Bootstrap Radio Toggle
Introduction
Occasionally the little items occur to be simply the most important due to the fact that the whole pic is certainly a whole containing many tiny features enhanced and gathered for you to showcase and check as a well-oiled bright machine. These kinds of straight words might possibly look a little too much once it comes down to develop commands however in the event that you just consider about it for a bit there is definitely just a single element making it possible for the website visitor to grab one among a couple obtainable options.So in case you're having certain forms through this form of solutions controls over your several web sites does this suggest they will all look alike? And more essentially-- would you go for that?
Happily for us the most recent edition of the absolute most favored mobile friendly framework - Bootstrap 4 goes absolutely packed having a brilliant brand new method to the responsive behavior of the Bootstrap Radio Button commands and just what is bright new for this version-- the so called custom form controls-- a palette of predefined appearances you can surely simply just involve and operate just to add the so wanted these days variety in the visual demonstrations of quite uninteresting form components. So let's look how the radio switches are meant to be defined and styled in Bootstrap 4. ( read more)
Exactly how to work with the Bootstrap radio button:
If you want to create a radio tab we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the place to characterize assuming that you want the radio control to at first load as checked the moment the web page gets loaded. Assuming that this is certainly what you are actually after-- instead of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Input some examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note that pre-checked buttons demand you to manually provide the
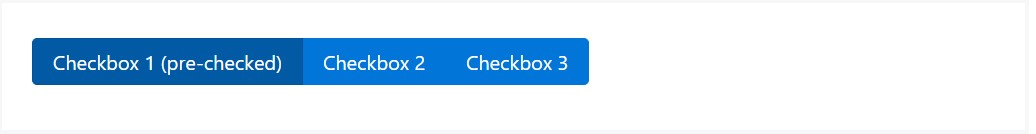
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
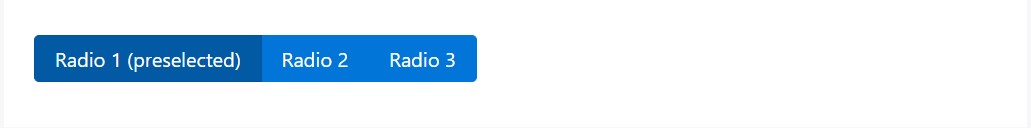
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
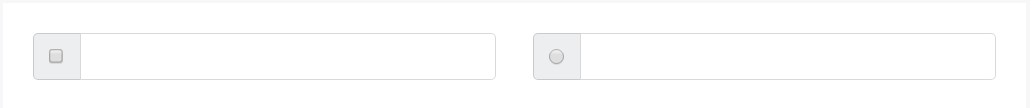
In the event that we would like the user to select a single of a set of opportunities, we can surely use input elements of the radio type. ( more tips here)
Only one have the ability to be picked out whenever there is more than one particular element of this particular form along with the similar value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the solution the default radio switches get identified and do a job throughout within Bootstrap 4-- right now all you need are several options for the site visitors to select from.
Check out a few video short training about Bootstrap Radio Button:
Related topics:
Bootstrap buttons official documentation

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling