Bootstrap Multiselect Set
Introduction
Forms are a notable component of the pages we develop-- a priceless method we can certainly get the viewers required inside of whatever we are presenting and give them an simple and practical way sending back several words, files and even apply an order in the event we're using the webpage just as an internet shop. Properly designing the form's concept we are certainly attempting to imagine precisely how the visitor would discover it most uncomplicated and enjoyable getting an action on it because if it's too basic it could be difficult to sum up the submissions yet assuming that it's too complicated the site visitor can be really get irritated and moved away-- and so the harmony truly matters. Let's picture for instance a basic product which in turn may be likewise set up with multiple extras and the site visitors gets inquired to pick which ones should certainly materialize. Wouldn't it be wonderful if this could be finisheded in a single component not developing them endlessly scroll down and selecting checkboxes or
Yes/NoThe so beloved and most famous Bootstrap framework in its own most current fourth edition (currently up to alpha 6) has you covered providing all the natural HTML5 form elements giving amazing styling and layout alternatives for a real design freedom but considering that it is certainly not a magic wand solution there are really certain pretty special and small item just like the
<select>The best ways to put into action the Bootstrap Multiselect Value:
Let us get a fast glimpse just how it does work:
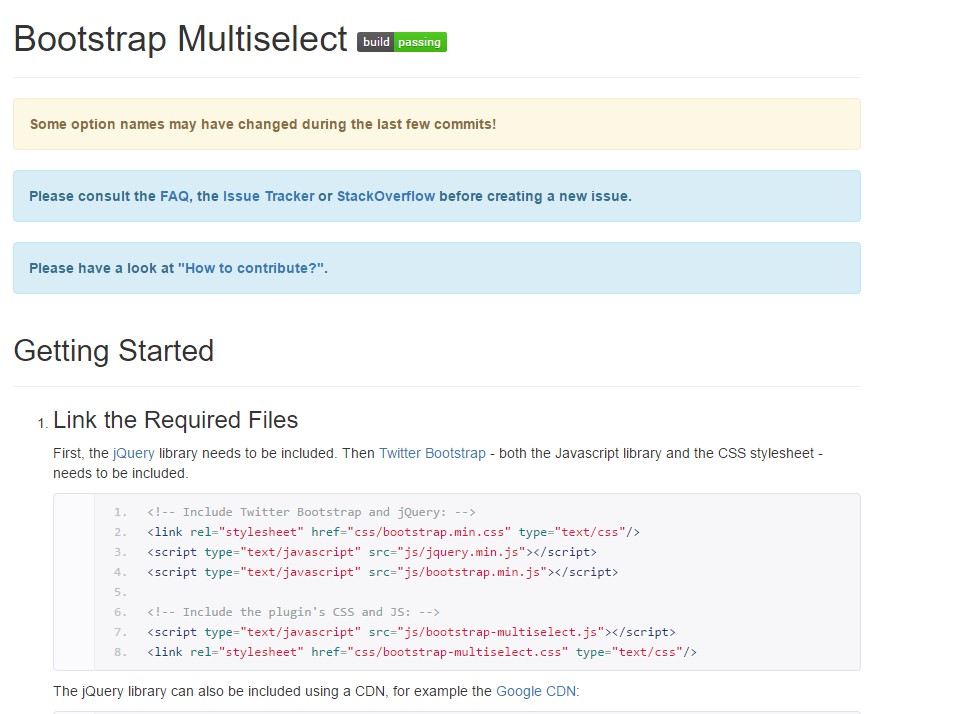
Bring in it: In order the plugin to function you need to feature the jQuery Javascript library and do it prior to consisting of the Bootstrap's primary Javascript file. Next the plugins CSS and JS files should take place in your
<head>Making use of it: Just as been mentioned-- fairly straightforward-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to complete is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
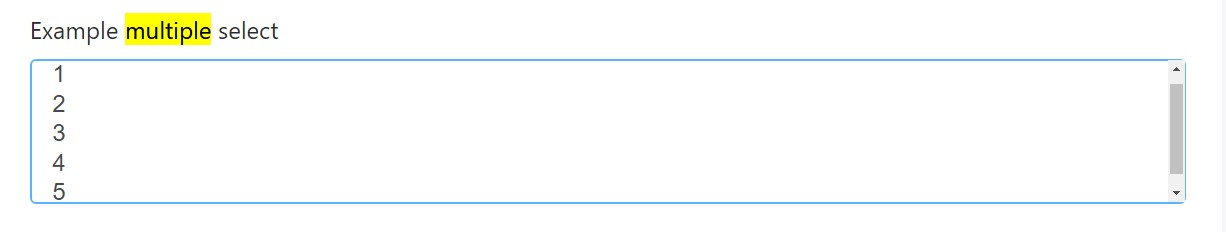
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>Listed below is a whole listing of the certain form controls maintained by Bootstrap and also the classes that personalize them. Extra documentation is easily available for each group.

Conclusions
And that's it-- you have a functioning and quite good looking dropdown with a checkbox in front of every method-- all the visitors require to do right now is clicking on the ones they desire. In case you like to create things a lot more entertaining-- look at the plugin's docs to see just how adding some uncomplicated specifications can easily spice items up even further.
Inspect several youtube video guide relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not really work with Bootstrap V4 alpha