Bootstrap Checkbox Button
Intro
In some instances the most basic items might probably get really critical-- specifically when you get to need them. For example exactly how do your website visitors interact with the pages you create specifying a simple Boolean act-- simply just yes or no pertaining to a couple of the questions you should ask, the way they do accept the terms and conditions or else line up a handful of the attainable selections they might have. We typically surpass this with no paying much of an interest to the element responsible for these kinds of actions yet the Bootstrap Checkbox Class is certainly a pretty serious element-- one our forms just can't in fact do without.
Within the current fourth version of the Bootstrap system we are presented with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best way to put into action the Bootstrap checkbox:
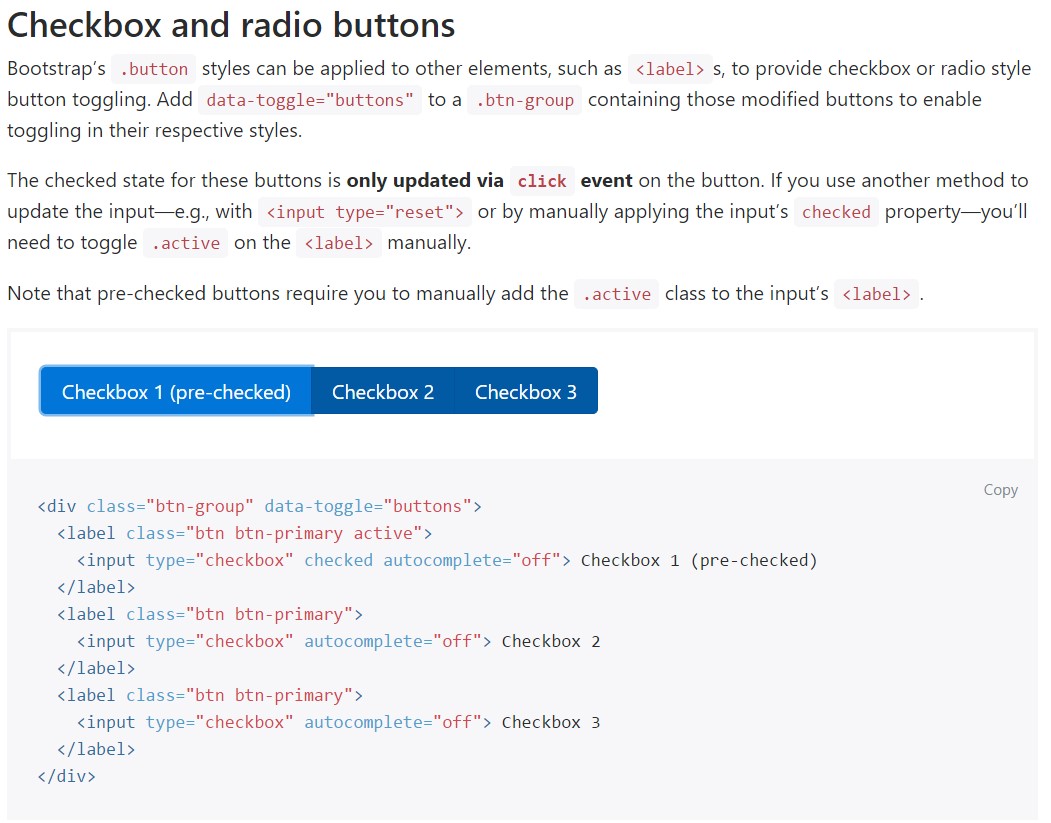
Bootstrap's
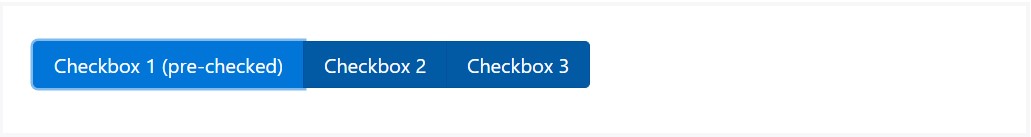
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we want the checkboxes to take place in our forms without the customer actually being able to make any sort of action clicking on them-- that is actually where the disabled option arrives in.
To disable properly a checkbox in Bootstrap 4 working with the basic HTML attribute
disabledIn case you appreciate the concept and clearly really want to carry this out you must designate the
.disabled.form-checkOne more situation
When you are applying checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>As well work with two
<span>.custom-control-indicator.custom-control-description
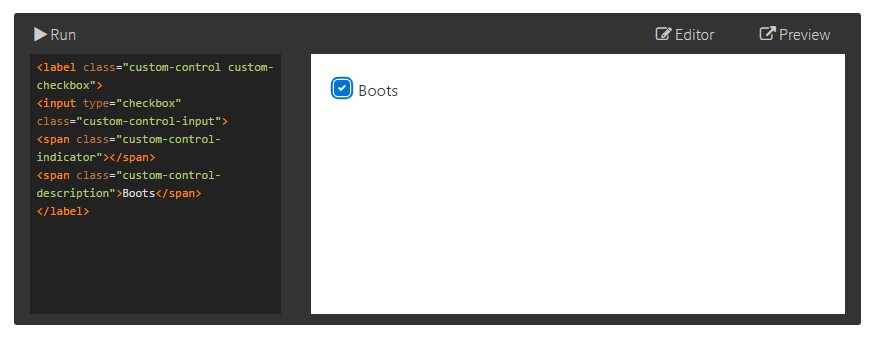
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Design forms
Default radios and checkboxes are enhanced upon with the support of
.form-checkDisabled checkboxes and radios are supported, still, to give a
not-allowed<label>.disabled.form-checkA fresh detail for the Bootstrap version 4 system is the arrival of the so called custom form components. These are the very same elements we are known inside functionality although styled even more beautiful and also in the Bootstrap manner. By having them you can add in certain excitement and charm to your content with just appointing a couple of additional classes to the controls you include in your forms.
If you want to apply custom-made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's literally all that you require to perform in order to place a checkbox feature for your Bootstrap 4 powered site and bring in a number of customized flavor to it providing it a stylish appearances. Right now all you require to do is repeat the practice until you have actually reviewed every one of the checkboxes needed are actually on the page.
Review a few video information about Bootstrap checkbox
Linked topics:
Bootstrap checkbox formal records

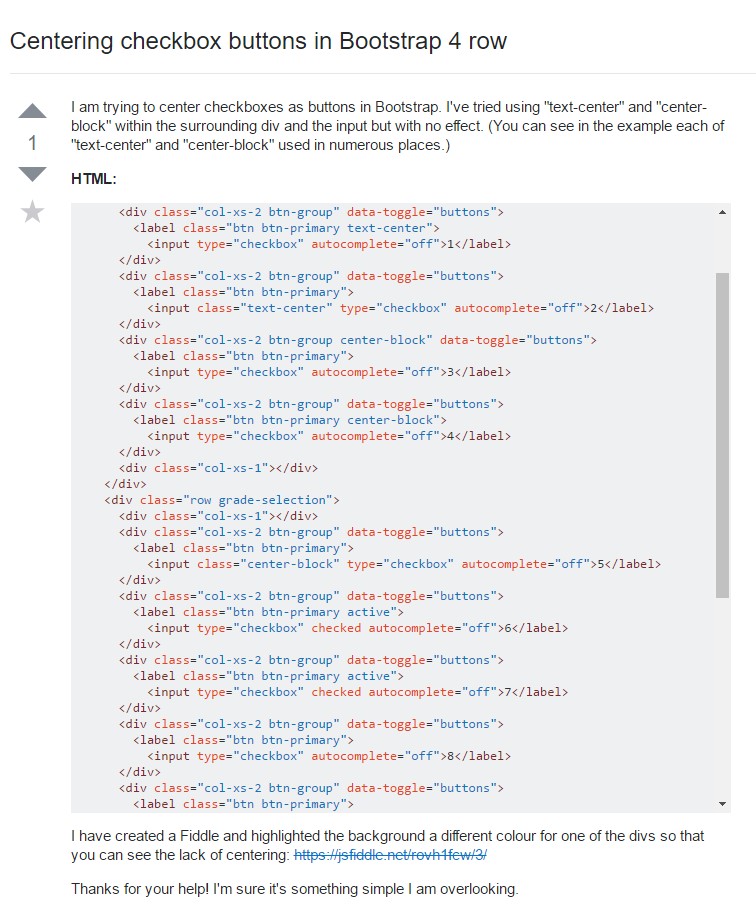
Centering checkbox buttons in Bootstrap 4 row

Make checkbox always visible in Bootstrap 4