Bootstrap Alert Design
Introduction
The alerts are created by all these components you even really don't consider till you totally get to really need them. They are used for giving fast in time comments for the user working with the website hopefully aiming his or hers attention to a specific course or evoking special actions.
The alerts are most often used along with forms to give the user a tip if a area has been filled in improperly, which is the appropriate format expected or which is the condition of the submission as soon as the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes which may possibly be used according to the particular situation in which the Bootstrap Alert has been displayed on display screen. As it's an alert notification it is very important to take user's focus but still keep him in the zone of comfort nevertheless it might even be an error notification. ( discover more here)
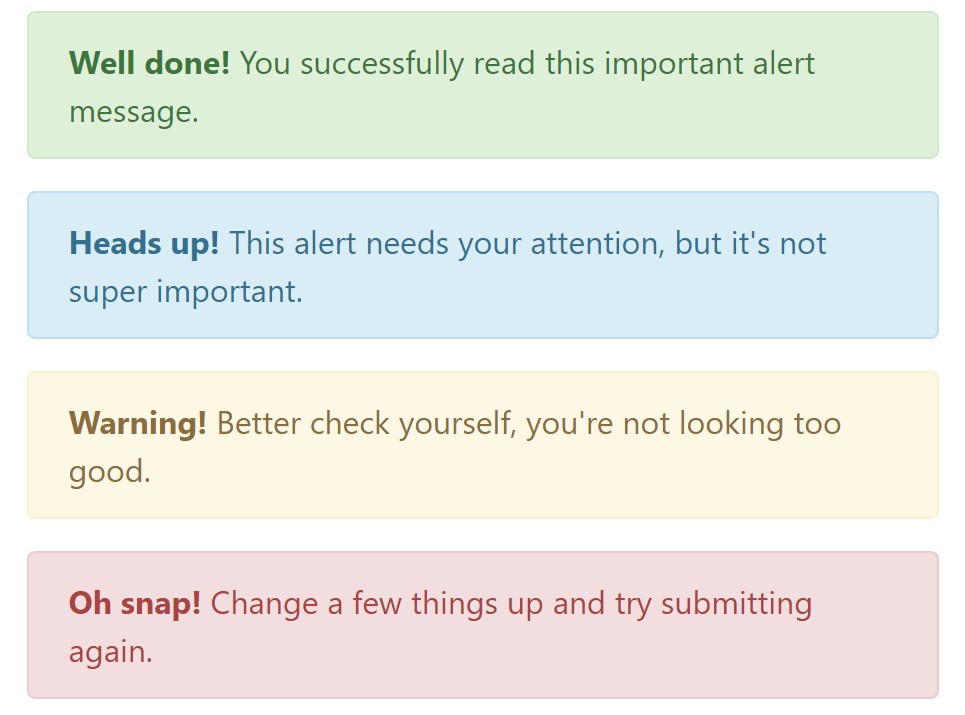
This gets achieved by use of delicate pastel colours each being intuitively been connected to the semantic of the message material just like green for Success, Light Blue for basic details, Light yellow aiming for user's interest and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the web link
This may possibly not be seen at a quick look but the font colour also is actually following this colour scheme too-- just the color options are much much darker so get subconsciously seen as dark however it's not exactly so.
