Bootstrap Columns HTML
Intro
In the past couple years and absolutely the next ones to come the world of world wide web spread more and a lot more extensively throughout each type of machines in this degree currently almost half of the views of the pages online are performed not on personal computer and laptop screens yet coming from several mobile devices along with each and every types of small-sized display dimensions. In this degree supposing that a page will not show properly-- suggesting to resize and automatically find its own most ideal match on the device applied its likely will get searched away to be removed and replaced by a mobile phone friendly page offering similar services or product.
Aside from that-- the indexing mechanisms such as Google do the so called mobile-friendly test and demonstrate far down your pages around the search results. This lowering is even farther in case the search is executed by a mobile gadget-- the online search engines look upon this specific subject quite seriously. In this way not possessing a mobile friendly page almost points to not having a page anyway.
The best ways to utilize the Bootstrap Columns Using:
However just what certainly a page getting responsive implies-- commonly-- fitting the entire width of the screen which beings featured on providing the elements in useful and clear approach at any sizing. To look after this the Bootstrap framework applies so called breakpoints and columns . In a few words the breakpoints are predefined screen widths at which a change happens and the Bootstrap Columns Table get transposed to simply fit in more appropriate. The former version applied 4 breakpoints and the absolute most new Bootstrap 4 framework offers one more so they become in fact five. Here they are along with the max value they expand to. The correct boundary number itself refers to the upcoming display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other techniques
The horizontal area in Bootstrap 4 system becomes shared into 12 fragments equivalent in width-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto style columns
Incorporate breakpoint-specific column classes for equal-width columns. Add any range of unit-less classes for each breakpoint you need and every single Bootstrap Columns Group will definitely be the equivalent width.
Equivalent size
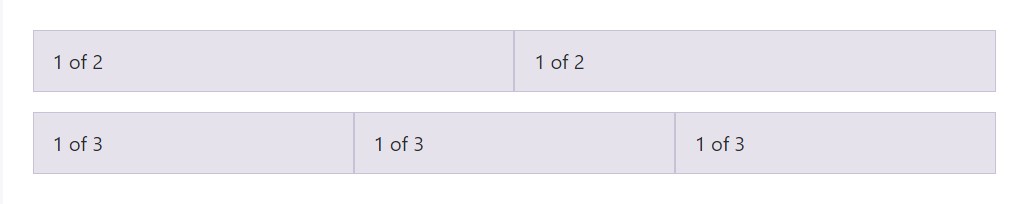
As an example, listed below are two grid formats that placed on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
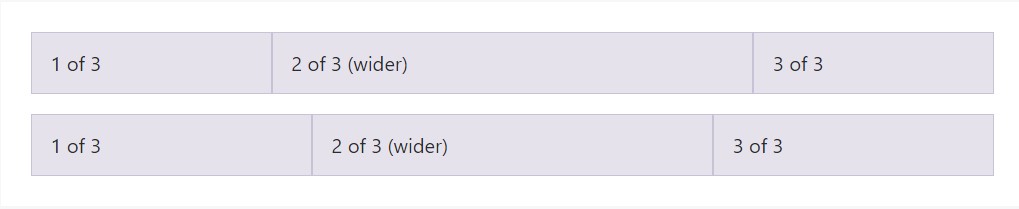
Auto-layout for flexbox grid columns likewise indicates you can surely set the width of one column and the others are going to quickly resize around it. You can employ predefined grid classes ( while presented below), grid mixins, or inline widths. Bear in mind that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
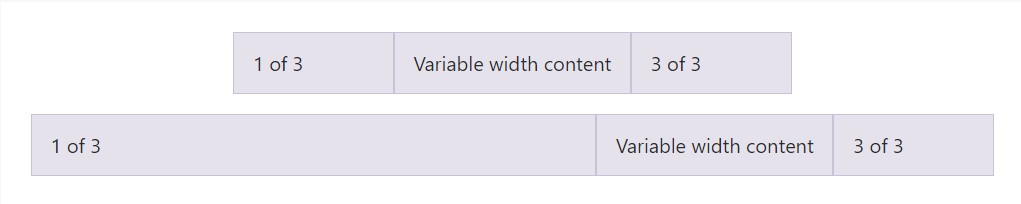
</div>Variable width information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical width multi-row
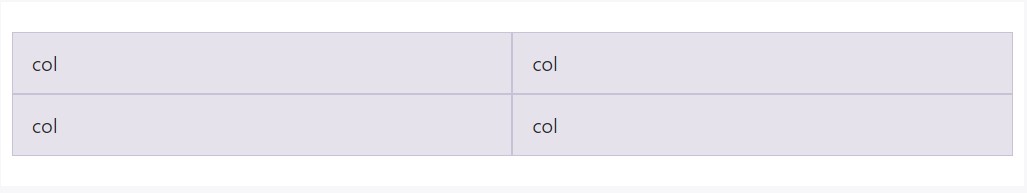
Make equal-width columns which span multiple rows by simply adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand new feature
Another new thing among the current Alpha 6 build of Bootstrap 4 is in case that you add in simply just a several
.col-~ some number here ~Conclusions
Well currently you understand just how the column elements form the structure and responsive behaviour of the Bootstrap system and everything that is really left for you is generating something truly exceptional utilizing them.
Take a look at some video clip training regarding Bootstrap columns
Connected topics:
Bootstrap columns official documents

Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns