Bootstrap Row Table
Intro
What do responsive frameworks handle-- they supply us with a handy and working grid environment to place out the web content, making certain if we identify it appropriate so it will function and showcase correctly on any gadget no matter the measurements of its display screen. And exactly like in the construction each and every framework involving the most prominent one in its latest edition-- the Bootstrap 4 framework-- involve just a couple of primary elements that made and integrated properly are able to assist you design almost any appealing visual appeal to suit your design and visual sense.
In Bootstrap, normally, the grid setup becomes created by three basic components which you have probably previously seen around looking at the code of certain web pages-- these are actually the
.container.container-fluid.row.col-In case you're fairly new to this entire thing and at times may ask yourself which was the right manner these three needs to be positioned inside your markup here is really a practical tip-- all you have to always remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And because you'll briefly get used to viewing the columns as the innermost component it is actually not change probable you would definitely oversight what the first and the last C means. ( discover more here)
Several words with regards to the grid system in Bootstrap 4:
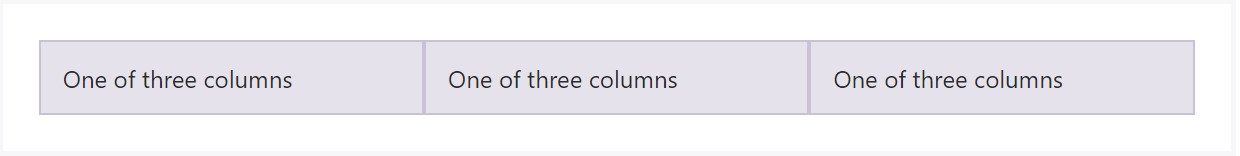
Bootstrap's grid method uses a number of columns, containers, and rows to format plus straighten web content. It's created through flexbox and is completely responsive. Listed here is an example and an in-depth check out ways in which the grid integrates.
The aforementioned illustration develops three equal-width columns on small-sized, standard, large, and also extra big gadgets working with our predefined grid classes. Those columns are focused in the webpage together with the parent
.containerHere is simply in what way it performs:
- Containers present a method to center your web site's components. Apply
.container.container-fluid- Rows are horizontal bunches of columns which make certain your columns are actually aligned correctly. We make use of the negative margin method with regards to
.row- Material should really be set inside of columns, and also just columns can be immediate children of Bootstrap Row Class.
- Thanks to flexbox, grid columns with no a specified width will immediately format having equivalent widths. As an example, four instances of
.col-sm- Column classes indicate the quantity of columns you 'd like to employ outside of the possible 12 per row. { Therefore, on the occasion that you desire three equal-width columns, you may work with
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), little, normal, huge, and extra large.
- Grid tiers are built on minimum widths, indicating they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You are able to utilize predefined grid classes as well as Sass mixins for additional semantic markup.
Take note of the restrictions together with bugs around flexbox, such as the inability to employ some HTML features such as flex containers.
Whilst the Containers give us fixed in max size or expanding from edge to edge horizontal area on display screen with slight handy paddings all around and the columns deliver the means to delivering the screen space horizontally-- again with certain paddings about the factual material giving it a territory to breathe we're heading to point our focus to the Bootstrap Row feature and all the amazing methods we can surely employ it for designating, coordinating and distributing its components employing the bright brand-new to alpha 6 flexbox utilities which are in fact several classes to provide to the
.row-sm--md-The ways to employ the Bootstrap Row Class:
Flexbox utilities can possibly be used for putting together the ordination of the features placed in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is exactly how the grid tiers infixes get employed-- for example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright setting which in Bootstrap 4 flexbox utilities has been addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerSome other opportunities are fixing the items by their base lines being aligned the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities stated so far uphold separate grid tiers infixes-- put them right prior to the last word of the corresponding classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is generally just how this important but at very first look not so customizable element-- the
.rowTake a look at some video clip guide relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved documentation

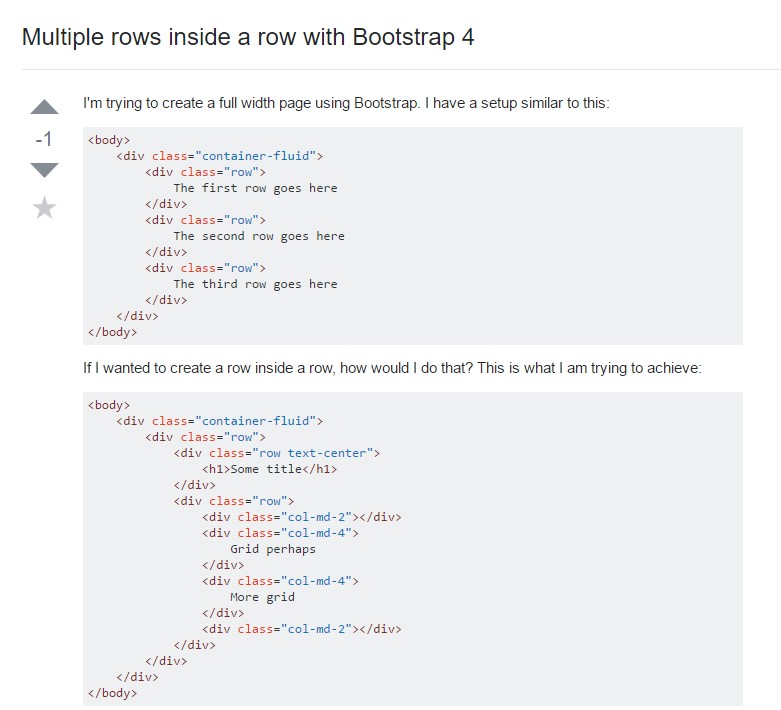
Multiple rows inside a row with Bootstrap 4

Another complication: .row
causes horizontal overflow
.row