Bootstrap Collapse Mobile
Overview
As you wihtout a doubt identify, Bootstrap by default helps make your internet site responsive, making use of its elements like a reference for locating, proportions, and so on.
Finding out this, if we are to make a menu applying Bootstrap for front-end, we will ought to comply with a number of the standards and standards made by Bootstrap making it quickly design the elements of the page to keep responsive right.
Just one of the most exciting options of utilizing this framework is the development of menus represented as needed, according to the activities of the site visitors .
{ A fabulous solution to get using menus on tiny display screens is to link the options in a type of dropdown which only sets up every time it is triggered. That is , set up a button to activate the menu as needed. It is actually quite simple to do this with Bootstrap, the functions is all at the ready.
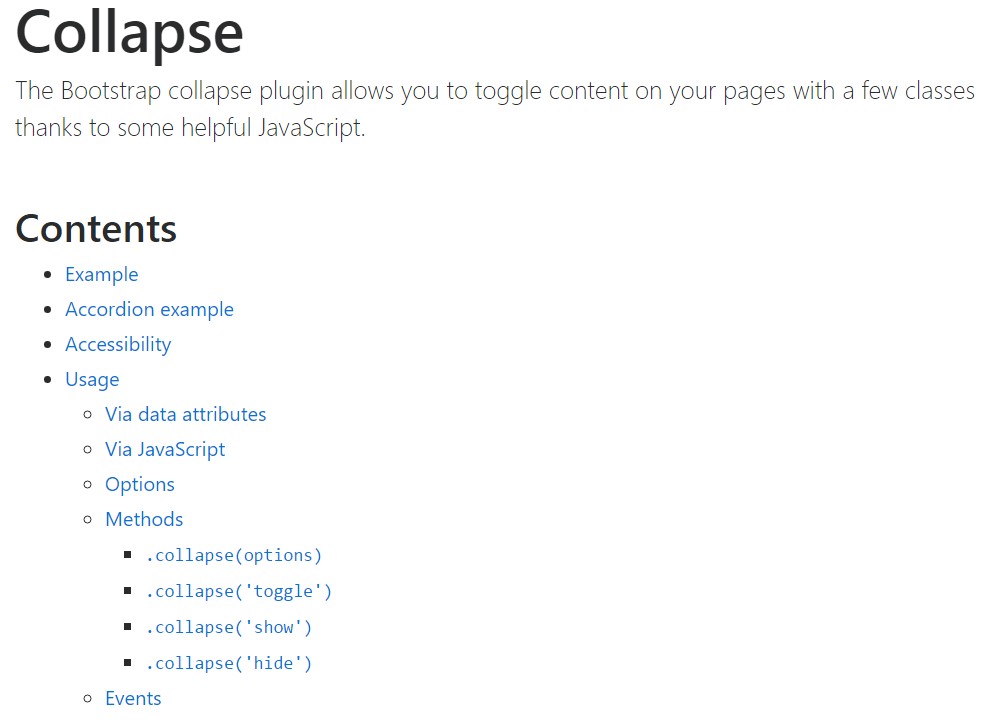
Bootstrap Collapse Mobile plugin lets you to toggle material in your pages together with a few classes with the help of fascinating helpful JavaScript. ( read this)
The way to apply the Bootstrap Collapse Class:
To generate the Bootstrap Collapse Toggle in to tiny displays, just bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can surely cause the menu vanish upon the small-scale display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things present in this element will be delivered inside of the framework of the menu. Through cutting down the personal computer screen, it compacts the internal features and cover up, showing only by clicking the
<button class = "navbar-toggle">Through this the menu will certainly come into view though will certainly not do work when clicked. It is actually by reason of this functionality in Bootstrap is performed with JavaScript. The great info is that we do not really have to prepare a JS code line anyway, but for every thing to function we must incorporate Bootstrap JavaScript.
At the end of the webpage, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
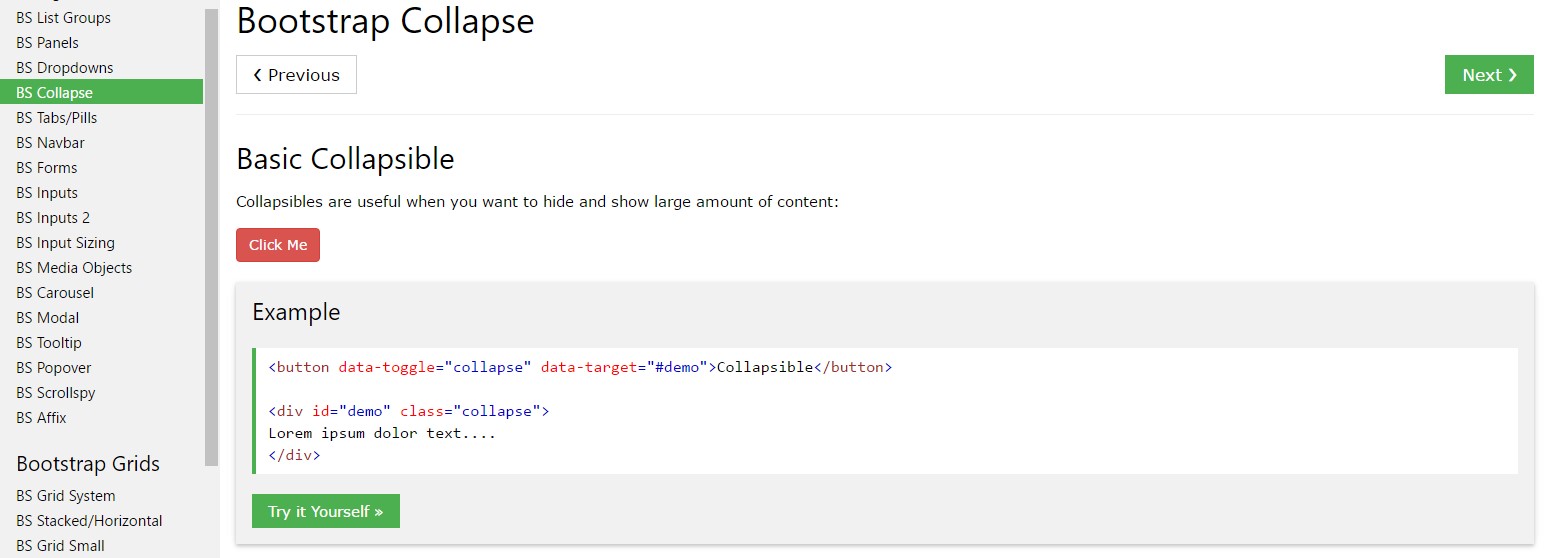
Click the switches shown below to indicate and hide yet another component with class changes:
-
.collapse-
.collapsing-
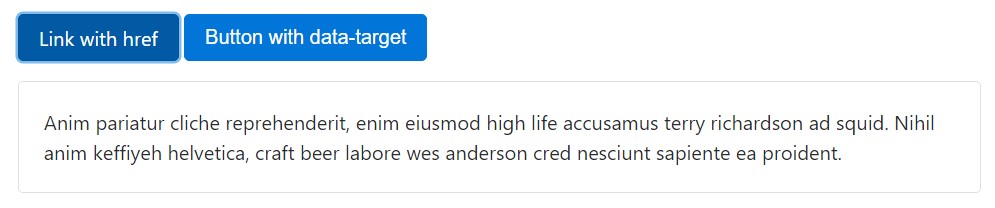
.collapse.showYou can easily utilize a hyperlink with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
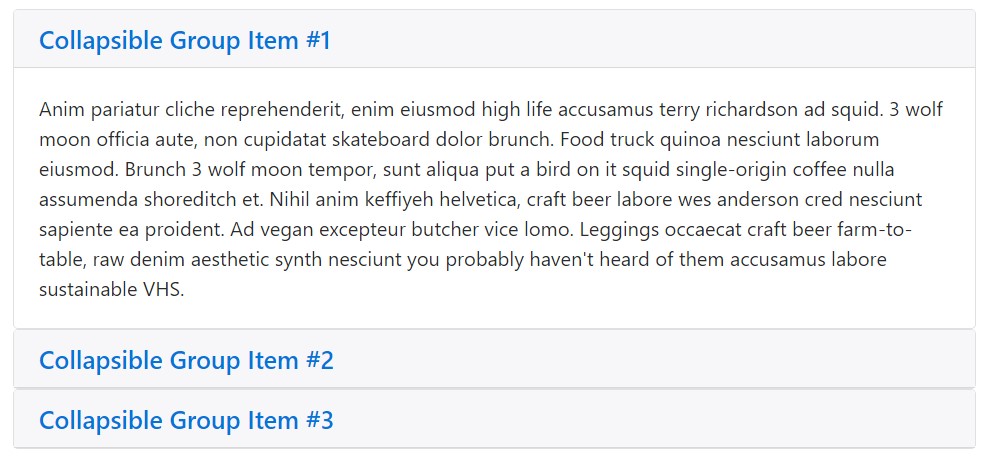
</div>Accordion for example
Expand the default collapse activity to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Ensure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, if your control component is aim for a one collapsible component-- such as the
data-targetidaria-controlsidTreatment
The collapse plugin implements a several classes to resolve the intense lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes may be discovered in
_transitions.scssBy using information attributes
Simply add
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"By JavaScript
Make it possible manually through:
$('.collapse').collapse()Solutions
Selections can certainly be passed via data attributes as well as JavaScript. For data attributes, append the selection name to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Switches on your material as a collapsible component. Takes on an alternative possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to presented or concealed.
.collapse('show')
.collapse('show')Indicates a collapsible element.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Events
Bootstrap's collapse class exposes a several activities for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a useful and swift good result, without perfect programming attempt we will definitely have a fantastic result.
Though, it is not actually just valuable for making menus, yet at the same time other elements for featuring or covering up on-screen components, basing on the decisions and requirements of users.
Generally these elements are also valuable for covering or displaying huge quantities of information, equipping more dynamism to the internet site as well as keeping the layout cleaner.
Check out a couple of video clip information about Bootstrap collapse
Connected topics:
Bootstrap collapse formal information

Bootstrap collapse information

Bootstrap collapse issue