Bootstrap Header Design
Overview
Just as inside of set files the header is one of the most crucial parts of the web pages we set up and get to use every single day. It safely maintains the most essential information regarding the identity of the establishment as well as individual behind the page in itself and the essence of the entire internet site-- its own navigation building which in turn in addition to the Bootstrap Header Form itself should really be thought and create in this type of approach that a visitor in a hurry or certainly not actually knowing in which way to see merely take a view at plus identify the required info. This is the suitable circumstances-- in the real life making as close as feasible to this look and activity in addition goes due to the fact that we almost each and every moment have some project particular limits to think about. On top of that as opposed to the written documentations in the world of web we should really always keep in mind the selection of possible devices on which our webpages could potentially get showcased-- we should really confirm their responsive behavior or to puts it simply-- make sure they will reveal best at any monitor size achievable.
So why don't we look and see how a navbar gets created in Bootstrap 4. ( learn more)
Ways to apply the Bootstrap Header Example:
Firstly if you want to generate a web page header or since it gets regarded in the framework-- a navbar-- we ought to wrap the whole item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent element we need to begin by placing a switch feature that shall certainly be used to feature the collapsed information on a smaller display dimensions-- to achieve that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright fresh for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary element-- establishing the collapsible container for the main site navigation-- to perform it produce an element with the
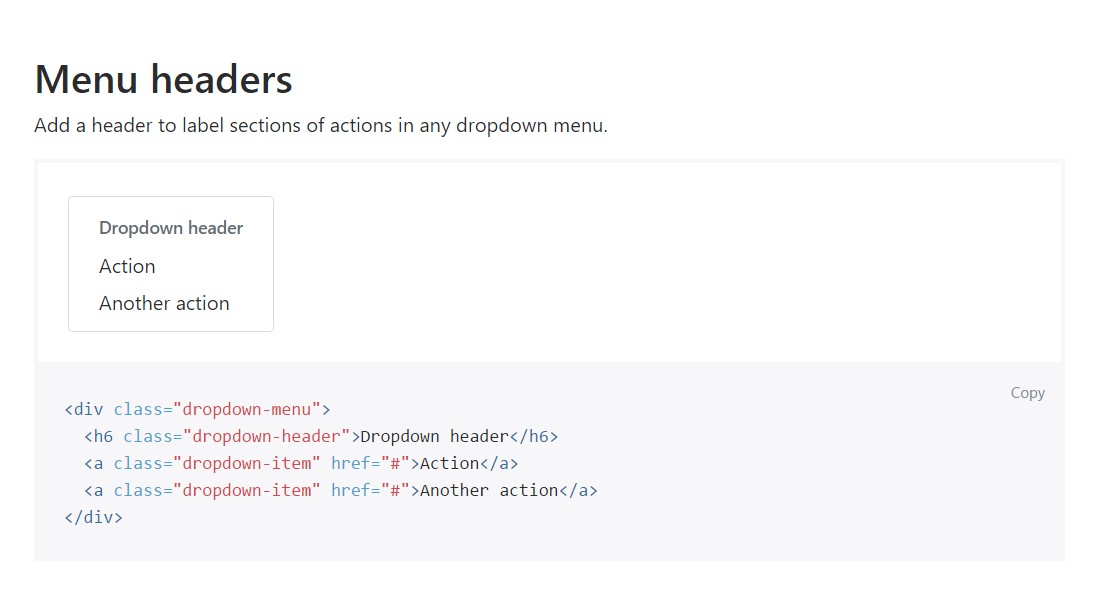
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
Provide a header to label segments of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra solutions
One more fresh factor for this particular version is the option to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
Whenever it goes to the header components in the most recent Bootstrap 4 version this is being really dealt with with the integrated in Collapse plugin and several site navigation specific information classes-- a few of them designed especially for maintaining your label's identification and others-- to get sure the real webpage navigating structure will reveal best collapsing in a mobile phone style menu when a defined viewport width is accomplished.
Look at a few on-line video short training regarding Bootstrap Header
Linked topics:
Bootstrap Header: main information

Bootstrap Header article

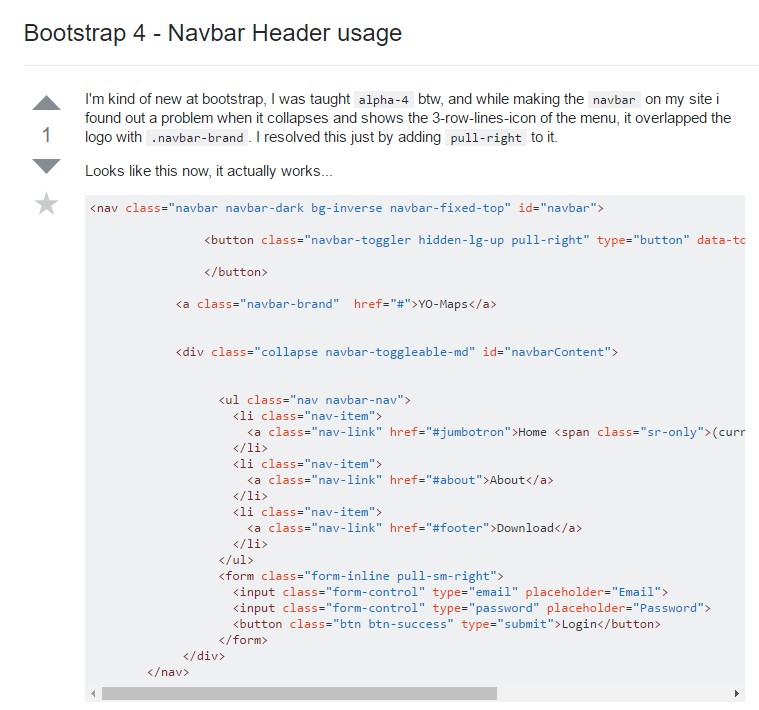
Bootstrap 4 - Navbar Header utilization