Bootstrap Sidebar Example
Intro
Throughout the most of the webpages we just recently notice the content spreads from edge to edge in size with a practical navigating bar above and simply just easily becomes resized once the identified viewport is hit so practically the showcased content fluently incorporates the full width of the page accessible. Nevertheless at a particular instances the wanted target the pages ought to work in require along with the fluently resizing material location some other section of the available display screen width to get appointed to a still vertical feature together with some urls and web content within it-- in shorts-- the widely known from the past Bootstrap Sidebar Submenu is wanted. ( learn more)
The ways to work with the Bootstrap Sidebar Example:
This is pretty old strategy but in case you definitely need to-- you have the ability to create a sidebar feature with the Bootstrap 4 framework which in turn in addition to its flexible grid system additionally provide a few classes intendeded especially for creating a secondary level navigating menus being simply docked throughout the page.
However let us begin it simple-- with just nesting some rows and columns -- It is supposed this maybe the most convenient approach. And by nesting I intend you are able to gave a
.rowSo let's say we wish a right coordinated Bootstrap Sidebar Dropdown with some content in it and a primary webpage to the left of it. We must set up the grid tier down to which we desire to keep this arrangement prior to the sidebar and the main information stack around each other-- let's state-- medium and up. Therefore a workable way accomplishing this could be this:
Initially we need to have a container element to keep the columns and rows and since we're developing something a bit more complex the
.container-fluidNext we require a
.row.col-md-9.col-md-3Next in these kinds of columns we can easily just create some excess
.rowA couple of more recommendations
Additionally in case you need to create a sidebar navigation menu along with the desired
.col-*.sidebar<main>.col-*Additionally in the event you must make a sidebar navigation menu along with the desired
.col-*.sidebar<main>.col-*Look at a few online video guide about Bootstrap sidebar
Connected topics:
Incorporate off-canvas navigation sidebar component

Stackoverflow: Bootstrap 4 Navigation Sidebar

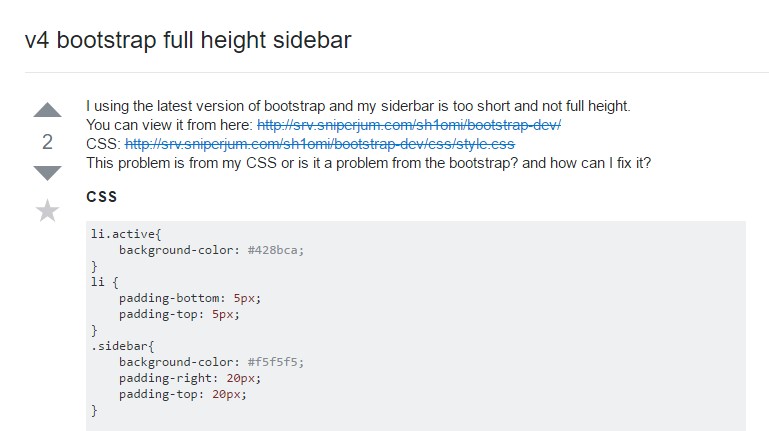
V4 Bootstrap whole height sidebar