quickly resize all around it. You can utilize predefined grid classes ( while shown below), grid mixins, or possibly inline widths. Take note that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
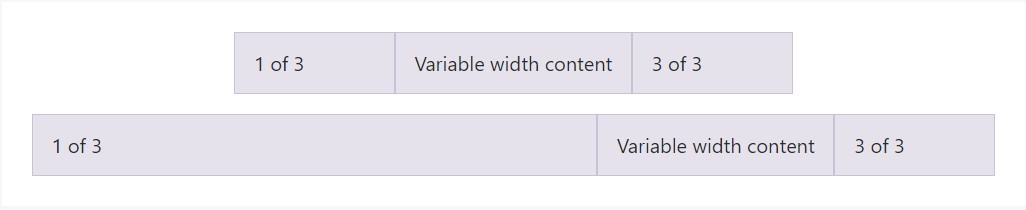
</div>Variable size content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
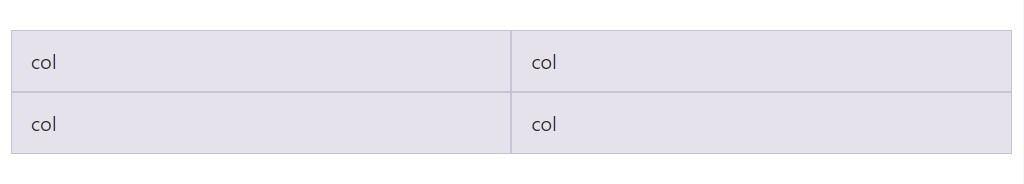
</div>Equal size multi-row
Create equal-width columns that span multiple rows via filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes intended for building complex responsive formats. Customise the proportions of your columns upon extra small, small, medium, large, or possibly extra large devices however you see fit.
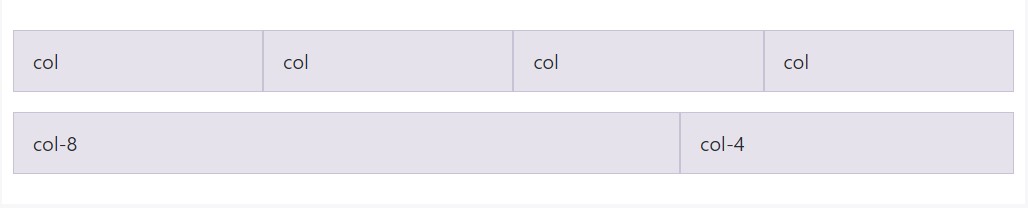
All of the breakpoints
For grids which are the same from the tiniest of devices to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
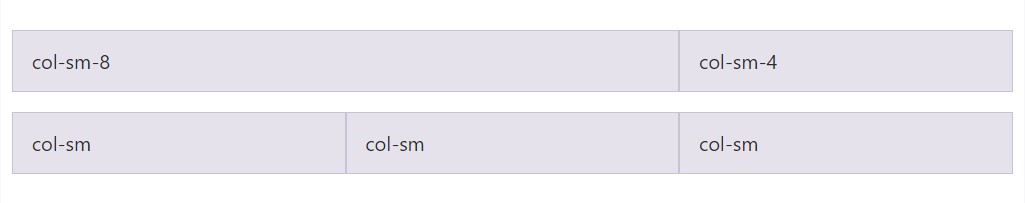
</div>Piled to horizontal
Applying a individual package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
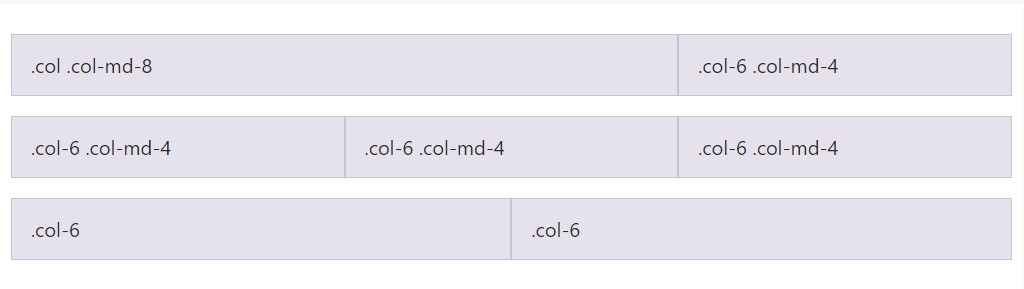
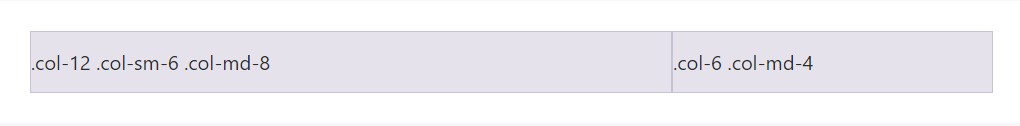
</div>Combine and match
Really don't prefer your columns to just simply pile in several grid tiers? Put to use a combo of separate classes for each and every tier as desired. View the situation here for a best strategy of how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Utilize flexbox alignment utilities to vertically and horizontally align columns. ( additional reading)
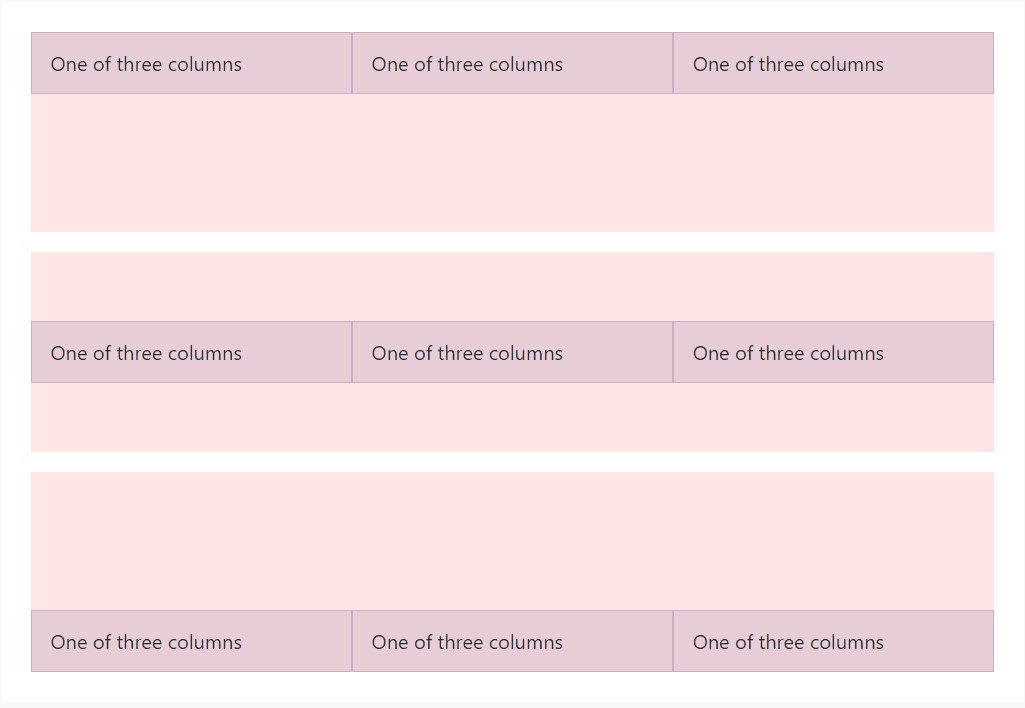
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
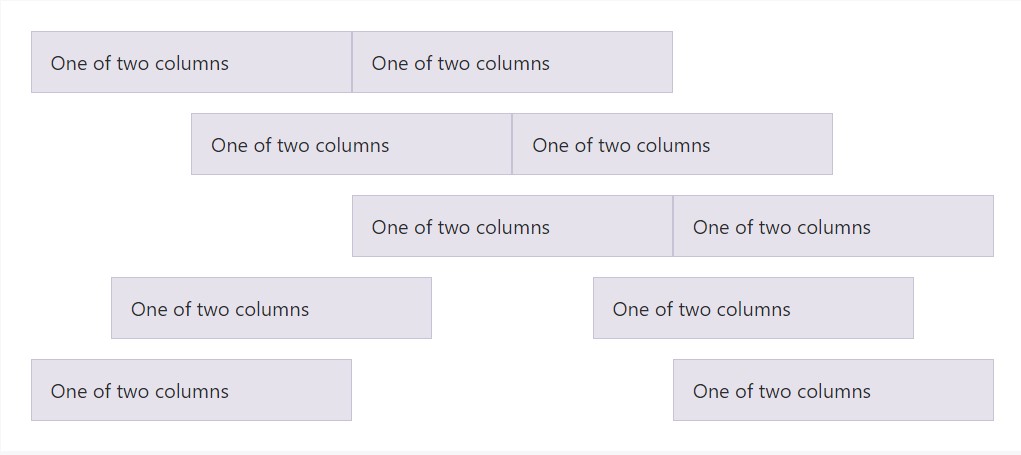
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters around columns within our predefined grid classes may possibly be removed with
.no-guttersmargin.rowpaddingHere is simply the source code for building such formats. Bear in mind that column overrides are scoped to just the very first children columns and are targeted by means of attribute selector. While this produces a further certain selector, column padding can easily still be additional customised along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks. Consider you can surely continue to utilize this with all of the various other predefined grid classes ( involving column sizes, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
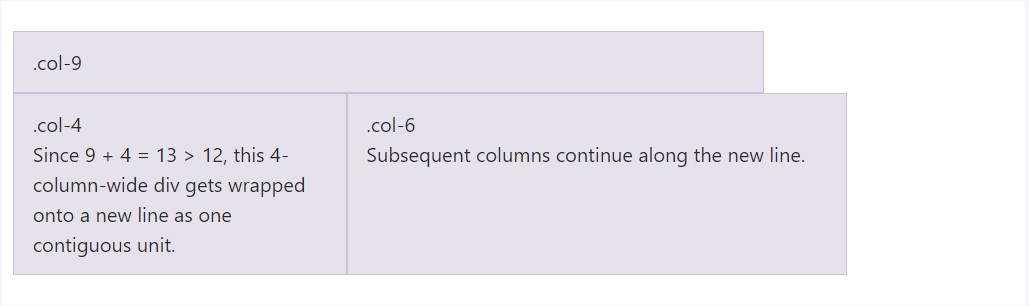
</div>Column wrap
On the occasion that greater than 12 columns are set within a single row, each set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
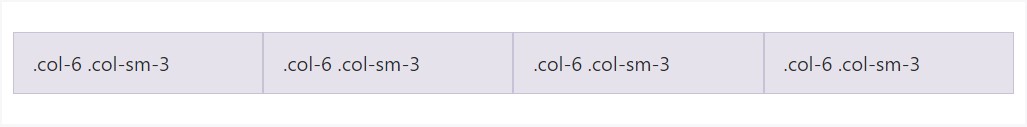
</div>Reseting of the columns
Having the handful of grid tiers readily available, you're bound to run into complications where, at particular breakpoints, your columns really don't clear pretty correct as one is taller than the other. To correct that, work with a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
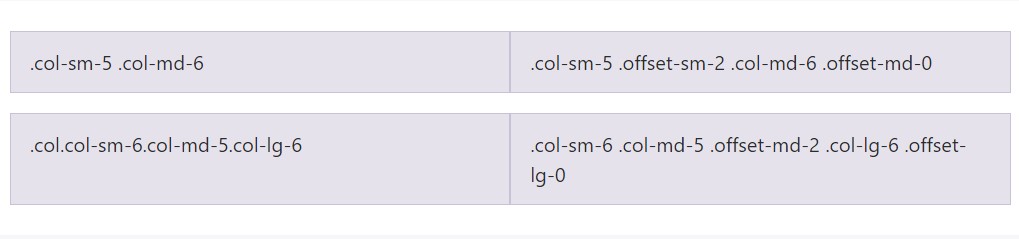
</div>Aside from column clearing up at responsive breakpoints, you may possibly will want to reset offsets, pushes, and pulls. View this in action in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
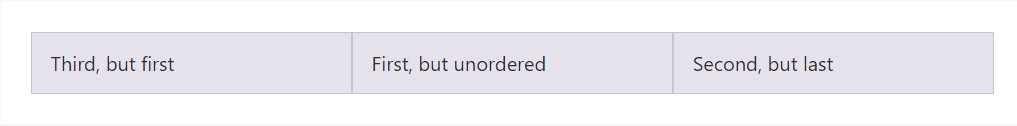
Flex order
Make use of flexbox utilities for handling the visual order of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
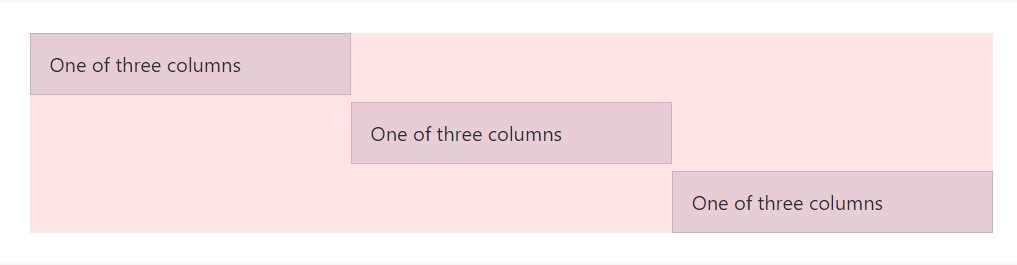
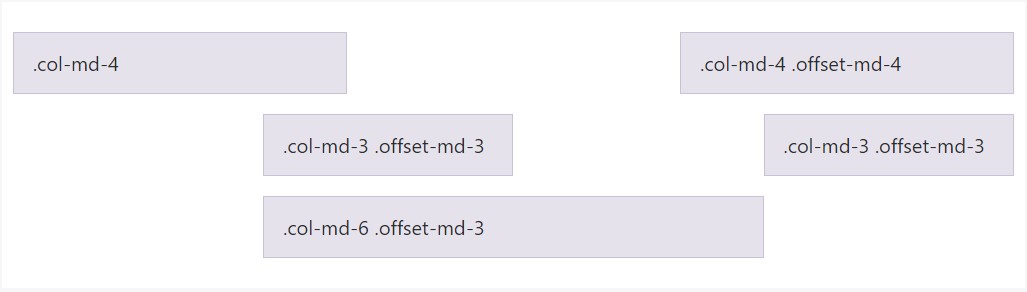
</div>Offsetting columns
Move columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
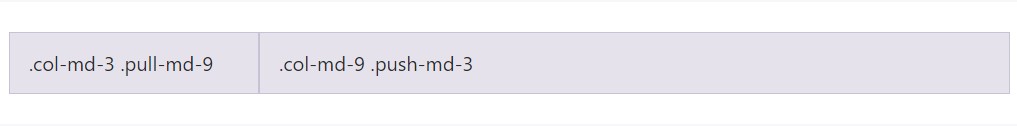
</div>Pulling and pushing
Effectively improve the disposition of our integrated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
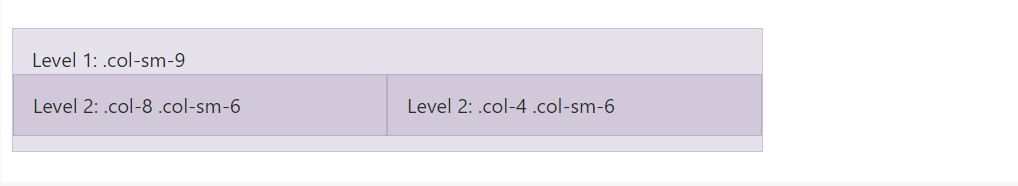
</div>Information placement
To nest your material together with the default grid, add a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's resource Sass files
If using Bootstrap's origin Sass data, you have the opportunity of utilizing Sass mixins and variables to develop custom-made, semantic, and responsive webpage arrangements. Our predefined grid classes utilize these similar variables and mixins to provide a whole collection of ready-to-use classes for fast responsive designs .
Features
Maps and variables determine the variety of columns, the gutter width, and also the media query aspect. We utilize these to create the predefined grid classes reported earlier, as well as for the custom mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use along with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example use
You can customize the variables to your very own custom values, or else just work with the mixins having their default values. Here is simply an instance of applying the default setups to develop a two-column layout with a divide between.
See it at work in this provided illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Employing our integral grid Sass variables and maps , it is certainly feasible to fully modify the predefined grid classes. Shift the amount of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The amount of grid columns as well as their horizontal padding (aka, gutters) can be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going beyond the columns themselves, you may as well customise the amount of grid tiers. In case you needed just three grid tiers, you 'd update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While creating any type of changes to the Sass variables or maps , you'll have to save your adjustments and recompile. Accomplishing this are going to out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely also be upgraded to use the custom-made breakpoints.
Final thoughts
These are really the simple column grids in the framework. Employing particular classes we can easily tell the particular elements to span a determined quantity of columns according to the definite width in pixels of the exposed zone in which the webpage gets exhibited. And ever since there are certainly a plenty of classes specifying the column width of the features as opposed to viewing everyone it is certainly much better to try to find out precisely how they certainly get created-- it is actually very convenient to remember featuring simply just a handful of things in mind.
Inspect several on-line video short training regarding Bootstrap grid
Related topics:
Bootstrap grid main documentation

W3schools:Bootstrap grid article

Bootstrap Grid column