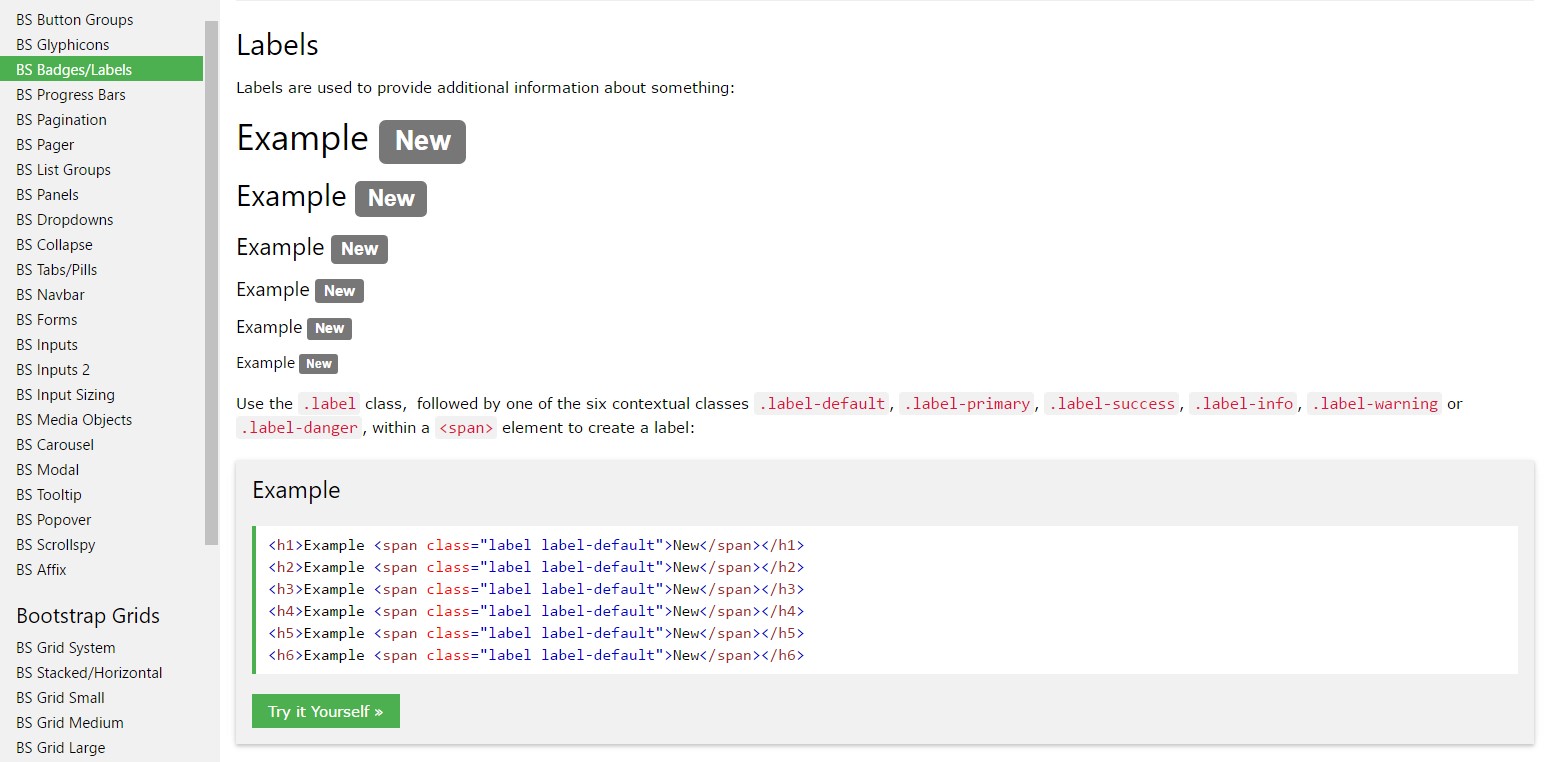
Bootstrap Label Css
Overview
Being explored earlier, inside of the webpages that we are setting up, we regularly require providing simple or else more difficult forms to question the website visitor for a opinion, feedback, some individual information or preferences. We do that featuring the proper controls in our forms thoroughly thinking about the form construction and the accurate commands that have to be utilized referring to the details we need and the special case involved-- like we just cannot have an order for a single colored phone case that is both blue and white , an individual cannot be both male and female in gender or a product needs to be guided with multiple extras which in turn do not actually omit one another so clicking on each one must include it not omitting the others readily picked. Sometimes, certainly, we do need a precise email supplied or else a phone number which also needs the input which has to comply with specific format just to be proper and definitely at special instances we exactly require site visitor's thought and feelings on a topic the way they sense it-- in their personal words.
For each of these types of instances we apply the proper regulations-- such as radio buttons, checkboxes, input fields, message area aspects and so forth however there is certainly an necessary element tied each of such fields that develops our forms comfortable and easily legible for the website visitor to browse through knowing at any times what is really needed and easily handling even the small commands such as radio switches and checkboxes. Specially today when the web becomes more mobile having webpages revealed on several small sized display screens this element is very important in providing efficiency and swiftness in accomplishing our form.This element is a Bootstrap Label Class. ( learn more)
The way to put into action the Bootstrap Label Input:
The things already has been simply said regard the
<label><label>The system is very easy-- just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form controls inside labels is somewhat complicating the code and it's better to reject it-- in addition with the
for =""Together with usual text message inside the
<label>Example of form without label
Should you provide no message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful factor to note
Exciting thing to consider regarding labels inside Bootstrap 4 if that in the brand-new edition of the framework this variety of component's designing has been actually modified a little. The
<label>inline-blockFinal thoughts
So currently you know just what the # elements are for and just how they behave in Bootstrap 4-- the only thing that's left is planning on the most suitable form fields you ought to connect them to.
Inspect some video clip tutorials relating to Bootstrap label
Related topics:
Application of the label inside in Bootstrap Forms: formal documents

Bootstrap label tutorial

Eliminating label in Bootstrap 4