Bootstrap Modal Popup Design
Overview
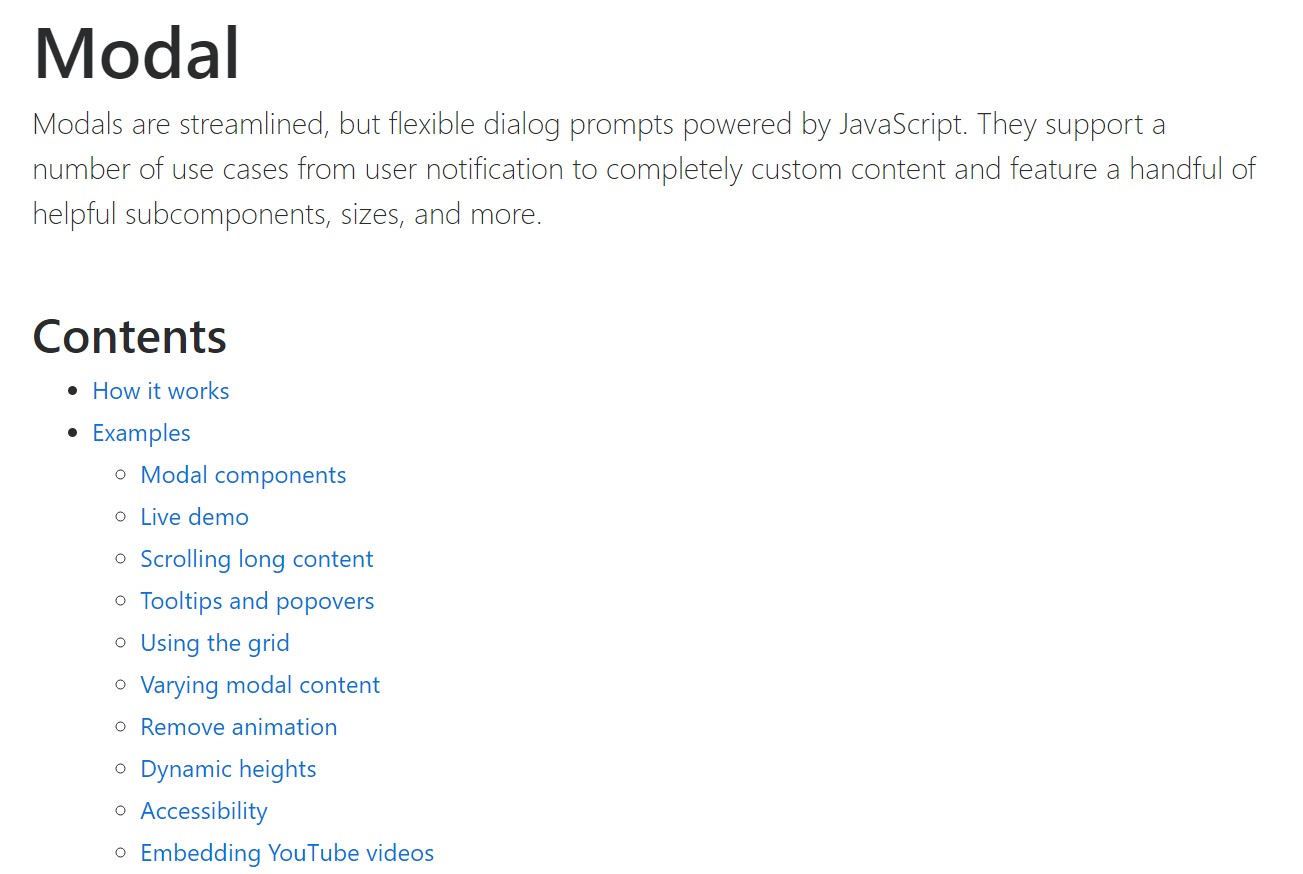
Often, if we develop our webpages there is this sort of web content we really don't want to occur on them unless it is certainly really desired by the guests and as soon as such moment comes they should have the ability to just take a simple and natural action and get the needed info in a matter of minutes-- quickly, convenient and on any display dimension. Whenever this is the situation the HTML5 has simply just the best feature-- the modal. ( visit this link)
Necessary items to take into account:
Just before starting having Bootstrap's modal element, ensure to discover the following as long as Bootstrap menu decisions have currently changed.
- Modals are designed with HTML, CSS, and JavaScript. They are really placed over anything else inside of the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap basically holds just one modal pane simultaneously. Nested modals aren't maintained while we think them to be bad user experiences.
- Modals use
position:fixeda.modal- One again , because of the
position: fixed- Lastly, the
autofocusContinue reviewing for demos and usage tips.
- Caused by how HTML5 explains its own semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Set. To get the identical result, work with some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
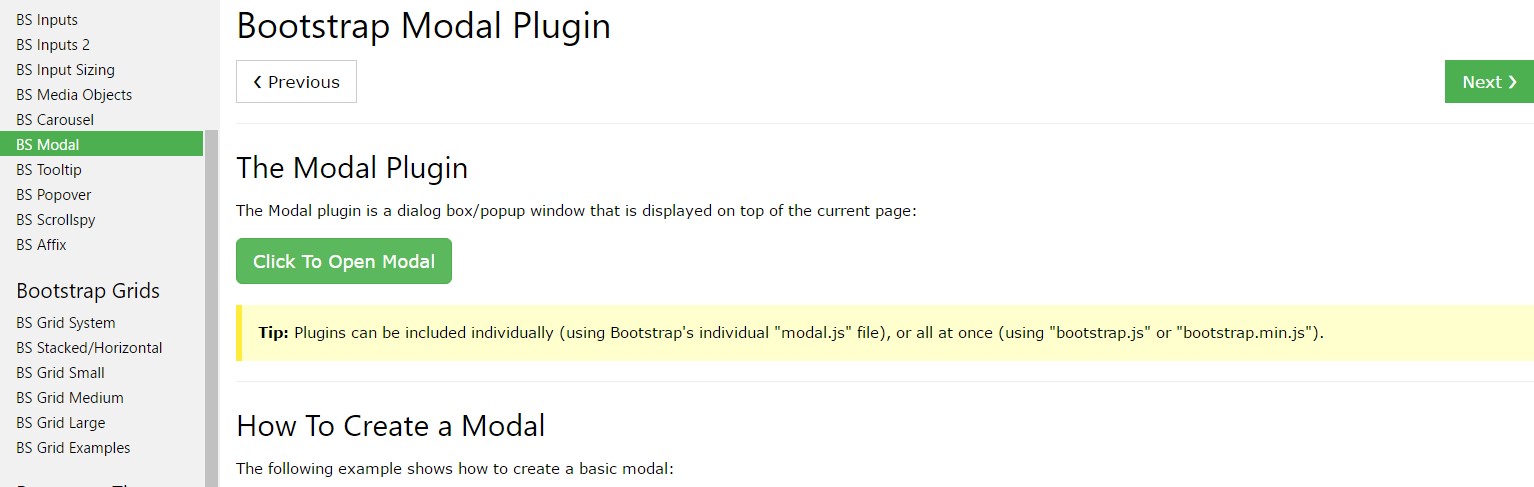
)Ways to work with the Bootstrap Modal Popup Position:
Modals are totally supported in current fourth edition of some of the most famous responsive framework-- Bootstrap and is able to also be styled to display in several dimensions according to professional's desires and vision however we'll go to this in just a moment. Primary why don't we view how to produce one-- bit by bit.
To begin we need to have a container to quickly wrap our disguised web content-- to make one build a
<div>.modal.fadeYou demand to put in several attributes as well-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need to have a wrapper for the real modal material carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter aligning the header it is certainly moment for producing a wrapper for the modal material -- it ought to occur alongside the header element and take the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been produced it is certainly moment for establishing the element or elements that we are wanting to employ to fire it up or in other words-- make the modal appear in front of the users when they decide that they desire the information held inside it. This generally becomes accomplished by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Switches on your content as a modal. Takes an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the user just before the modal has actually been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the user just before the modal has in fact been hidden (i.e. right before the
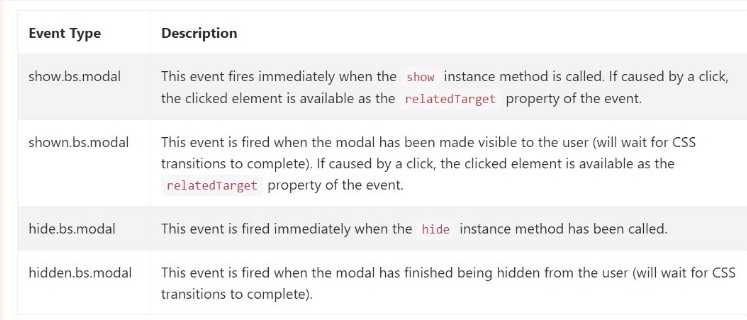
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for entraping inside modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Essentially that's all of the vital points you need to take care about anytime setting up your pop-up modal component with newest 4th version of the Bootstrap responsive framework-- now go find an item to cover up in it.
Take a look at a number of youtube video short training regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: official documents

Bootstrap Modal Popup: tutorial training

An additional handy information about Bootstrap Modal Popup