Bootstrap Textarea Line
Overview
Inside the webpages we create we apply the form components in order to get several relevant information coming from the visitors and send it back to the internet site founder completing various goals. To complete it correctly-- suggesting receiving the proper answers, the proper questions should be asked so we architect out forms system carefully, thinking about all the feasible cases and forms of information needed and actually delivered.
Yet no matter how accurate we operate in this, certainly there typically are some circumstances when the information we desire from the site visitor is quite blurred just before it gets really supplied and has to spread over so much more than simply the regular a single or else a handful of words normally written in the input fields. That is actually where the # element arrives-- it is certainly the irreplaceable and only element where the website visitors may easily write back a few terms delivering a comments, providing a purpose for their actions or just a couple of notions to perhaps assist us making the product or service the webpage is about much better. ( read here)
Efficient ways to apply the Bootstrap textarea:
In the most recent version of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Button component is fully maintained immediately correcting to the width of the display webpage gets displayed on.
Producing it is very simple - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is certainly a responsive component by default it expands the whole size of its parent element.
Even more hints
On the other side of coin-- there are definitely certain instances you would need to limit the responses provided within a
<textbox>maxlenght = " ~ some number here ~ "Representations
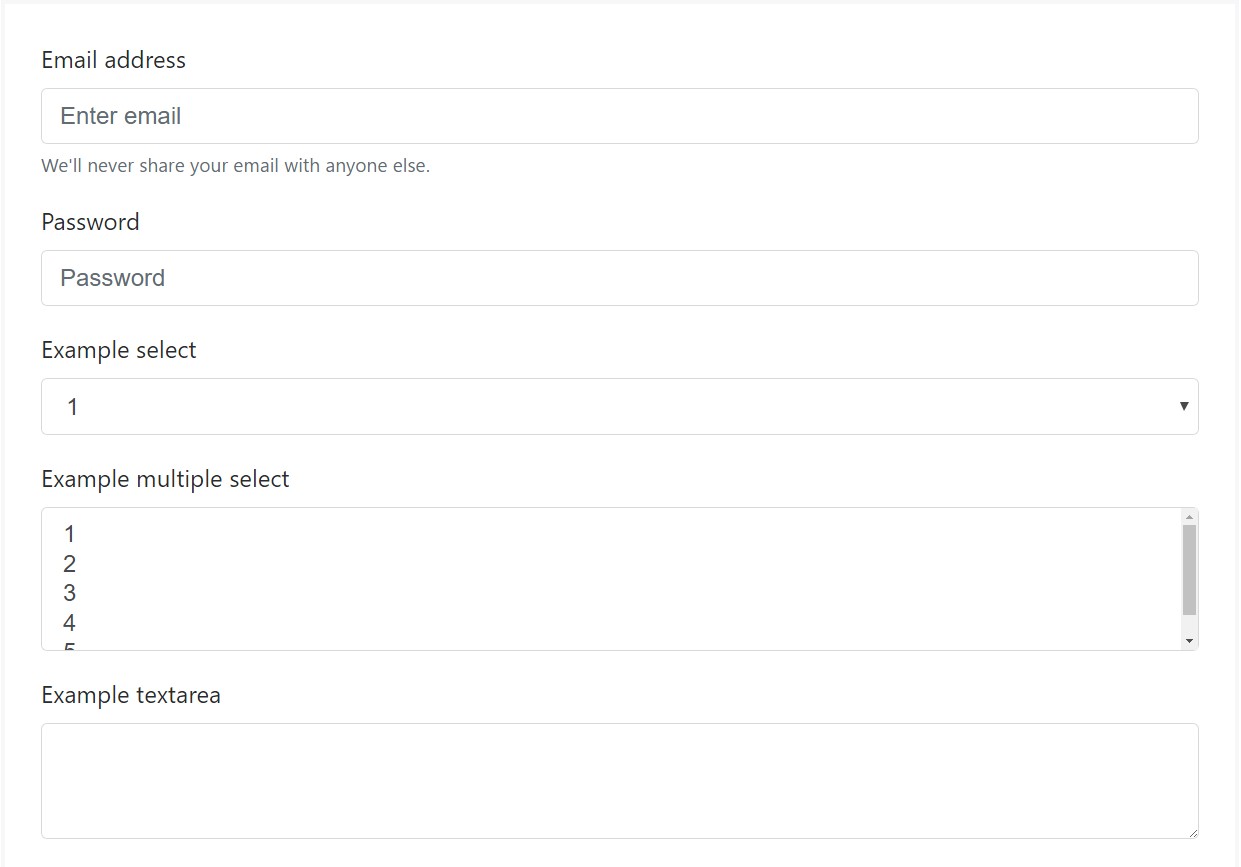
Bootstrap's form manages expand on Rebooted form styles using classes. Employ these classes to opt in to their modified displays for a even more consistent rendering across web browsers and gadgets . The example form listed below demonstrates common HTML form elements which gain improved styles from Bootstrap with added classes.
Just remember, since Bootstrap employs the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
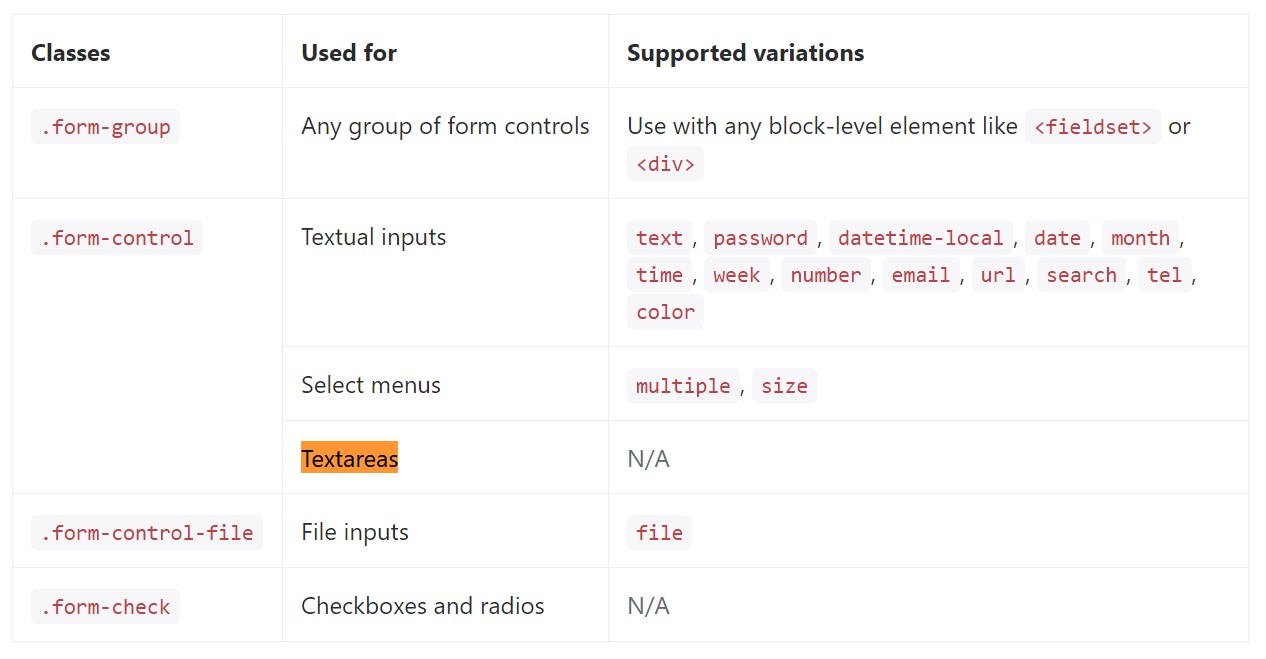
</form>Listed here is a total list of the specific form regulations supported by means of Bootstrap and the classes that customize them. Supplementary documentation is accessible for each and every group.

Conclusions
And so now you learn how you can create a
<textarea>Take a look at a few video clip short training regarding Bootstrap Textarea Placeholder:
Connected topics:
Concepts of the textarea

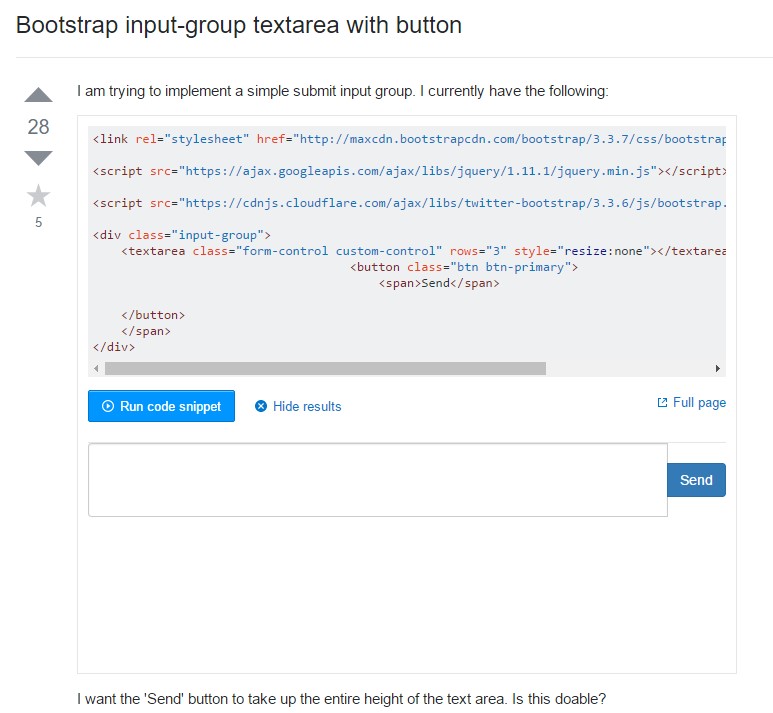
Bootstrap input-group Textarea button along with

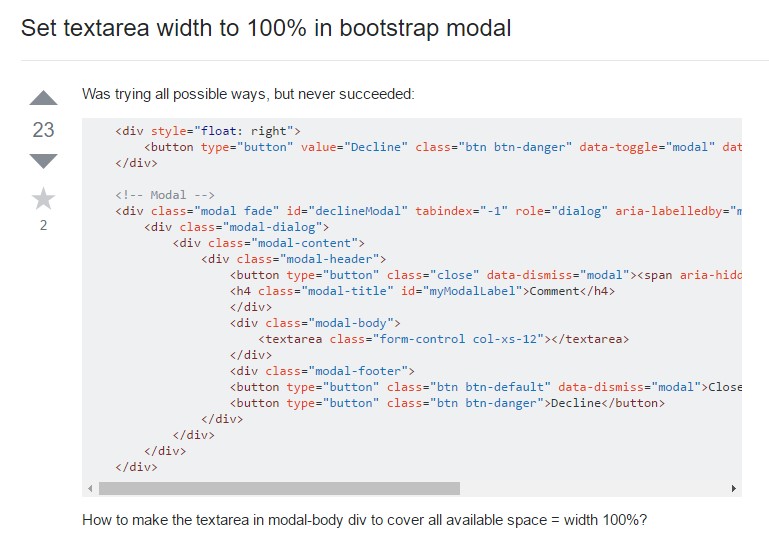
Install Textarea size to 100% in Bootstrap modal