Bootstrap Media queries Example
Introduction
Just as we talked previously within the present day internet that gets explored nearly similarly simply by mobile and desktop tools obtaining your web pages calibrating responsively to the display screen they get revealed on is a requirement. That is actually the reason why we own the highly effective Bootstrap system at our side in its recent 4th edition-- still in development up to alpha 6 introduced at this moment.
However what is this aspect below the hood which it literally utilizes to execute the job-- precisely how the webpage's content gets reordered as needed and precisely what helps make the columns caring the grid tier infixes just like
-sm--md-How to utilize the Bootstrap Media queries Css:
The responsive behaviour of one of the most popular responsive framework inside of its own most current 4th edition has the ability to get the job done with the help of the so called Bootstrap Media queries Class. The things they handle is taking count of the width of the viewport-- the screen of the gadget or the size of the web browser window in case the web page gets shown on desktop computer and employing a wide range of styling rules as required. So in usual words they use the easy logic-- is the width above or below a certain value-- and respectfully trigger on or else off.
Every viewport dimension-- such as Small, Medium and so forth has its very own media query determined except for the Extra Small display scale that in newest alpha 6 release has been really used universally and the
-xs-.col-xs-6.col-6The major syntax
The fundamental syntax of the Bootstrap Media queries Grid Usage inside of the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other point to take note
Informative aspect to observe here is that the breakpoint values for the different screen sizes vary by means of a single pixel depending to the regulation which has been used like:
Small-sized display screen dimensions -
( min-width: 576px)( max-width: 575px),Medium display dimension -
( min-width: 768px)( max-width: 767px),Large screen scale -
( min-width: 992px)( max-width: 591px),And Additional big display screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
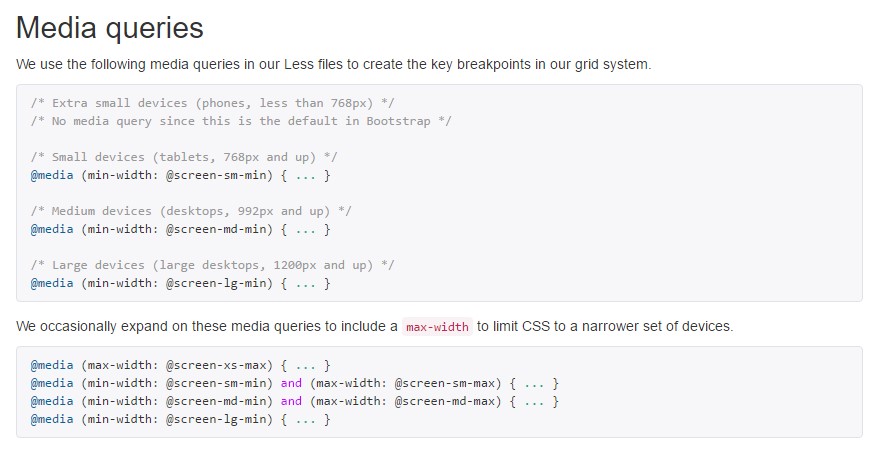
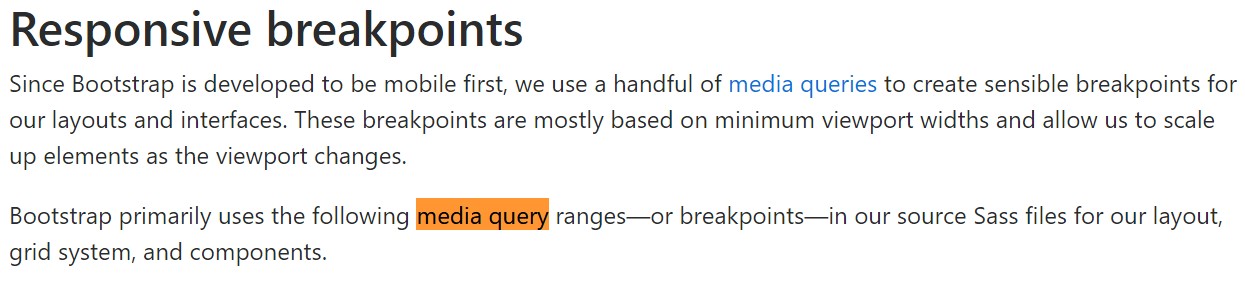
Given that Bootstrap is formed to be mobile first, we apply a handful of media queries to design sensible breakpoints for programs and designs . These breakpoints are mostly depended on minimum viewport widths and make it possible for us to graduate up factors while the viewport changes. ( discover more)
Bootstrap primarily makes use of the following media query extends-- or breakpoints-- in source Sass files for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we produce source CSS in Sass, each media queries are definitely readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases use media queries which perform in the some other route (the provided screen dimension or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are also accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a single sector of screen scales utilizing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same display screen size variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice once again-- there is simply no
-xs-@mediaThis upgrade is targeting to lighten up both of these the Bootstrap 4's format sheets and us as designers due to the fact that it complies with the common logic of the approach responsive web content functions rising after a specific spot and together with the losing of the infix certainly there will be less writing for us.
Check out a few video clip information about Bootstrap media queries:
Linked topics:
Media queries authoritative documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics