Bootstrap Button Radio
Intro
The button features coupled with the urls wrapped within them are perhaps the most very important components making it possible for the users to have interaction with the website page and move and take various actions from one web page to some other. Especially nowadays in the mobile first industry when about half of the pages are being watched from small-sized touch screen devices the large convenient rectangular places on display easy to discover with your eyes and tap with your finger are even more crucial than ever. That's exactly why the brand-new Bootstrap 4 framework evolved delivering extra convenient experience dropping the extra small button size and adding in some more free space around the button's subtitles to get them more easy and legible to work with. A small touch adding in a lot to the friendlier appearances of the brand new Bootstrap Button Change are at the same time just a little bit more rounded corners which together with the more free space around helping make the buttons more pleasing for the eye.
The semantic classes of Bootstrap Button Style
Within this version that have the similar number of great and easy to use semantic styles giving us the ability to relay definition to the buttons we use with simply incorporating a single class.
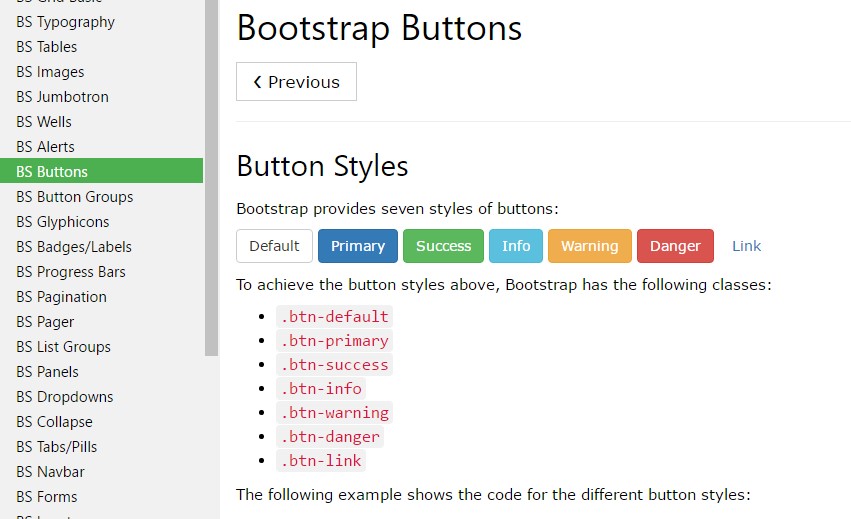
The semantic classes are the same in number just as in the latest version however with several upgrades-- the rarely used default Bootstrap Button normally having no meaning has been gone down in order to get replaced by the much more crafty and natural secondary button designing so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
While working with button classes on
<a>role="button"
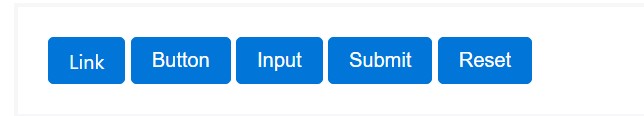
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the attainable visual aspects you are able to put in your buttons in Bootstrap 4 since the brand new version of the framework also brings us a brand new slight and desirable manner to design our buttons helping keep the semantic we right now have-- the outline process ( check this out).
The outline mechanism
The pure background with no border gets removed and replaced by an outline having some message with the related color option. Refining the classes is totally very easy-- simply just add in
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryImportant fact to note here is there really is no such thing as outlined hyperlink button so the outlined buttons are in fact six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
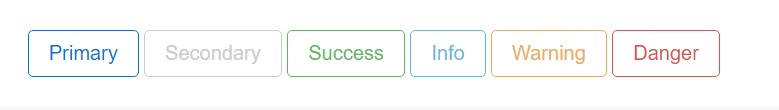
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text
Though the semantic button classes and outlined forms are totally fantastic it is necessary to keep in mind just some of the page's viewers will not truly be able to see them so if you do have some a bit more special interpretation you would like to add in to your buttons-- make sure together with the graphical options you additionally add in a few words describing this to the screen readers hiding them from the webpage with the
. sr-onlyButtons scale
Like we told earlier the brand-new version of the framework pursues legibility and easiness so when it goes to button sizes as well as the default button proportions which needs no extra class to become assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
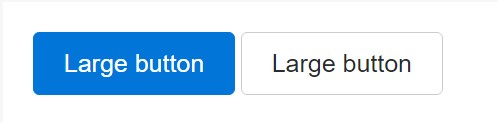
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons look inactive by simply putting in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- Some future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In browsers that assist that property, you won't find the disabled cursor in any way.
- Disabled buttons must provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality warning
The
.disabled<a>tabindex="-1"Toggle attribute
Provide
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and also radio
The reviewed state for these kinds of buttons is only upgraded with click event on the button. If you apply some other approach to improve the input-- e.g., with
<input type="reset">.active<label>Bear in mind that pre-checked buttons require you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Final thoughts
So probably in the brand-new version of one of the most favored mobile first framework the buttons progressed planning to be more sharp, more friendly and easy to use on small display and a lot more effective in expressive ways with the new outlined appearance. Now all they need is to be placed in your next great page.
Check out a couple of on-line video information about Bootstrap buttons
Related topics:
Bootstrap buttons main information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button