Bootstrap Popover Content
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
Using Bootstrap 4 you will be able to build your web site now much faster than ever. It is comparatively incredibly simpler to employ Bootstrap to build your web site than some other systems. By having the integration of HTML, CSS, and JS framework it is among the most popular systems for web development.
A couple of capabilities plus techniques in Bootstrap 4
A number of the best functions of the Bootstrap 4 incorporate:
• An improvised grid system that permits the user to get mobile device welcoming web sites with a fair amount of convenience.
• Various utility guidance sets have been included in the Bootstrap 4 to assist in uncomplicated learning for beginners in the field of web site development.
Facts to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the new Bootstrap 4, the connections to the previous version, Bootstrap 3 have not been absolutely cut off. The developers have made certain that the Bootstrap 3 does get frequent updates and error resolve together with improvements. It will be done even after the end launch of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers has assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The support for many different browsers in addition to managing systems has been featured in the Bootstrap 4
• The overall size of the font is increased for comfortable observing and web-site advancement practical experience
• The renaming of a variety of elements has been completed to ensure a quicker and much more dependable web development process
• By using brand new modifications, it is achievable to generate a more active website with nominal efforts
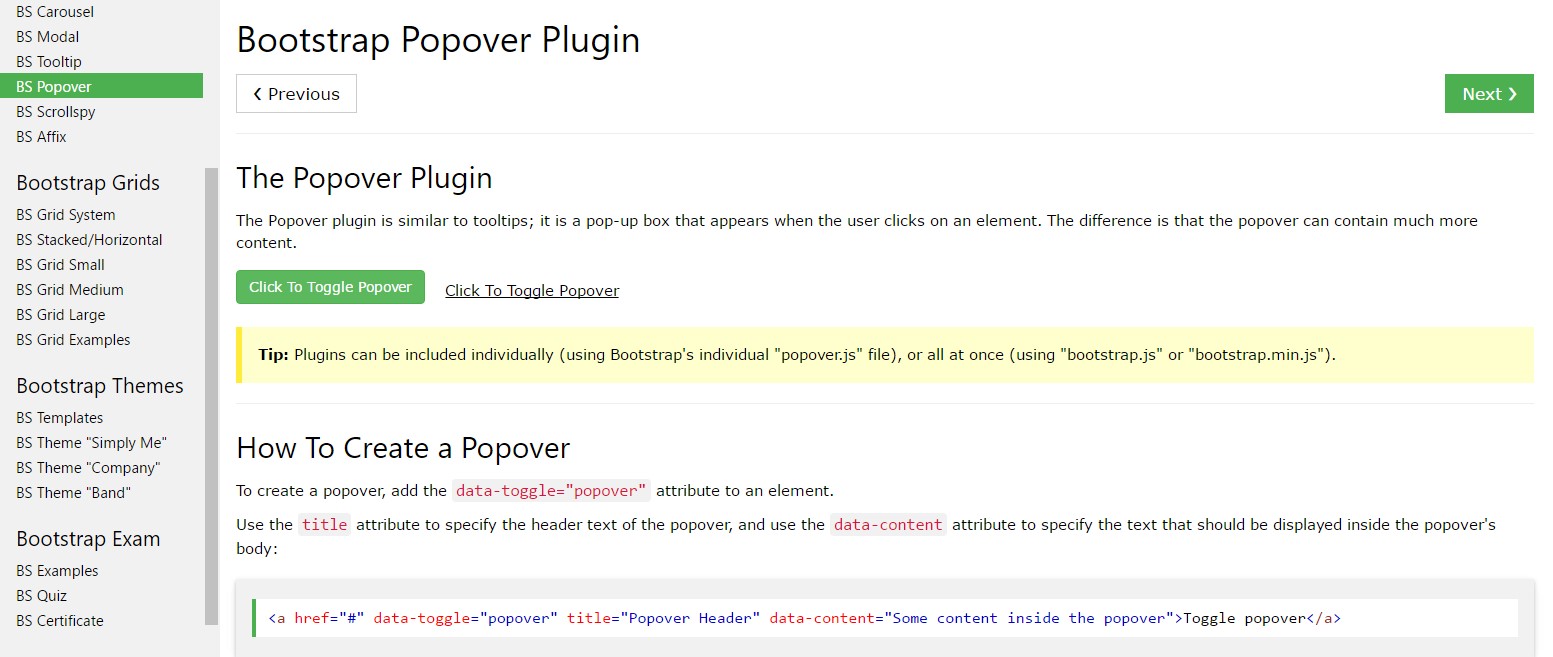
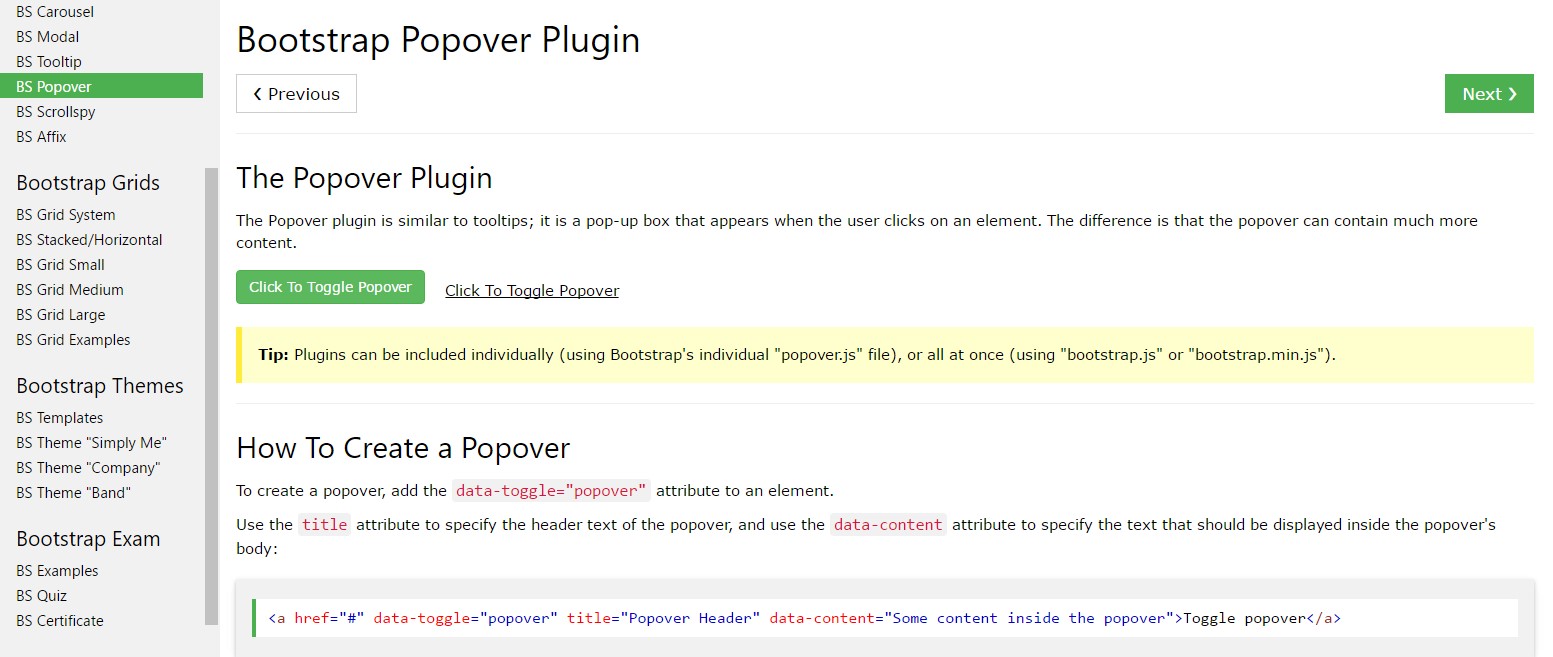
Bootstrap Popover Example
And promptly let us go to the main theme.
Assuming that you desire to include various supporting information on your website you may use popovers - simply add in little overlay content.
How to put into action the popover plugin:
- Bootstrap Popover Form rely at the 3rd side library Tether for setting. You will need to provide tether.min.js right before bootstrap.js straight for popovers to do the job!
- Popovers demand the tooltip plugin considering that a dependence .
- Popovers are opt-in for effectiveness causes, so you must activate them by yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Producing popovers on hidden features will definitely never get the job done.
- When activated from weblinks that span several lines, popovers will definitely be centered. Employ
white-space: nowrap;<a>Did you found out? Wonderful, let us observe exactly how they function along with some illustrations. ( more tips here)
You need to provide tether.min.js right before bootstrap.js in order for popovers to do the job!
Some example: Set up popovers everywhere
One solution to activate all of the popovers on a webpage would be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Utilizing the container option
When you obtain certain looks on a parent component which interfere with a popover, you'll want to define a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
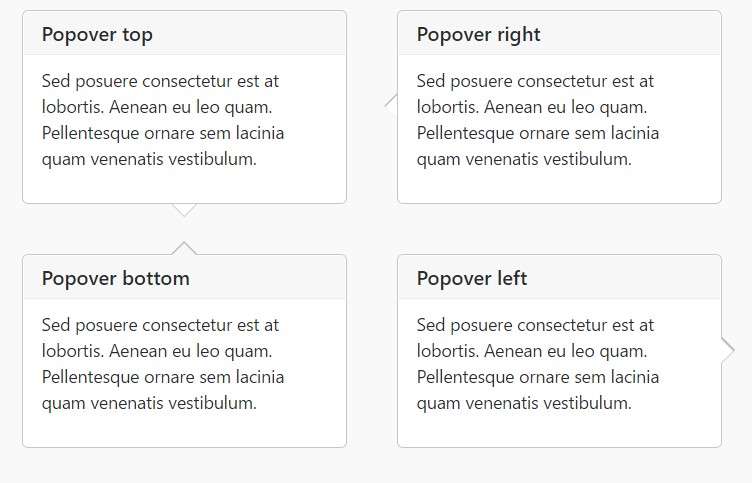
)Static popover
Four options are available: high point, right, lowest part, and left aligned.
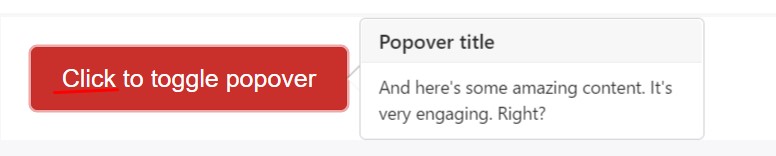
Live demo

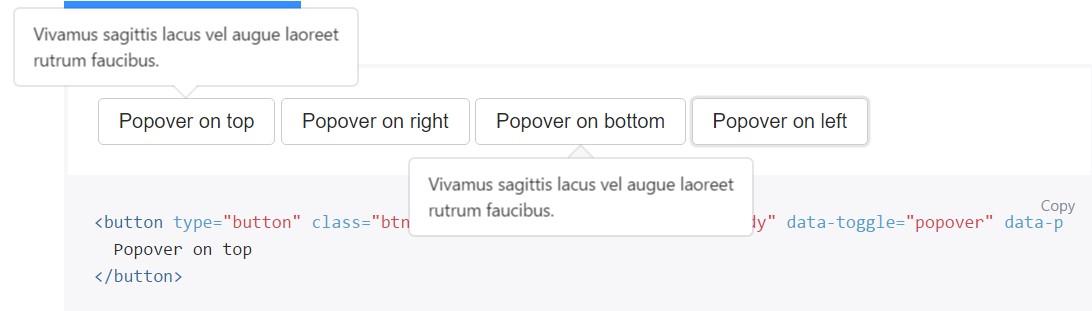
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
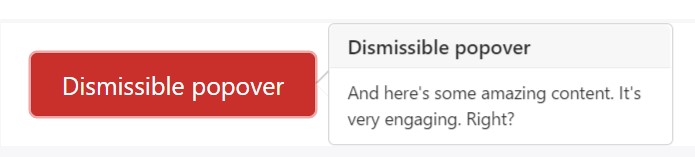
</button>Dismiss upon coming click
Apply the
focusSpecific markup demanded for dismiss-on-next-click
For proper cross-browser and cross-platform actions, you need to work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Prepare popovers via JavaScript
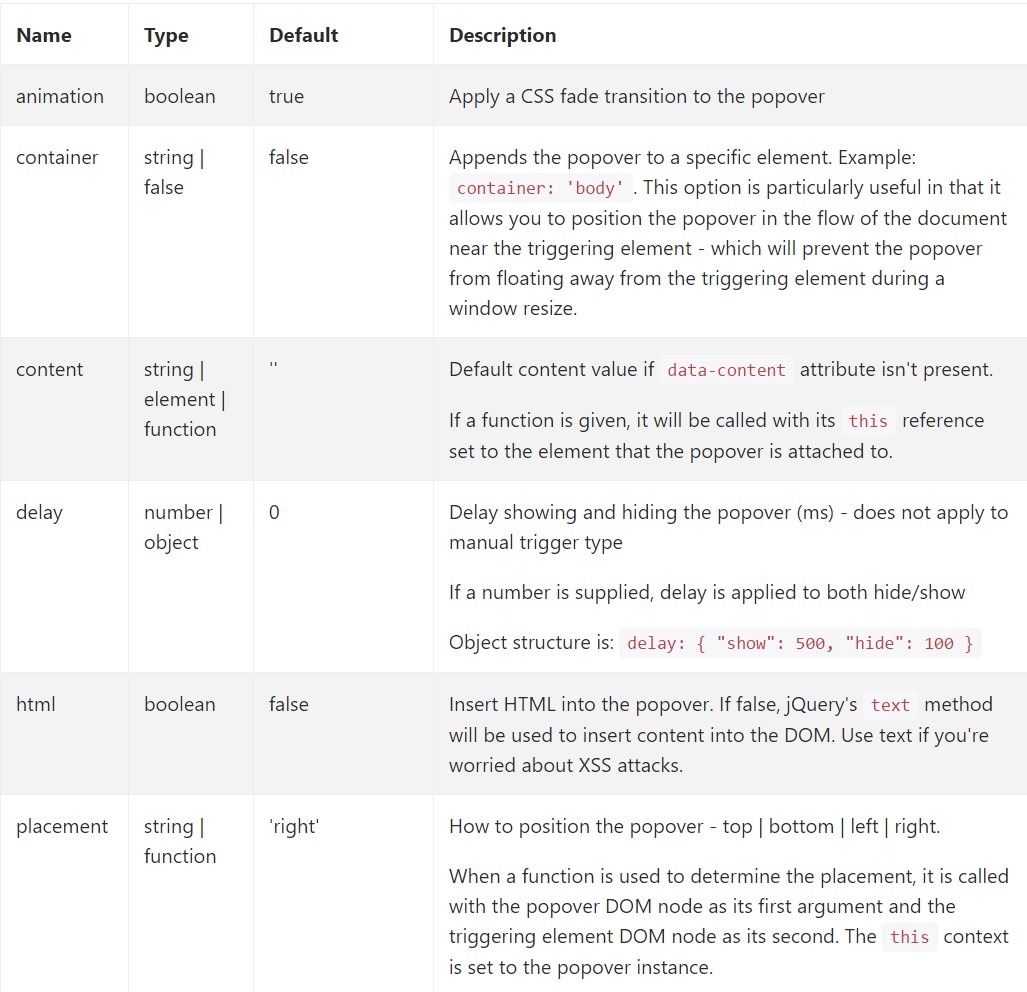
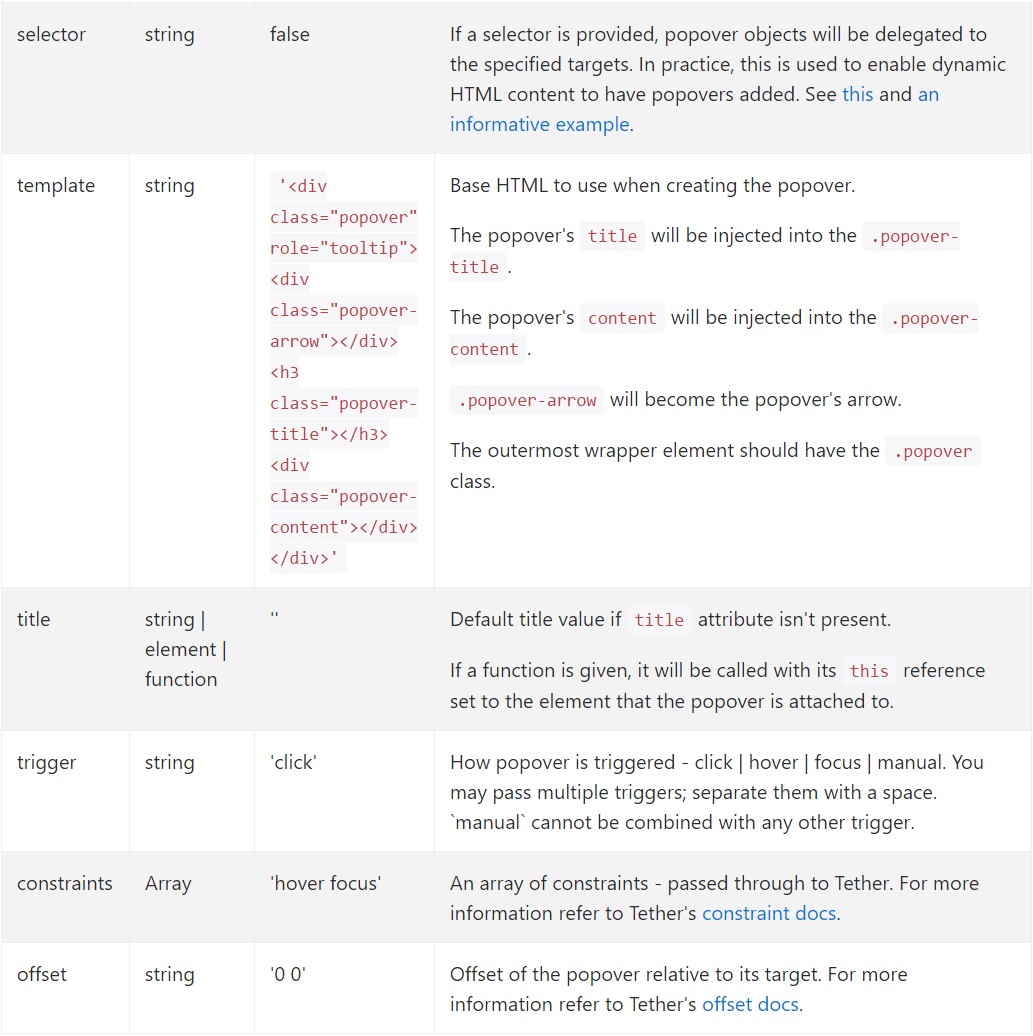
$('#example').popover(options)Options
Selections may possibly be successfully pass by means of data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Details attributes for specific popovers
Selections for particular popovers are able to additionally be specified with the usage of data attributes, being explained above.
Approaches
$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Shows an element's popover. Go back to the user right before the popover has really been demonstrated (i.e. prior to the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the user prior to the popover has truly been hidden (i.e. right before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Comes back to the user just before the popover has truly been displayed or covered (i.e. right before the shown.bs.popover
or hidden.bs.popover
activity happens). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and wipes out an element's popover. Popovers which put into action delegation (which are developed using the selector option) can not be separately wiped out on descendant trigger components.
$('#element').popover('dispose')
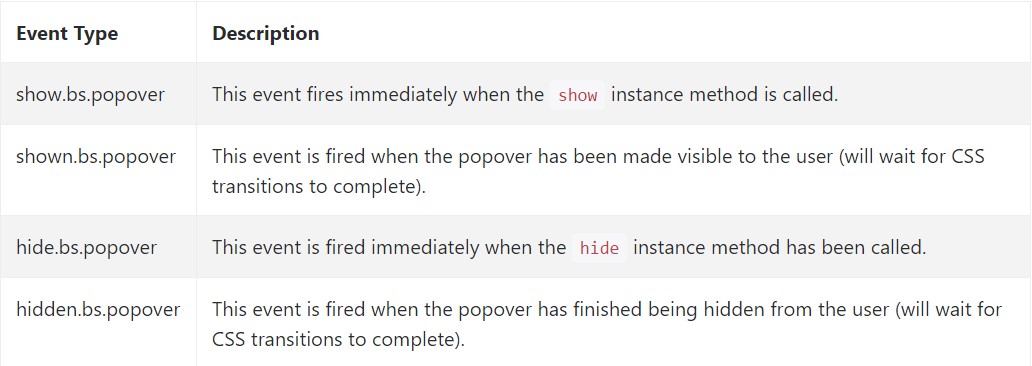
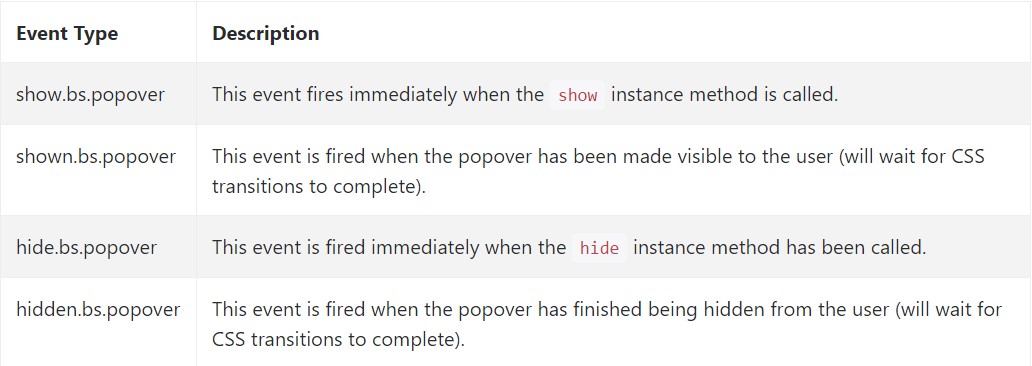
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at several video clip information about Bootstrap popovers
Related topics:
Bootstrap popovers formal records

Bootstrap popovers information

Bootstrap Popover issue

$().popover(options)
Initializes popovers to the feature variety.
$().popover(options).popover('show')
Shows an element's popover. Go back to the user right before the popover has really been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the user prior to the popover has truly been hidden (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Comes back to the user just before the popover has truly been displayed or covered (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and wipes out an element's popover. Popovers which put into action delegation (which are developed using the selector option) can not be separately wiped out on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at several video clip information about Bootstrap popovers
Related topics:
Bootstrap popovers formal records

Bootstrap popovers information

Bootstrap Popover issue