Bootstrap Slider Css
Introduction
Movement is one of the most outstanding thing-- it gets our focus and always keeps us evolved at least for a while. For how long-- well all of it depends upon what's actually flowing-- supposing that it's something eye-catching and awesome we watch it for a longer time, in case that it's uninteresting and monotone-- well, there really usually is the shut down tab button. So once you assume you have some awesome information around and would like it provided in your pages the image slider is often the one you first think about. This element turned actually so prominent in the last couple of years so the online world literally go drowned with sliders-- just search around and you'll find out practically every second page begins with one. That is certainly the reason why the latest website design orientations inquiries present an increasing number of designers are really striving to removed and replace the sliders with other explanation signifies to provide a little more individuality to their web pages.
Quite possibly the great ration is buried somewhere between-- just like implementing the slider component however not with the good old filling the all element area images however probably some with opaque areas to get them it as if a specific elements and not the entire background of the slider moves-- the choice is entirely right up to you and surely is different for each project.
At any rate-- the slider element remains the easy and highly convenient resolution whenever it goes to bring in some shifting pictures followed with effective content and request to action tabs to your web pages. ( read more here)
Effective ways to use Bootstrap Slider Bar:
The illustration slider is a part of the primary Bootstrap 4 system and is completely sustained by equally the style sheet and the JavaScript files of newest edition of currently the most well-known responsive framework around. Each time we speaking about illustration sliders in Bootstrap we essentially deal with the component as Carousel-- that is just exactly the very same stuff simply with a different name.
Creating a carousel component by using Bootstrap is rather easy-- all you should do is comply with a straightforward structure-- to begin cover the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the small-sized elements demonstrating you the position each illustrations gets in the Bootstrap Slider Menu -- you are able to also click them to jump to a special appearance. If you want to bring in indicators component produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You can also add in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component desired
The
.activeImages container-- this one is a usual
<div>.carousel-inner<div>.carousel item.item.activeCaptions
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include underlines to your slides effectively with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
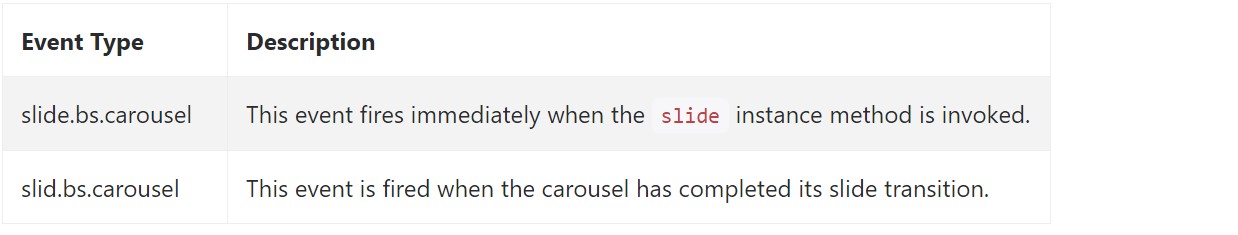
Bootstrap's slide carousel class displays two occurrences for connecteding in to carousel useful functionality. Both activities have the following additional properties:
direction"left""right"relatedTargetAll carousel occasions are fired at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is simply the form an picture slider (or carousel) should have by using the Bootstrap 4 framework. Now everything you really need to do is think about a few pleasing pics and message to put in it.
Inspect a couple of youtube video information about Bootstrap slider:
Connected topics:
Bootstrap slider official documents

Bootstrap slider tutorial

Mobirise Bootstrap slider

HTML Bootstrap Slider Template
Bootstrap Image Slider with Video
CSS Bootstrap 4 Slider Example