Bootstrap Glyphicons Class
Overview
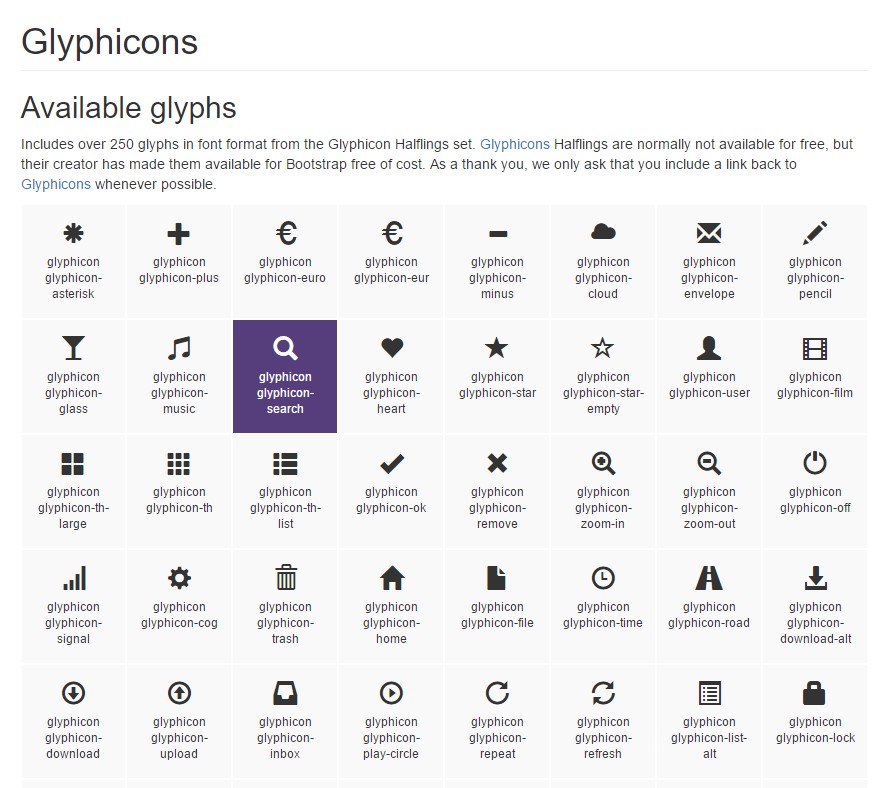
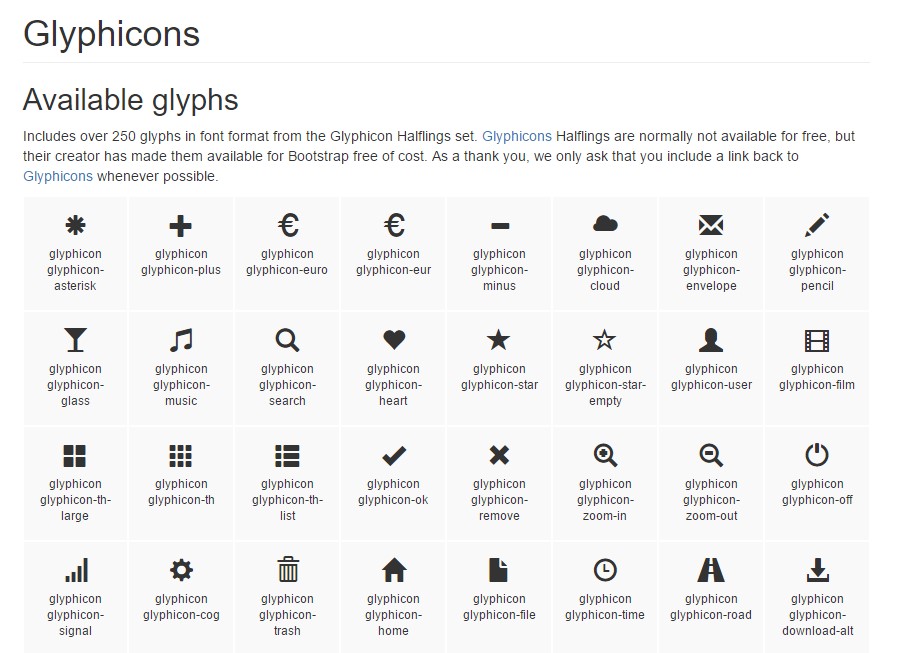
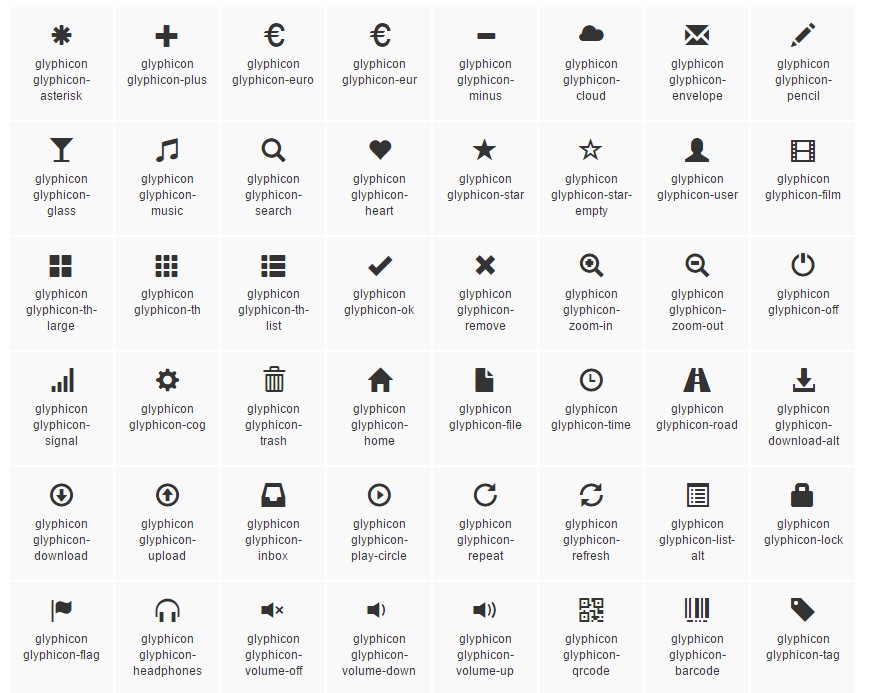
In the past couple years the icons took a great part of the websites we got used to both visiting and developing. Utilizing the perfect and symbolic direct meanings they pretty much immediately relay it became much less troublesome to set up a focus spot, showcase, build up or describe a full idea without loading spending lots of time searching or setting up most suitable pics and incorporating them to the load the internet browser will have to bring every time the webpage gets shown on website visitor's display. That is generally why eventually the so admired and handily incorporated in the most famous mobile friendly system Bootstrap Glyphicons Social got a long-term location in our method of thinking when even drafting up the pretty following web page we will produce.
More options
Yet items do proceed and definitely not back and together with the latest Bootstrap 4 the Glyphicons got thrown off as so far there are several relevant upgrades for them featuring a much more variety in designs and forms and the equal ease of utilization. And so why narrow your imagination to just 250 marks as soon as you can surely have many thousands? And so the settler stepped back to take joy in the developing of a large assortments of absolutely free iconic font styles it has roused.
In this way to get use of some very good looking icons together with Bootstrap 4 all you desire is picking up the collection applicable best for you and feature it in your pages either by its own CDN link alternatively by saving and having it locally. The most recent Bootstrap edition has being thought completely do a job along with all of them.
How to use
For effectiveness causes, all icons demand a base class and separate icon class. To apply, set the following code just about everywhere. Don't forget to leave a space in between the icon and text message for correct padding.
Never hybridize along with another components
Icon classes can not really be directly mixed using other components. They should not be applied in addition to various classes on the same feature. As an alternative, provide a nested
<span><span>Primarily just for use on void elements
Icon classes ought to only be utilized for elements that incorporate no message information and have no child elements. ( additional resources)
Improving the icon font location
Bootstrap supposes icon font data will likely be placed within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Apply the relative Links solution presented from Less compiler.
- Update the
url()Use just about any selection best suits your particular development setup.
Reachable icons
Modern-day editions of assistive systems will certainly announce CSS developed material, as well as certain Unicode aspects. To evade difficult and unforeseen end result in display screen readers (particularly if icons are employed purely for design ), we conceal them with the
aria-hidden="true"If you are actually utilizing an icon to reveal explanation ( besides simply as a aesthetic feature), ensure that this specific definition is as well carried to assistive technologies-- for example, involve added material, visually concealed by having the
. sr-onlyIf you're creating controls without various other content ( for instance a
<button>aria-labelUltimate common icons
Here is a catalogue of the super famous totally free and valuable iconic font styles that may be efficiently used as Glyphicons substitutions:
Font Awesome-- providing even more than 675 icons and more are up to appear. These additionally come in 5 additional to the default scale and the web site provides you with the possibilities of getting your personal versatile embed url. The application is very plain-- simply just add an
<i><span>A different collection
Material Design Icons-- a selection along with overly 900 icons employing the Google Fonts CDN. To provide it you'll need only the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized library
Typicons-- a little bit smaller sized assortment along with nearly 336 objects which main page is equally the Cheet Sheet http://www.typicons.com/ where you can easily receive the certain icons classes from. The utilization is practically the same-- a
<span>Conclusions:
And so these are some of the selections to the Bootstrap Glyphicons List out of the old Bootstrap 3 version that may possibly be employed with Bootstrap 4. Applying them is very easy, the information-- usually vast and at the bottom line just these three options supply just about 2k well-kept eye-catching iconic images which compared to the 250 Glyphicons is just about 10 times more. And so right now all that is certainly left for us is having a peek at all of them and scoring the most suitable ones-- luckily the web lists do have a handy search component too.

Ways to work with the Bootstrap Glyphicons Download:
Connected topics:
Bootstrap Icons main records