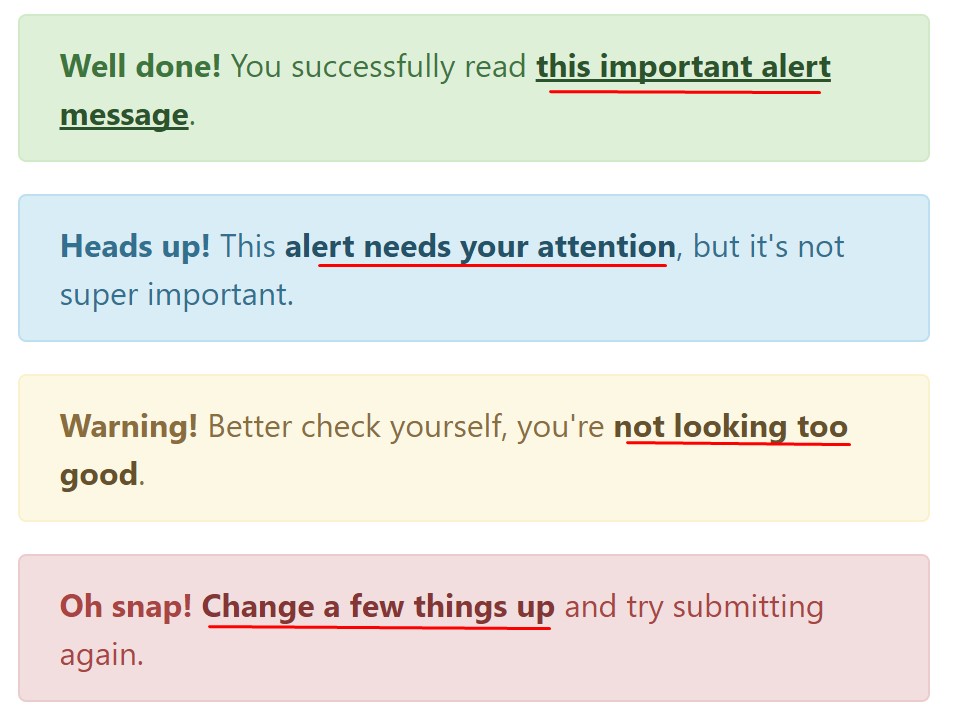
Same goes not only for the alert text message in itself but even for the web links included in it-- there are link classes getting rid of the outline and colouring the anchor elements in the correct color tone so they suit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra relevant information for alerts
A factor to keep in mind-- the colours offer their clear interpretation only for those who actually get to notice them. And so it's a good thing to either be sure the noticeable message itself brings the meaning of the alert well enough or to eventually include certain additional explanations to only be seen by the screen readers if you want to provide the page's accessibility .
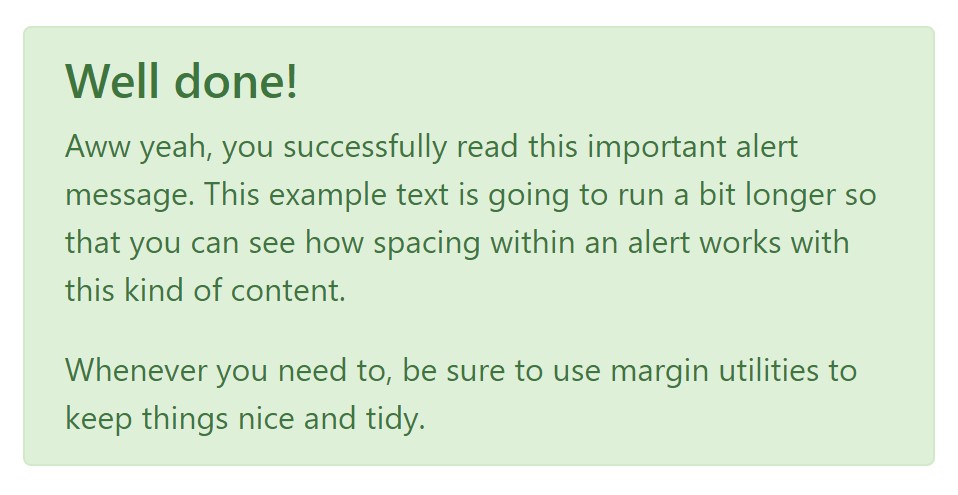
With links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you need to present a bit longer information ( click here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
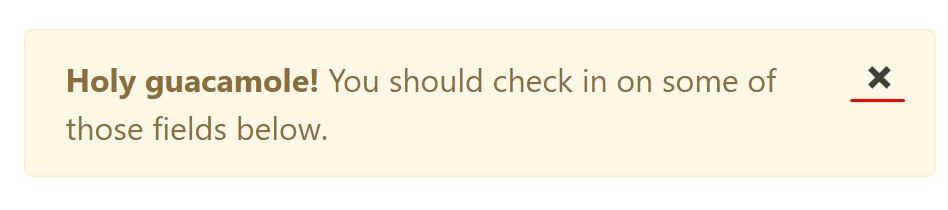
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not allow however their titles to narrow down the manner in which you are actually working with them-- these are just some color schemes and the method they will be actually performed in your web site is entirely up to you and completely depends on the specific situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are just some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Box
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or else with data features on a button inside the alert, as displayed above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting off an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a handful of events for fastening in alert capability.
close.bs.alertclosed.bs.alertInspect a couple of video training about Bootstrap alerts
Linked topics:
Bootstrap alerts official information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue