Bootstrap List Template
Intro
List group is a helpful and useful element which is found in Bootstrap 4. The component is employed for showing a set or 'list' information. The list group pieces can be modified and extended to provide basically any type of content just within using a number of opportunities attainable for customization within the list itself. Such list groups are able to also be applied for site navigation with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Item is a segment that designs the unordered lists in a particular method since it paves the way for generating customized information just within structure lists free from having to concerned about the performance concern ( ever since the language deals with that on its own). ( useful content)
Opportunities of Bootstrap List Css:
Presented lower are the elements that are easily available within the list group component in Bootstrap 4:
• Unordered list: Easily the most fundamental sort of list group which you may make in Bootstrap 4 is an unordered list that has a set of items using the correct classes. You are able to built upon it along with the additional alternatives which are available in the component.
• Active pieces: You can easily highlight the present active pick with just simply bring in the
.active.list-group-item• Disabled pieces: You can as well de-highlight a list item to get it show up as although it has been disabled. You simply will have to bring in the
.disabled.list-group-item• Links and Buttons: With the help of the buttons tag, you are able to quickly make an workable item in the Bootstrap List Css what means that you are going to be able to include hover, active, and disabled states to these elements with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other excellent element that becomes part of the list group element that helps you to design each and every list element alongside a definitive color and background. These are specifically helpful for highlighting particular items as well as grouping them according to color-'s code.
• Badges: You can at the same time provide badges to a list item to show the unread counts, activity on the item, and allow other involved components via the use of a few other services. ( get more information)
Lets check out several cases
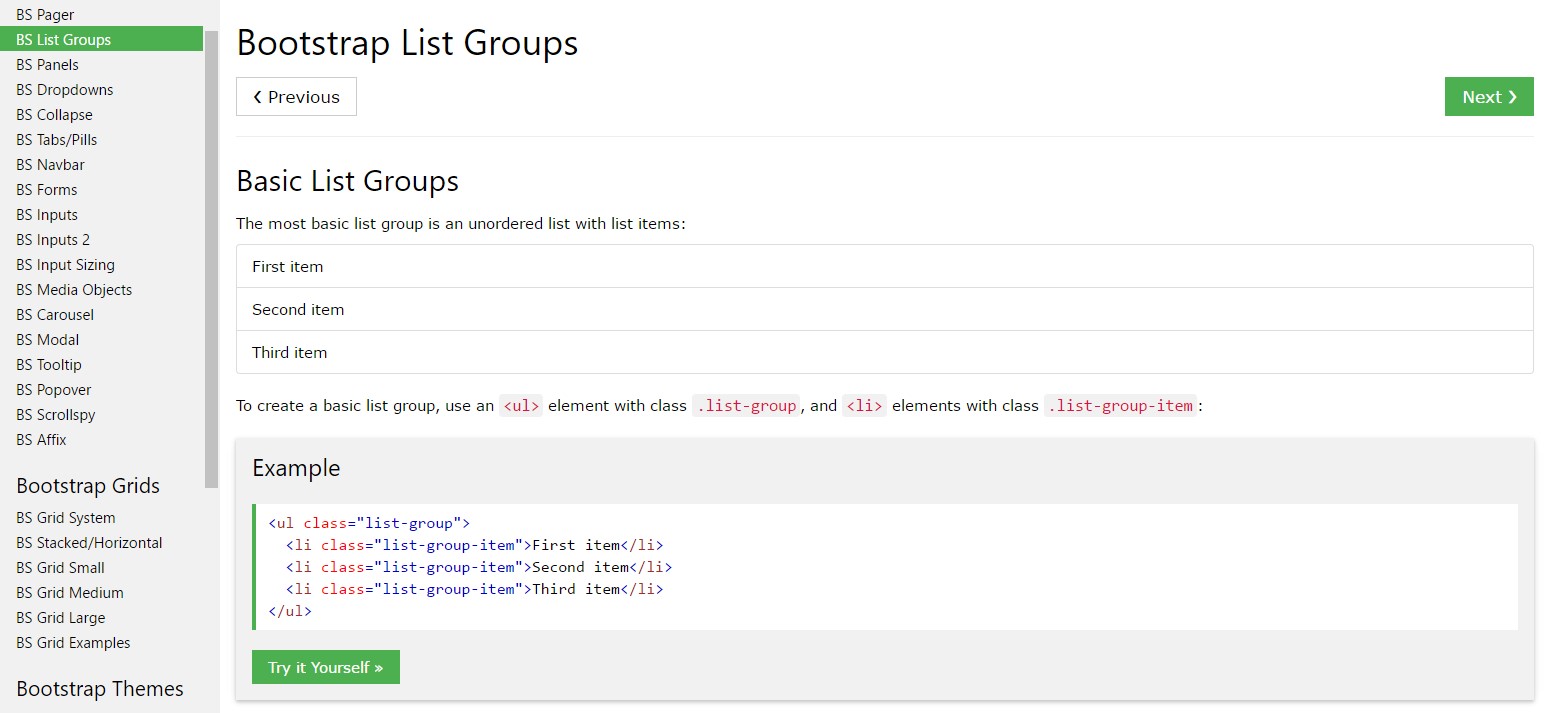
General model
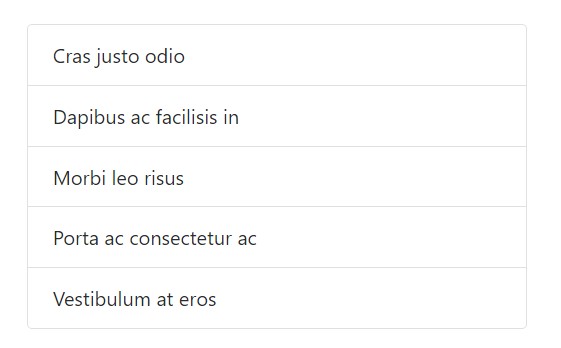
One of the most basic list group is an unordered list together with list objects and the proper classes. Build on it using the features that follow, alternatively utilizing your particular CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
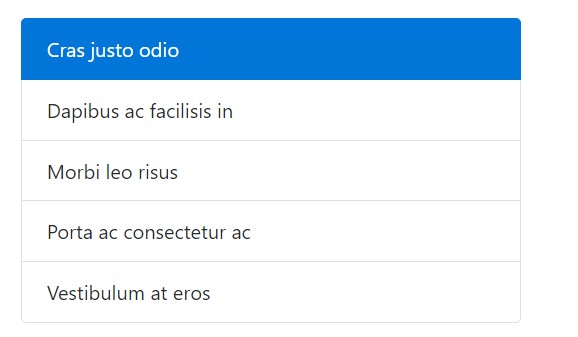
</ul>Active items
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
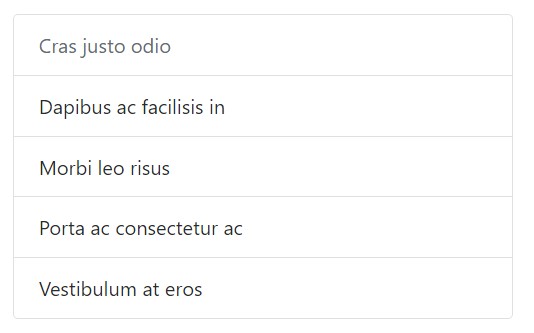
</ul>Disabled elements
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and switches
Operate
<a><button>.list-group-item-action<li><div>Ensure to not apply the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to mode list things with a stateful background and also color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes moreover do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive technological innovations.
Putting into action color to incorporate signifying simply presents a graphical sign, which in turn will definitely not be revealed to users of assistive technological innovations -- such as screen readers. Ensure that info signified through the color option is either clear directly from the content itself (e.g. the exposed text message), or else is featured with alternate means, for example, added text concealed having the
.sr-onlyUsing badges
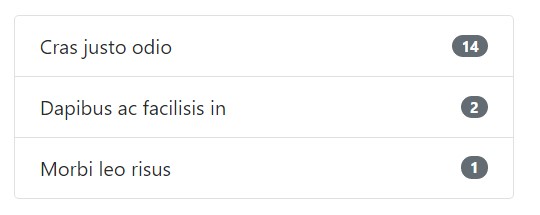
Add badges to any type of list group piece to show unread counts, activity, and much more through various utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made content
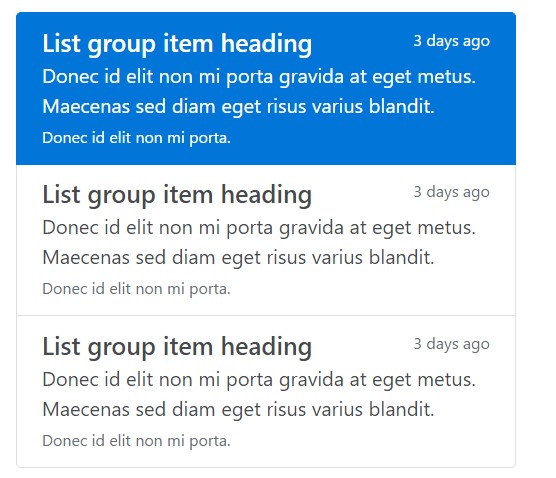
Incorporate practically any sort of HTML within, even for connectioned list groups like the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a robust and helpful component in Bootstrap 4 that enables you to set up an unordered list extra coordinated, interactive, and responsive without compromising on the visual appeal or else layout of the list objects themselves.
Examine a couple of video clip guide about Bootstrap list:
Related topics:
Bootstrap list official documents

Bootstrap list training

Bootstrap list concern