Bootstrap Modal Static
Overview
Periodically we really should set up the concentration on a special information leaving anything rest faded behind making certain we have really got the website visitor's interest or even have lots of data required to be accessible from the web page but so extensive it absolutely would bore and push the ones viewing the web page.
For this type of circumstances the modal feature is pretty much invaluable. What it executes is presenting a dialog box having a large field of the monitor diming out whatever other.
The Bootstrap 4 framework has everything needed to have for producing this type of element by having minimal efforts and a easy direct structure.
Bootstrap Modal is streamlined, but flexible dialog prompts powered by JavaScript. They maintain a variety of help samples from user notice ending with truly custom made web content and feature a variety of practical subcomponents, scales, and even more.
Information about how Bootstrap Modal Transparent behaves
Just before getting started having Bootstrap's modal component, ensure to discover the following since Bootstrap menu decisions have already improved.
- Modals are built with HTML, CSS, and JavaScript. They're set up above anything else within the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately close the modal.
- Bootstrap only provides one modal pane at a time. Embedded modals aren't provided while we consider them to be bad user experiences.
- Modals application
position:fixeda.modal- One once again , due to
position: fixed- Lastly, the
autofocusKeep reading for demos and application instructions.
- Due to how HTML5 defines its semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To achieve the equal result, apply certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to get a trigger-- an anchor or tab to get clicked on in order the modal to become demonstrated. To execute so just appoint
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let us develop the Bootstrap Modal in itself-- first we need to get a wrap component featuring the whole aspect-- appoint it
.modalA great idea would be additionally bring the
.fadeYou would as well really want to include the same ID that you have already specified in the modal trigger since on the other hand if those two don't suit the trigger will not actually shoot the modal up.
Right after that has been accomplished we desire an additional feature possessing the real modal content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might actually would like to add a close switch in the header appointing it the class
.closedata-dismiss="modal"Practically this id the construction the modal components have inside the Bootstrap framework and it really has continued to be the similar in both Bootstrap version 3 and 4. The new version comes with a number of new approaches however it seems that the dev team assumed the modals do the job well enough the manner they are in this way they made their consideration away from them so far.
Right now, lets us take a look at the different forms of modals and their code.
Modal elements
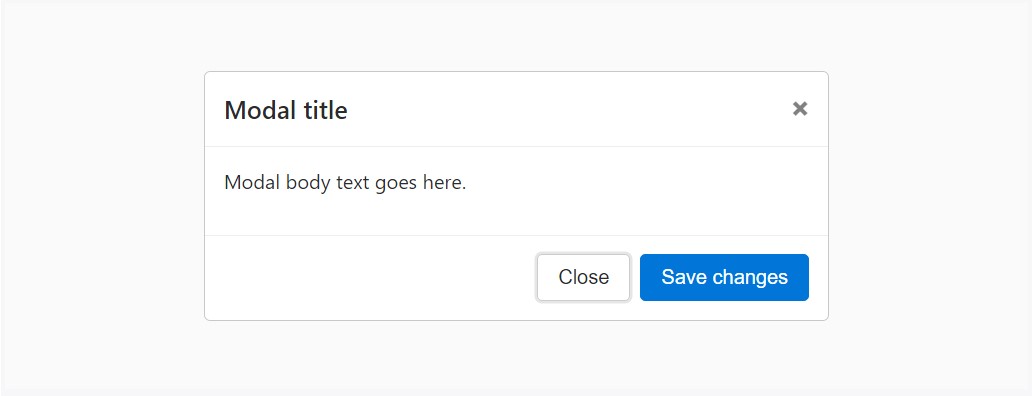
Listed here is a static modal illustration (meaning its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
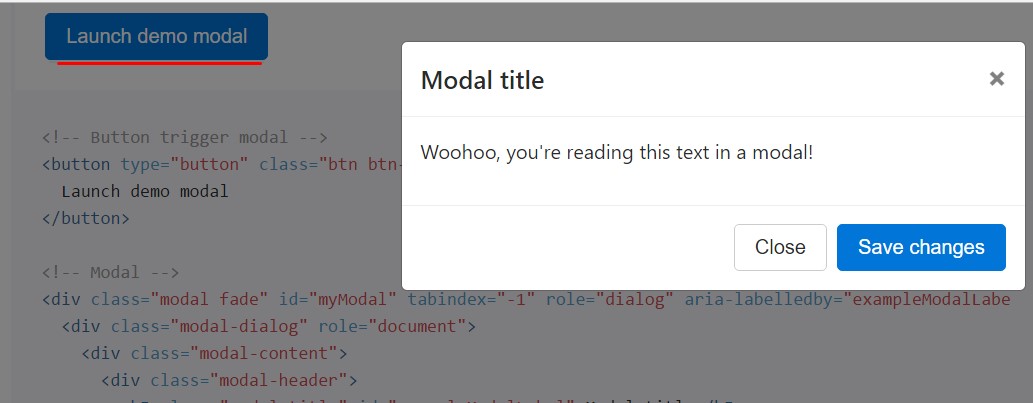
In case that you are going to put to use a code below - a working modal demonstration is going to be activated as showned on the picture. It will slide down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling long text
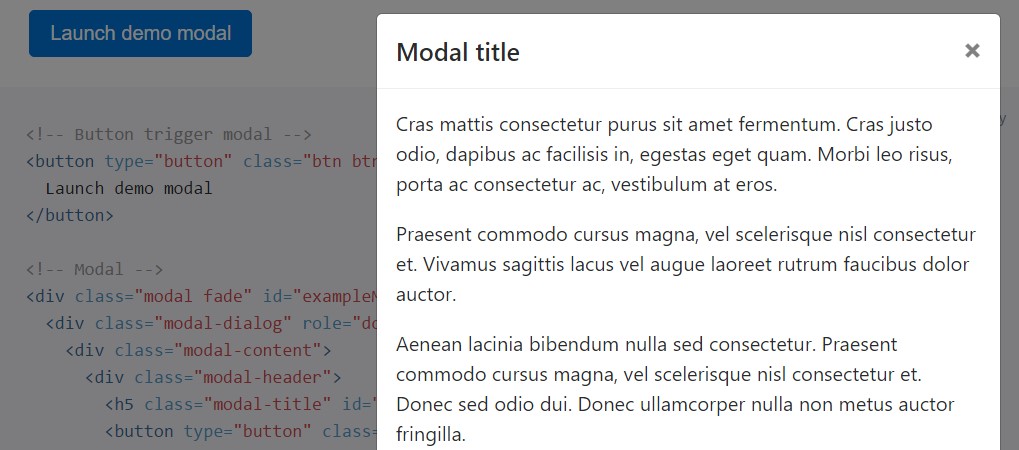
When modals end up being too extensive with regard to the user's viewport or tool, they roll independent of the webpage itself. Give a try to the demonstration listed here to find what we point to ( additional info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
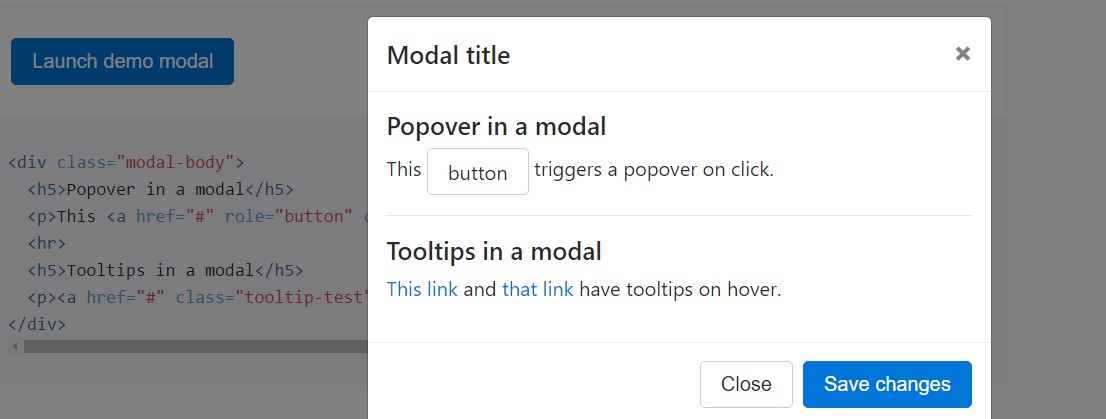
Tooltips and popovers can easily be set inside modals as desired. If modals are shut off, any tooltips and popovers inside are at the same time instantly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
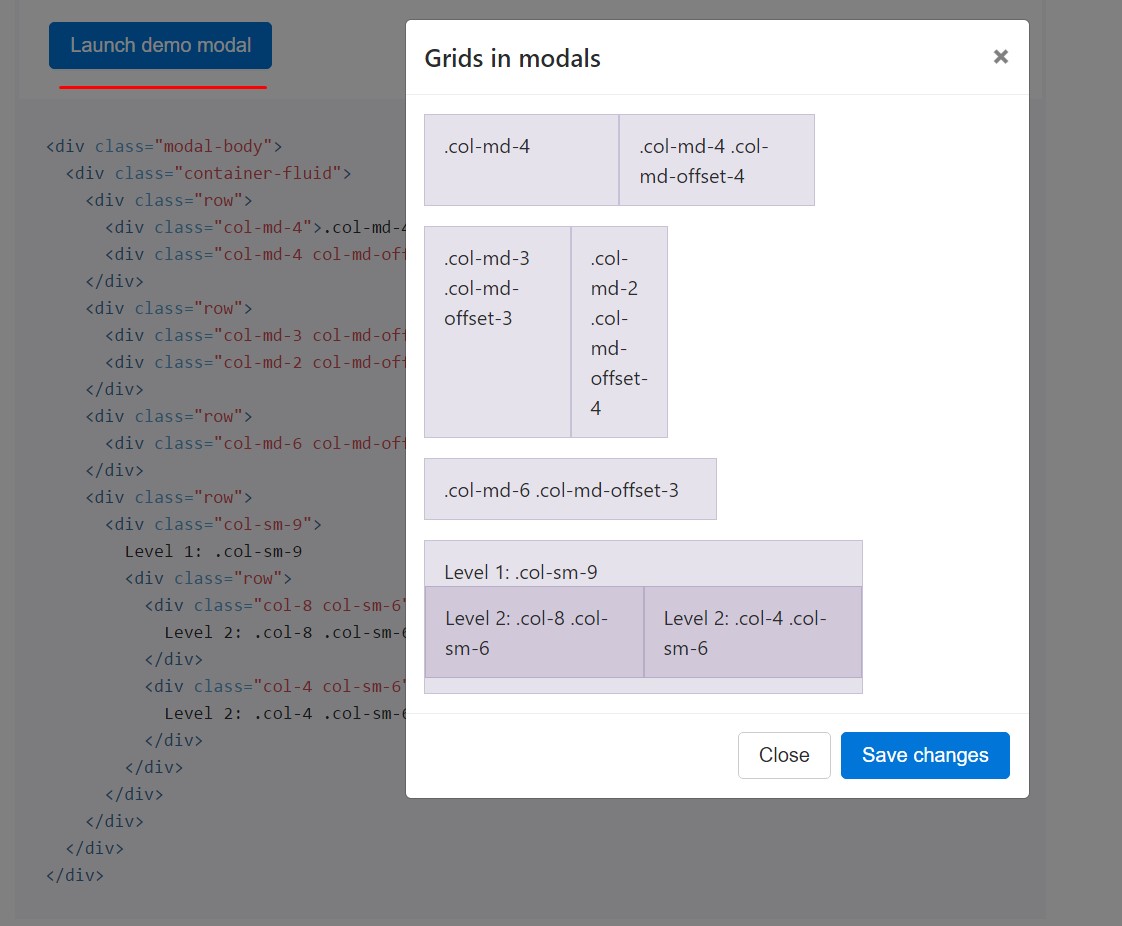
</div>Putting to work the grid
Employ the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Various modal information
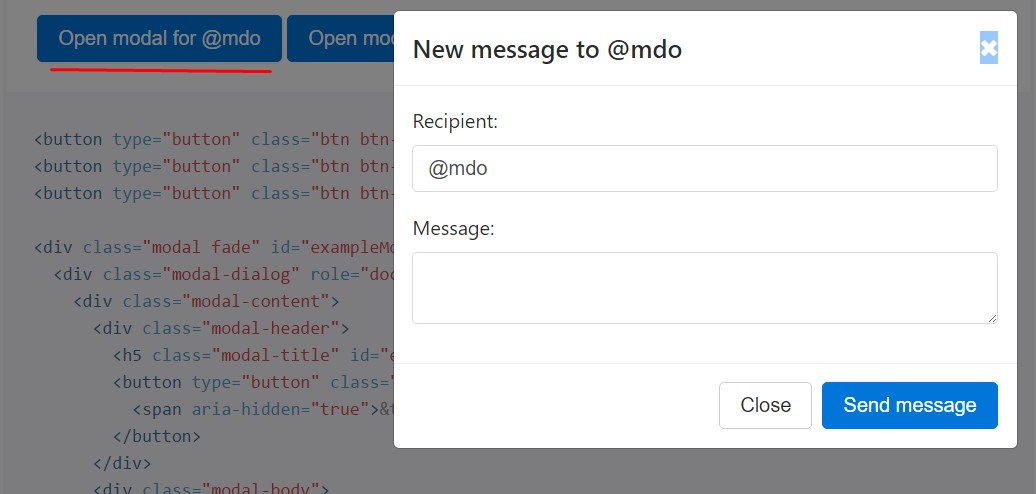
Contain a lot of buttons that all cause the very same modal along with a bit diverse elements? Apply
event.relatedTargetdata-*Shown below is a live demonstration nexted by example HTML and JavaScript. For additional information, read the modal events files for information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals which just show up rather than fade in to view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Supposing that the height of a modal changes while it is open up, you must employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Inserting YouTube web videos
Adding YouTube video recordings in modals demands additional JavaScript not in Bootstrap to instantly end playback and even more.
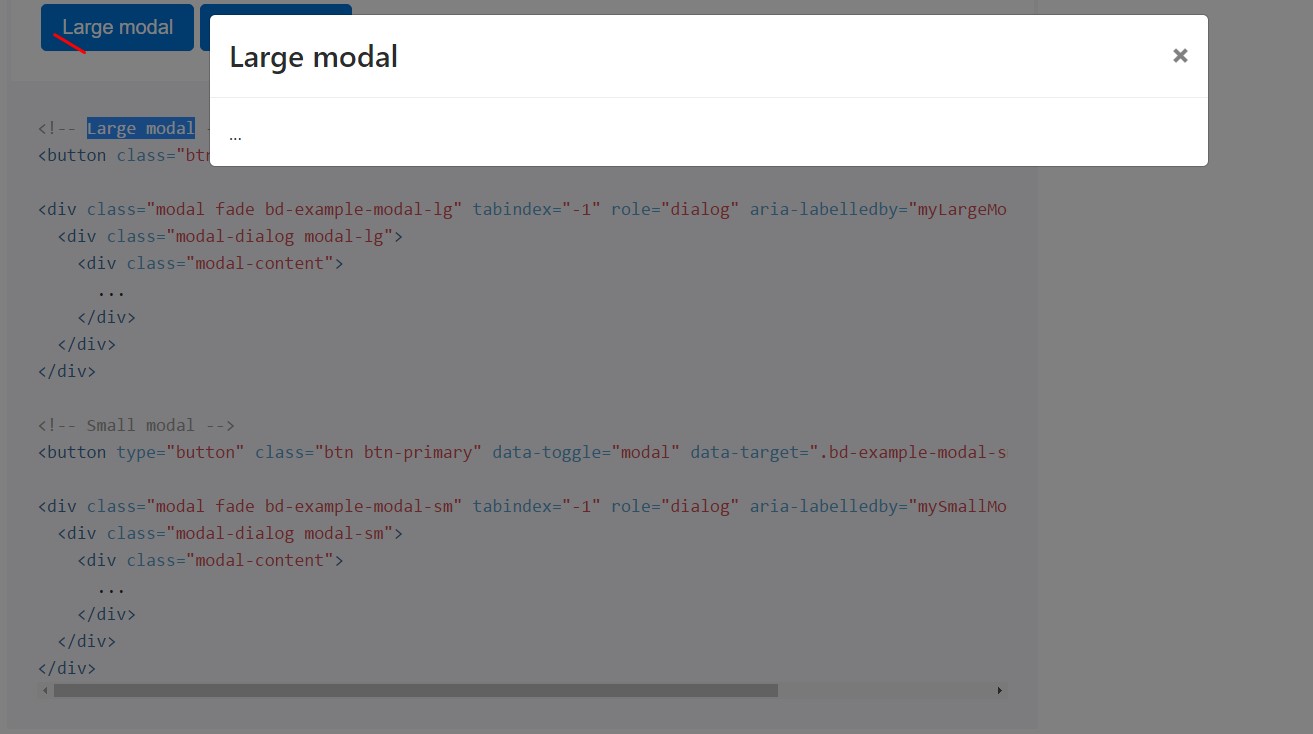
Alternative sizings
Modals own two optionally available sizes, available via modifier classes to be put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
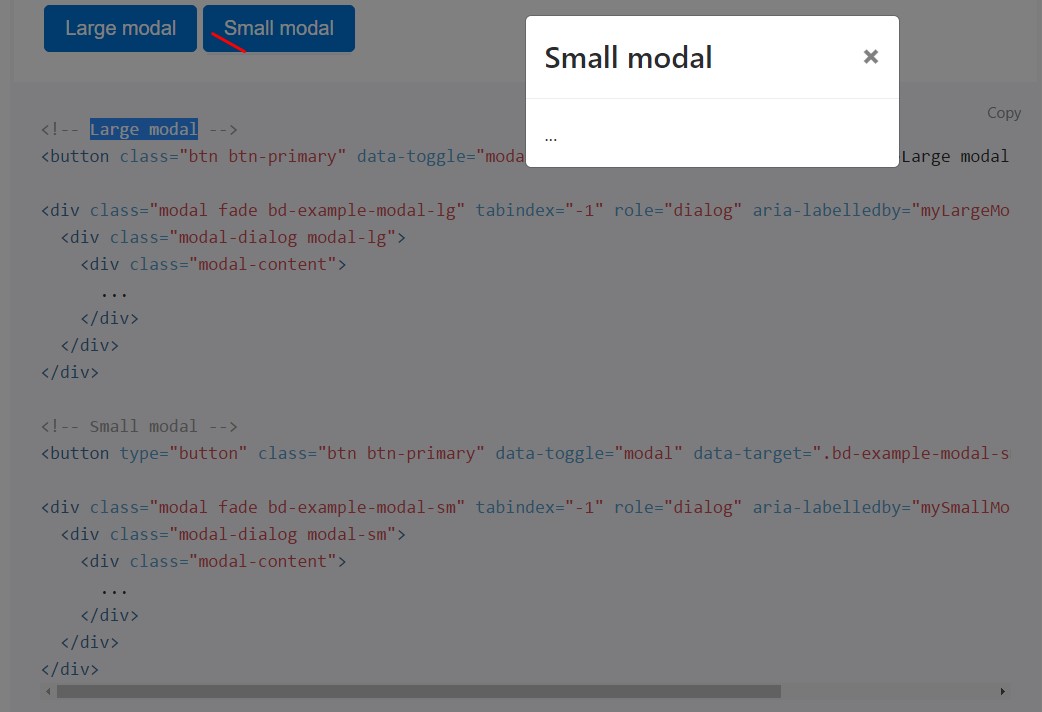
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin button your non-visual content on demand, with data attributes or JavaScript. It additionally provides
.modal-open<body>.modal-backdropVia data attributes
Turn on a modal without any creating JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
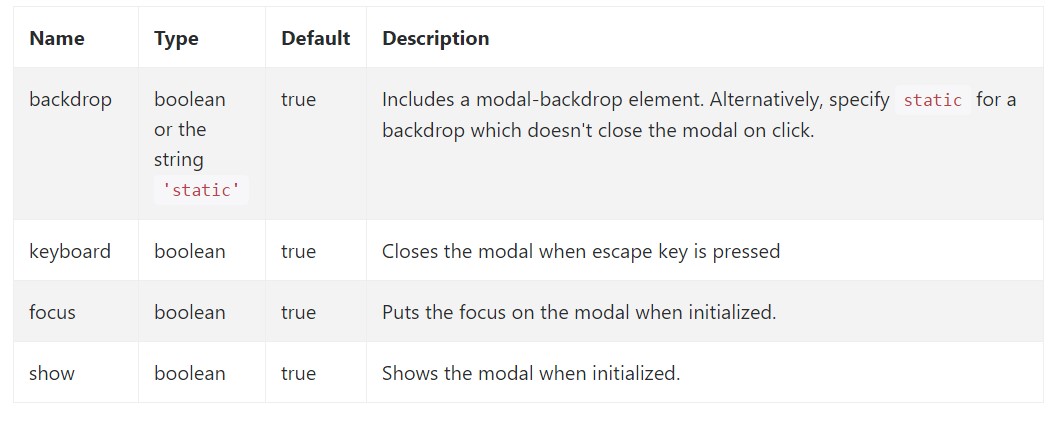
myModal$('#myModal'). modal( options).Options
Opportunities can possibly be successfully pass via details attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Review also the image below:

Strategies
.modal(options)
.modal(options)Switches on your content as a modal. Approves an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the caller right before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Go back to the user before the modal has really been concealed (i.e. before the
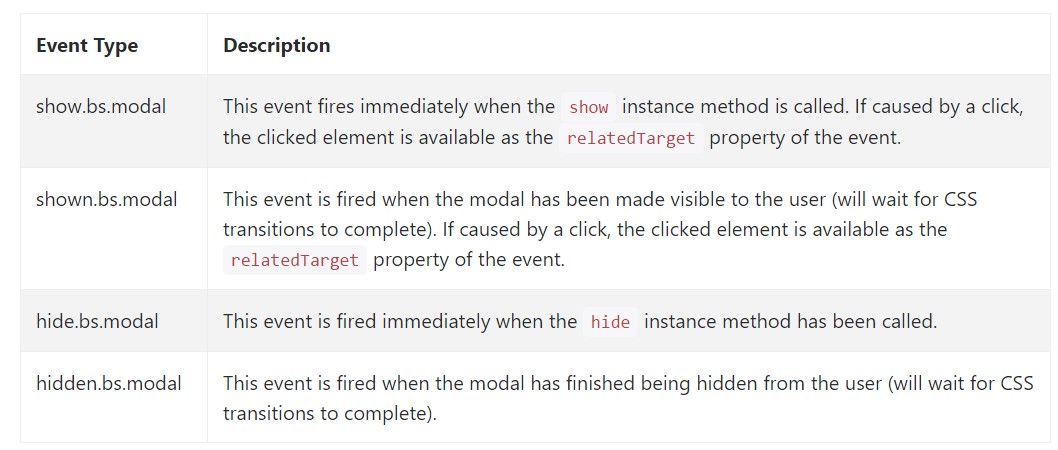
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for entraping in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We checked out just how the modal is constructed but precisely what could possibly be in it?
The response is-- almost all sorts ofthings-- coming from a very long phrases and shapes plain part with certain headings to the very complex construction which using the modifying design solutions of the Bootstrap framework could really be a web page within the web page-- it is actually possible and the choice of implementing it depends on you.
Do have in head however if at a some point the information being soaked the modal gets far too much it's possible the preferable approach would be applying the entire subject in to a separate page for you to obtain quite improved visual appeal as well as usage of the whole display screen size available-- modals a meant for small blocks of information requesting for the viewer's interest .
Look at a number of video guide about Bootstrap modals:
Linked topics:
Bootstrap modals: official records

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal