Best Website Builder Software
Lately I had the opportunity investing time checking out a Third event Best Web Builder theme which extolled having lots of blocks-- I counted virtually one hundred really-- and today returning to the great gold indigenous Best Web Builder environment I obtained reminded of something which happened to me a few years back. For a reason I needed to go to and also drive about in a city I barely knew with an additional individual's automobile a lot more recent as well as fantasized than mine at the time which choked as well as went off every single time I lifted my foot off the gas. Returning from this memorable journey as well as seeing my old auto parked in front of the block I practically sobbed hugged and kissed the point as a dearest close friend. Well that's specifically the method I felt going back to the indigenous Best Web Builder 2 theme after discovering Unicore and I'll tell you why.
Best Web Builder is trustworthy as well as regular - if a component acts in a way in one block-- it acts similarly all over the location whenever. There is no such everything as unanticipated actions distracting as well as confusing you in the chase of the very best look.
Best Web Builder is versatile-- one block can be established in various means ending up being something totally different at the end. Combined with the Custom Code Editor Extension the opportunities come to be virtually unlimited. The only restrictions reach be your vision and also creativity.
Best Web Builder advances-- with every considerable update revealed with the turn up home window of the application we, the users obtain an increasing number of valuable and also well assumed tools suitable the growing user requirements. Just a few months earlier you had to write your very own multilevel food selections and also the concept of developing an on the internet shop with Best Web Builder was just unthinkable and now merely a few variations later on we already have the possibility not just to offer everythings via our Best Web Builder sites but also to totally customize the look and also feel of the procedure without writing a simple line of code-- totally from the Best Web Builder graphic user interface.
Best Web Builder is steady-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program requires to shut" message or shed the outcomes of my work. It may be all in my creativity, however it appears the program reaches run a bit much faster with every next update.
So generally these besides one are the reasons in the recent months the stunning Best Web Builder became my favorite and actually main website design device.
The last however maybe essential factor is the subtle and superb HTML as well as CSS finding out contour the software program offers. I'm not quite sure it was deliberately developed this method however it actually works whenever:
Hearing or googling from a good friend you start with Best Web Builder as well as with nearly no time spent learning how to utilize it you've already got something up and running. Quickly after you require to transform the appearance simply a little bit additional and attempt to damage a block criterion unlocking the customized HTML area to change a character or 2 ... This is how it begins. And also quickly after one day you inadvertently take a look at a bit of code and get amazed you recognize exactly what it indicates-- wow when did this take place?! Maybe that's the part regarding Best Web Builder I enjoy most-- the flexibility to evolve with no pressure at all.
In this write-up we're going to take a deeper take a look at the new features presented in variation 2 as well as check out the a number of methods they can benefit you in the development of your following terrific looking entirely receptive internet site. I'll likewise discuss some new suggestions as well as techniques I lately discovered in order to help you expand the Best Web Builder abilities also further as well as maybe even take the initial step on the knowing curve we spoke about.
Hello Awesome Icons!
For the past couple of years iconic font styles took a wonderful location in the internet material. They are straightforward meaningful, range well on all screen dimensions since they are totally vector elements as well as take nearly no bandwidth and also time for filling. These straightforward yet expressive pictograms can effectively assist you communicate the message you require in a classy as well as laconic way-- still a picture is worth a thousand words. So I guess for Best Web Builder Development team creating a component permitting you to freely put web font symbols into felt type of organic everything to do. So internet icons component has actually been around for a while and also offered us well.
Fortunately are from this variation on it will serve us also a lot better! Currently with Best Web Builder 2 we already have two added icon typeface to maximize in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a little fortune of goodies. Linecons provides us the expressive as well as subtle appearance of in-depth graphics with several line widths as well as carefully crafted contours and also Font Awesome provides large (as well as I mean huge) collection of signs and also considering that it obtains loaded throughout our Best Web Builder projects provides us the liberty accomplishing some cool designing results. Allow's take a thorough look.
Where you can use the icons from the Best Web Builder Icons extension-- virtually everywhere in your task depending of the method you take.
Exactly what you can utilize it for-- virtually everything from including additional clarity and expression to your content as well as embellishing your buttons and menu items to styling your bulleted checklists, including meaningful images inline as well as in the hover state of the thumbnails of the updated gallery block. You can also include some movement leveraging an additional integrated in Best Web Builder capability-- we'll chat concerning this in the future.
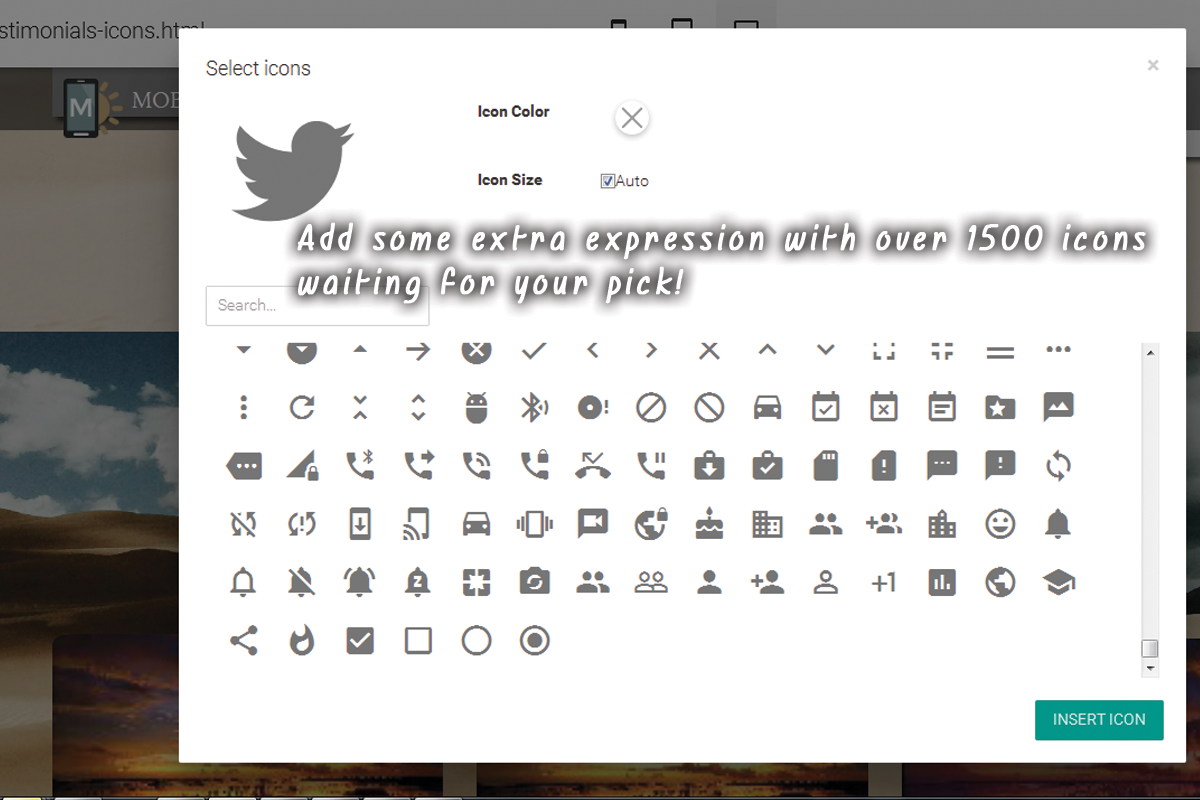
Including symbols with the constructed in graphic interface-- simple and tidy.
This is certainly the easiest and fastest means as well as that is among the reasons we love Best Web Builder-- we constantly obtain a very easy method.
Via the icons plugin you get the flexibility putting symbols in the brand name block, all the buttons as well as a few of the media placeholders. Keep in mind that alongside with keeping the default dimension and shade settings the Select Icons Panel allows you pick your worths for these properties. It additionally has a beneficial search control aiding you to find faster the visual content you need instead of constantly scrolling down and often missing out on the best pick.
An additional benefit of the freshly included Font Awesome is it includes the brand marks of almost 200 prominent brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and also waiting if you require them.
Basically every important interactive element in the websites you are constructing with Best Web Builder is capable of being broadened further with adding some attractive, light weight as well as entirely scalable symbol graphics. By doing this you are lining out your concept as well as given that signs as well as forms are much quicker well-known and also recognized-- making the content a lot more understandable and also intuitive.
Yet this is merely a component of all you could achieve with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin gives us a terrific benefit-- it globally includes the Icon typefaces in our Best Web Builder tasks. This habits integrated with the method Font Awesome classes are being created provides us the freedom achieving some rather incredible stuff with merely a few lines of customized CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a listing and offering it some life.
Have you ever before been a little bit annoyed by the minimal alternatives of bullets for your checklists? With the recently included to Best Web Builder Font Awesome nowadays end. It is in fact takes just a few simple actions:
- first we certainly should pick the sign for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is located below:
it has all the symbols included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- see to it when dealing the worth you do not select them-- it's a little bit complicated the very first few times.
Scroll down as well as take your time getting familiar with your brand-new collection of icons and at the same time selecting up the one you would find most appropriate for a bullet for the list we're concerning to design. When you find the one-- merely replicate the & Unicode value without the brackets.
Now we have to transform this value to in a manner the CSS will comprehend. We'll do this with the aid of another online device located below:
paste the value you've simply copied and struck Convert. Scroll down up until you find the CSS area-- that's the value we'll be needing in a minute.
If you take place to find troubles specifying the different colors you require for your bullets merely shut the Code editor, examine the text shade HEX code through the Best Web Builder's constructed in different colors picker choose/ define the color you need, copy the worth as well as leave declining adjustments. Now all you should do is positioning this worth in the Custom CSS code you've created in a minute. That's it!
Let's walk around some more!
Another awesome everything you could achieve with just a couple of lines of personalized CSS and also without yet uncovering the custom HTML and shedding all the block Properties aesthetic changes is including some motion to all the icons you can placing with the Icons Plugin. Utilize this electrical power with care-- it's so easy you might soon get addicted and a flooded with results website often gets hard to read-- so utilize this with action a having the total appearance and also feel I mind.
Allow's state you desire to add an icon to a switch which ought to just show up when the reminder overcomes this switch. And also because it's activity we're speaking about, let's make it relocate when it's noticeable. The personalized code you would certainly want to use is:
If you need some extra tweaks in the appearance merely fallow the comments suggestions to change the numbers. If required, as well as of program-- transform the computer animation kind. If you require this result at all times-- erase the ": hover" component and also uncomment "infinite" making animation loophole for life not simply once when the website lots ant the control you've merely styled could be hidden
This method could conveniently be expanded to function with all the inserted Font Awesome symbols in your Best Web Builder project. In order to use to all the symbols inserted in a block, simply replace
.
Bear in mind to set animation loophole permanently if needed.
Add some individuality to the gallery.
One more great and also very easy styling treatment you obtain efficient in attaining after the Best Web Builder 2 upgrade and the addition of Font Awesome Icons in the project is getting rid of the magnifying glass showing up on hover over a gallery thumbnail and also changing it with any kind of Font Awesome icon you find ideal. The procedure is fairly much like the one setup of the custom-made icon bullets. First you require to choose the suitable symbol and transform its & Unicode number then paste the fallowing code in the Custom CSS section of your gallery block as well as change the worth-- much like in the previous instance.
The class specifying which symbol is being positioned is the red one and could be obtained for all the FA symbols from the Cheat sheet we discussed. The blue classes are simply optional.fa-fw solutions the size of the icon as well as fa-spin makes it (undoubtedly) spin. There is another native activity course-- fa-pulse, likewise self-explanatory.
All the symbols placed through this right into your material can be openly stiled by the means of the previous 2 examples, so all that's left for you is think of the ideal use for this incredible freshly introduced in Best Web Builder function and have some enjoyable exploring with it!