Bootstrap Login forms Layout
Introduction
Sometimes we desire to take care of our precious content to provide access to only specific people to it or else dynamically customise a part of our sites depending on the particular customer that has been viewing it. However just how could we potentially know each separate site visitor's identity since there are really so many of them-- we should find an straightforward and reliable solution getting to know who is who.
This is exactly where the customer access monitoring arrives initially interacting with the website visitor with the so knowledgeable login form element. Inside newest 4th version of one of the most prominent mobile friendly website page creation framework-- the Bootstrap 4 we have a lots of components for developing this sort of forms and so what we are definitely intending to do right here is looking at a some example how can a simple login form be created utilizing the useful instruments the latest version comes with. ( additional info)
The way to work with the Bootstrap Login forms Popup:
For beginners we need a
<form>Inside of it some
.form-groupTypically it's more practical to employ user's e-mail instead of making them determine a username to confirm to you since typically anyone realizes his mail and you can easily regularly question your visitors eventually to especially provide you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we require a
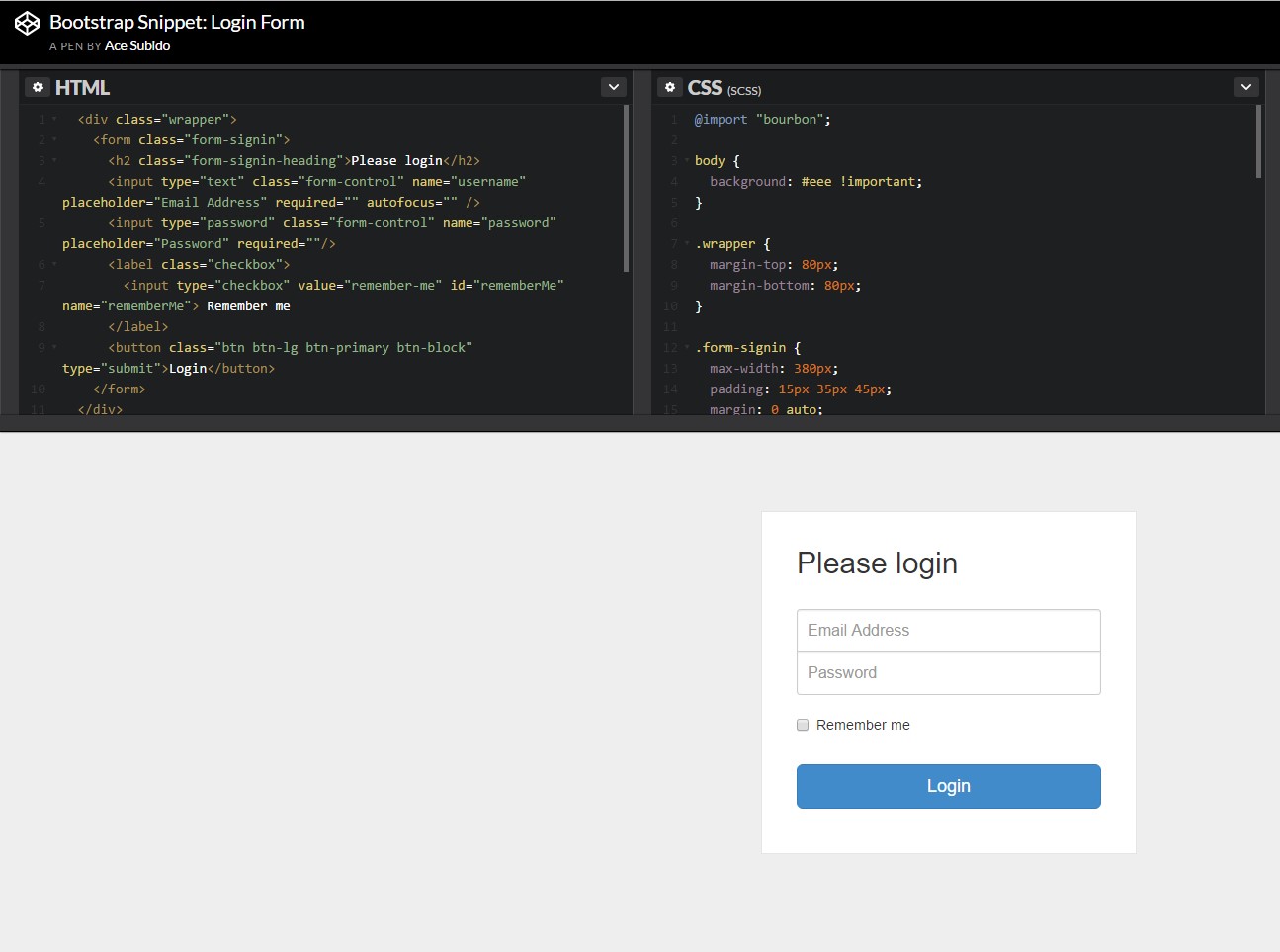
<button>type="submit"Example of login form
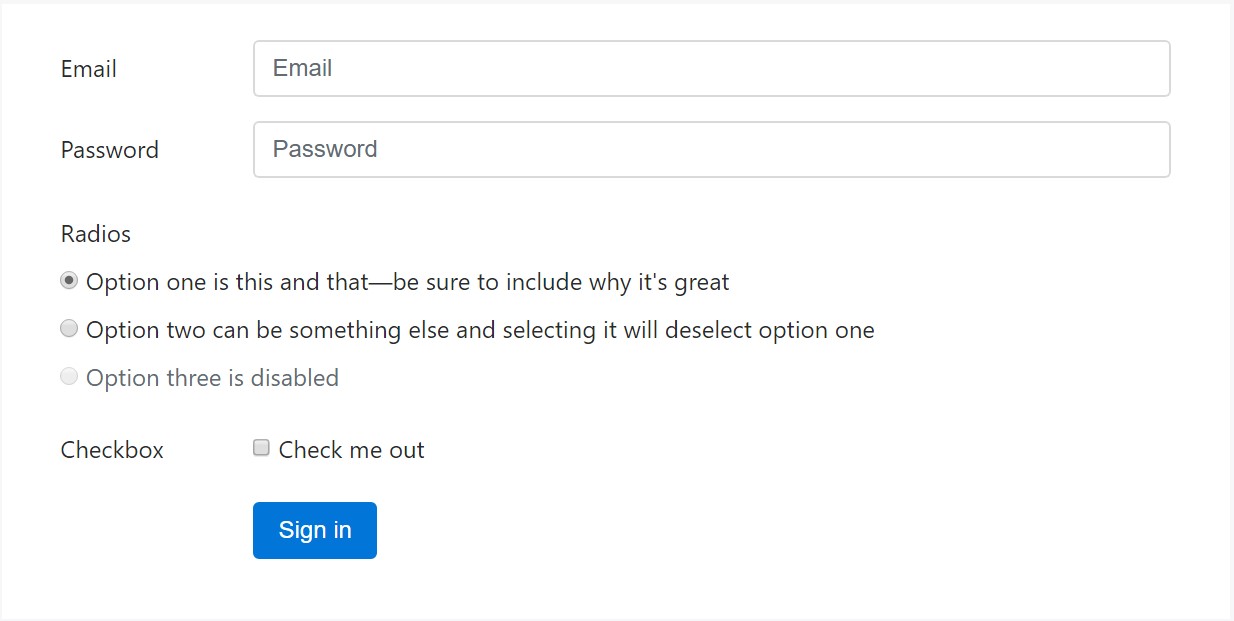
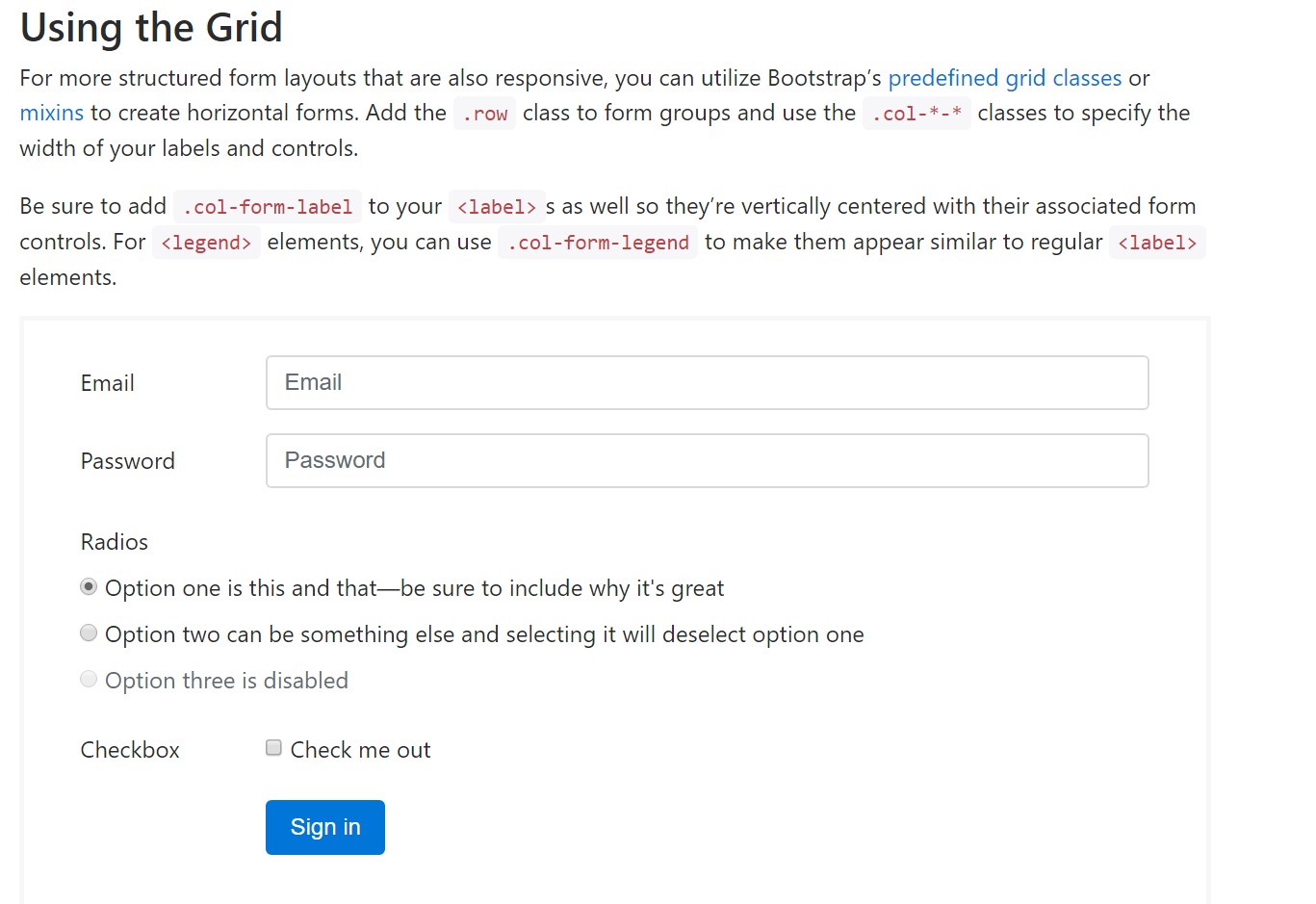
For more organised form layouts that are also responsive, you have the ability to implement Bootstrap's predefined grid classes or else mixins to generate horizontal forms. Provide the
. row.col-*-*Make certain to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the primary features you'll require in order to set up a basic Bootstrap Login forms Code with the Bootstrap 4 system. If you desire some extra complicated visual appeals you are really free to get a full advantage of the framework's grid system organizing the elements pretty much any way you would think they must occur.
Review a few online video training about Bootstrap Login forms Dropdown:
Related topics:
Bootstrap Login Form formal documentation

Tutorial:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form