Bootstrap Select Box
Intro
Bootstrap is probably the most popular framework for generating entirely responsive websites for the several few years now and it becomes increasingly more efficient, easy to use and very well thought with every new edition attempting to maintain contact with the web design flows and website developer's desires. The brand new Bootstrap 4 version is in fact, speedier and less complicated to work with compared to its forerunner which turned into the absolute favorite every time it concerns mobile friendly. It is however still just a great idea set of designating regulations and classes and not a magic wand capable of delivering nearly anything a web site creator might actually consider or a client might potentially really need-- no framework might ever execute that. ( recommended reading)
That is certainly the reason that promptly different plugins become created to complete the tiny spaces completing the desire of special look and activity in this particular unique situations when the primary framework aren't able to get the job done. This really is a great method due to the fact that basically we only include the key framework files for finest look and performance and the plugins appear and get loaded by web browser only when required delivering the effective server load and speed for our pages.
Over here we're heading to have a quick look at some of those plugins-- the Bootstrap Select Jquery. It supplies a great extension to the default
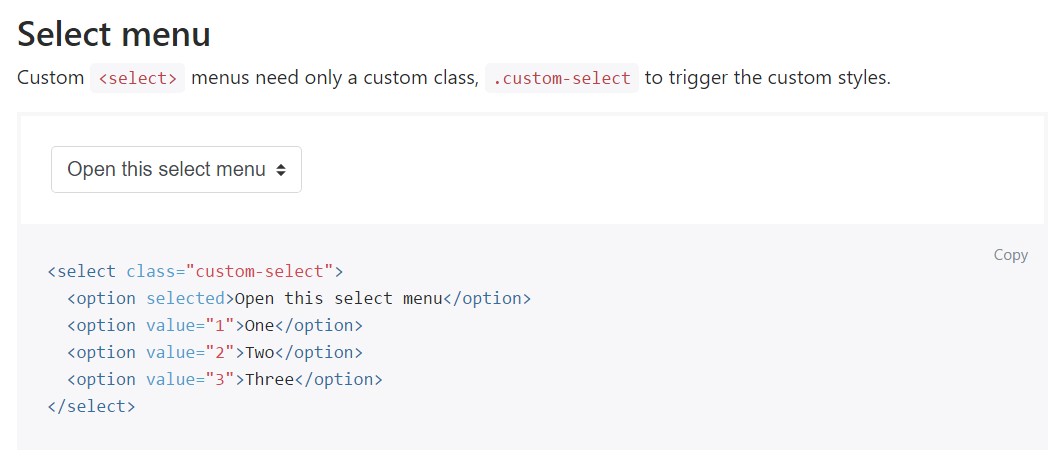
<select>The way to work with the Bootstrap Select CSS Plugin:
The page you can certainly gain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it only a bot you are able to find the CDN hyperlinks in case you make a decision not to self-host. Right after you have connected it inside of your page you are able to easily receive usage of it specifying the class
.selectpicker<select>You have the ability to split up the practical possibilities in the dropdown menu in a several groups-- just wrap the
<option><optgroup>label= “ “A couple of options might be selected simultaneously-- a thick pops in near the ones you want in the web page-- supposing that you require this sort of activity just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional great function is including a handy search box on the peak of the dropdown-- this way in the event of a actually vast listing of options the site visitor can conveniently narrow the list down by simply inputting a few letters of the name of the needed one-- the selection quickly becomes cleaned. To get his capability you have to select the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly just a several basic instances to deliver you the entire thought how you can easily get things handled-- typically, by just providing a few words for custom attributes to the
.selectpickerTake a look at a number of youtube video short training about Bootstrap Select Placeholder plugin:
Related topics:
An example of the select menu

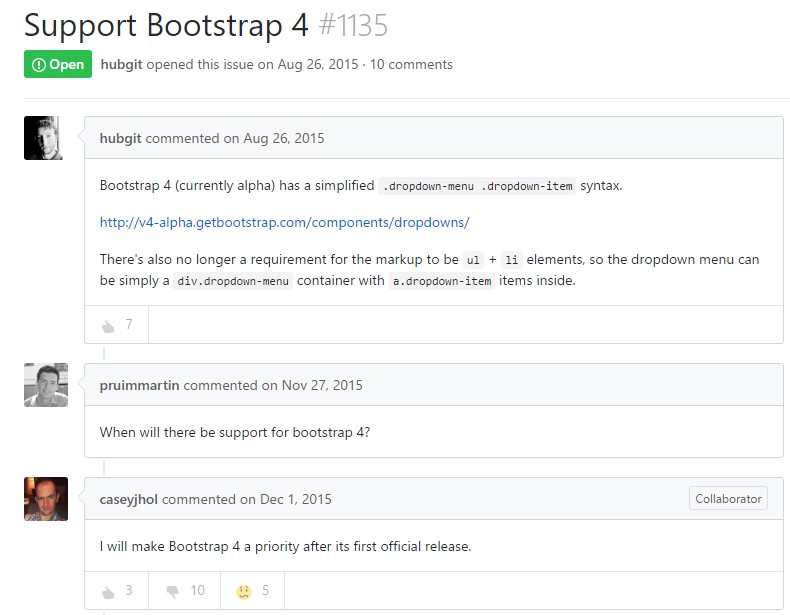
Select plugin concern

Practical usage of the select plugin