Bootstrap Switch Example
Overview
Each day| Every day} we spend practically identical time utilizing the Internet on our computers and mobile gadgets. We became so used to all of them so even several basic questions coming from the everyday discussions get relocated to the phone and obtain their responses as we proceed speaking to a different real world person-- like it is heading to rain today or maybe exactly what time the movie launches. So the phones with the comfort of possessing a bunch of answers in your pocket definitely got a component of our life and with this-- their structured for supplying easy touch navigating throughout the online and regulating various setups on the gadget itself with similar to the real world things graphical user interface just like the hardware switches styled switch controls.
These particular are simply just ordinary checkboxes under the hood but styling somehow closer to a real world hardware keeps it far more direct and comfortable to apply given that there really might probably exist a expert unknowning precisely what the thick in a container means still, there is actually basically none which in turn have never changed the light flipping up the Bootstrap Switch Button. (read this)
Ways to work with the Bootstrap Switch Button:
Since when anything gets confirmed to be functioning in a sphere it usually gets likewise transferred to a comparable one, it's type of natural from a while the requisite of executing this sort of Bootstrap Switch Button appearance to the checkboxes in our regular HTML pages also-- certainly inside more or less restricted situations whenever the entire design line arrives through this certain element.
If it pertains to the most prominent system for making mobile friendly website page-- its fourth edition that is currently located in alpha release will possibly contain several original classes and scripts for accomplishing this job still, as far as knowned this particular is however in the to do listing. On the other hand there are certainly some helpful third party plugins that can help you understand this visual aspect readily. Furthermore a lot of programmers have delivered their methods as markup and styling some examples over the web.
Over here we'll look at a third party plugin having simple style sheet and also a script file that is really customizable, user-friendly and very important-- quite effectively documented and its page-- loaded with certain example snippets you are able to work with as a launching point for learning about the plugin much better and after that-- achieving clearly just what you thought for designating your form controls at the beginning. But just as typically-- it is simply a take and give scheme-- exactly like the Bootstrap 4 framework itself you'll have to pay some time becoming familiar with the thing, uncovering its own selections right before you definitely make a decision of it is certainly the one for you and how exactly to apply things that you need with its support.
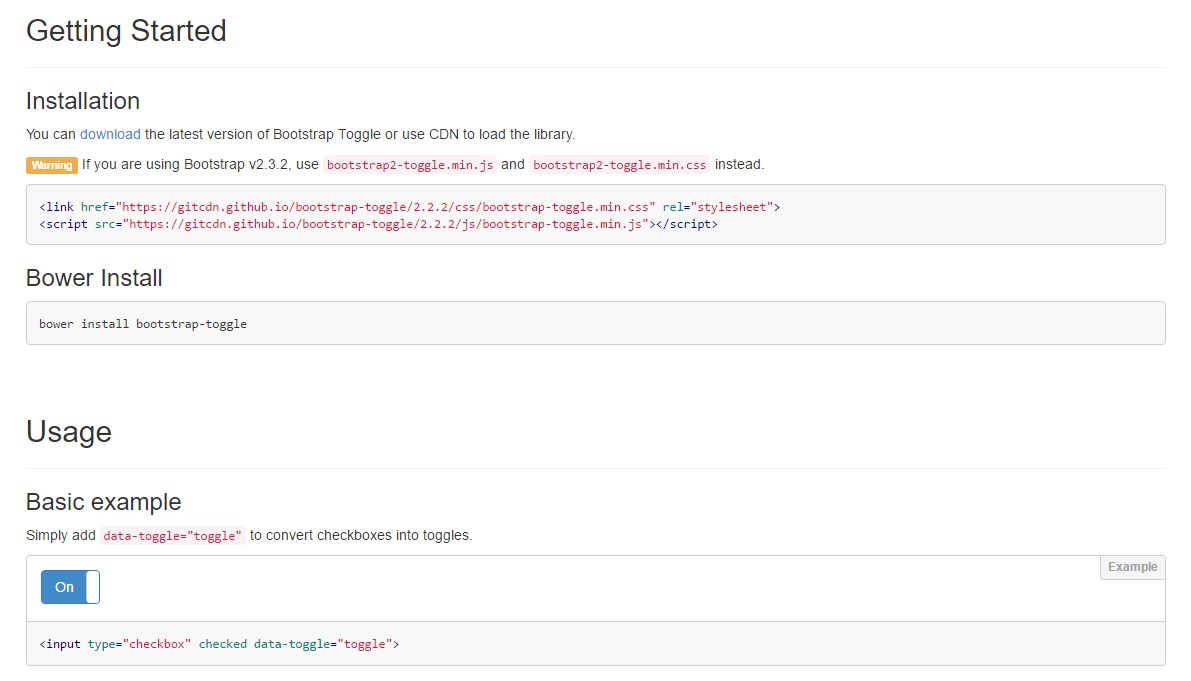
The plugin is named Bootstrap Toggle and dates back form the initial editions of the Bootstrap system expanding together with them so in the major webpage http://www.bootstraptoggle.com you will definitely additionally see some early history Bootstrap versions standards alongside a download hyperlink to the styles heet and the script file desired for providing the plugin in your projects. These files are as well hosted on GitHub's CDN so in case you choose you can easily likewise utilize the CDN links which are in addition supplied. ( get more information)
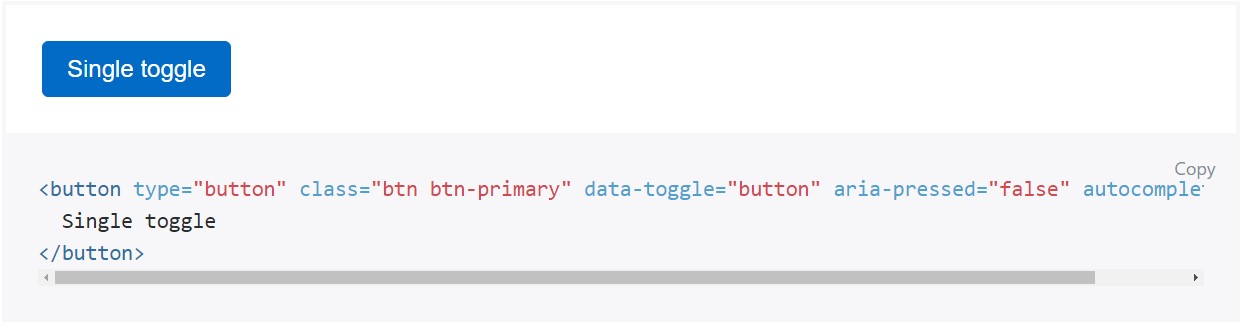
Toggle states offered by Bootstrap buttons
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is really a smart idea providing the style sheet link in your webpages # tag and the # - in the end of page's # to get them load just whenever the entire web page has been read and revealed.
Take a look at several video short training regarding Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

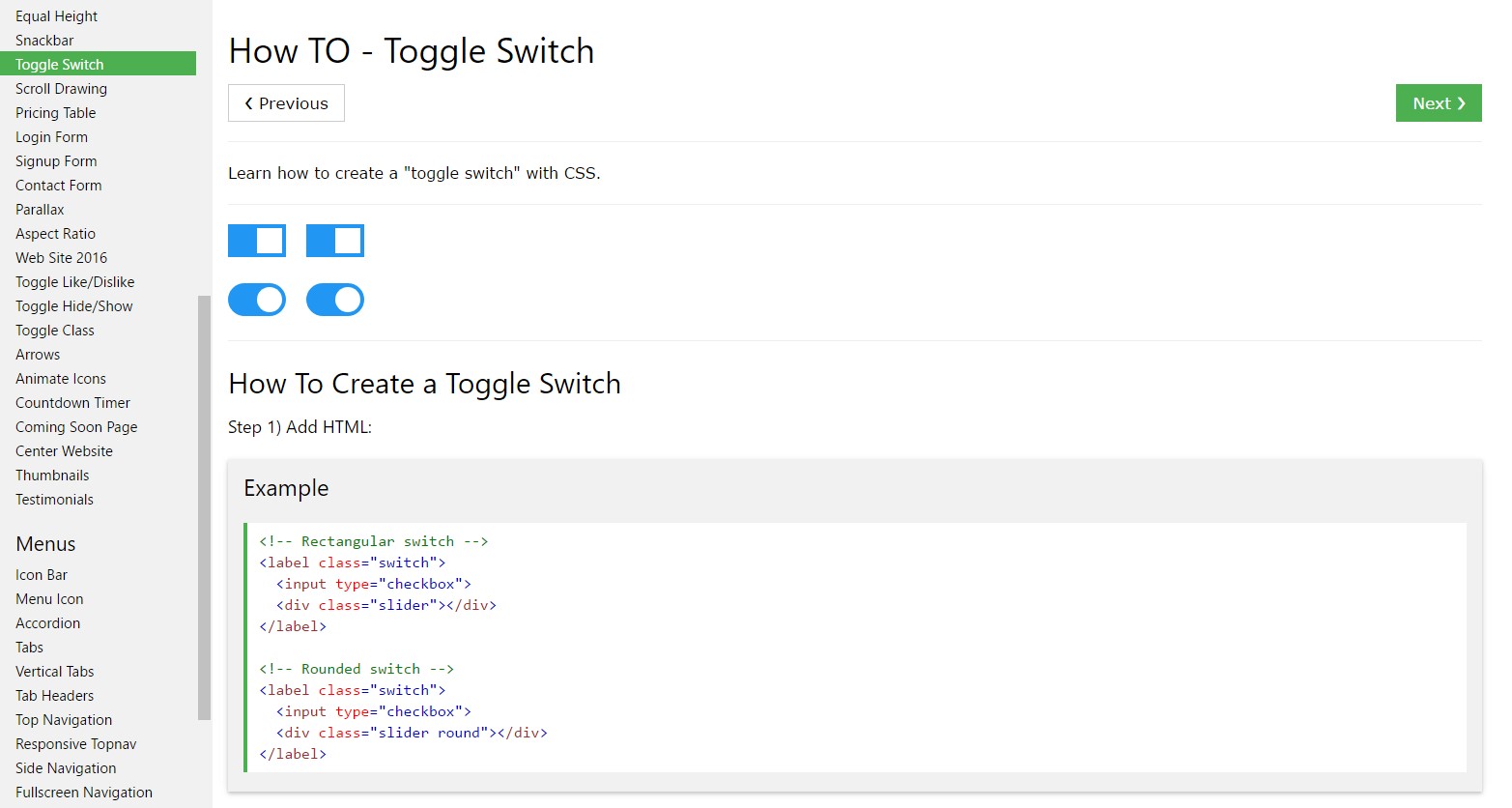
Tips on how to create Toggle Switch

Putting CSS toggle switch within Bootstrap 4