Bootstrap Tooltip Placement
Intro
In certain scenarios, specifically on the desktop it is a wonderful idea to have a subtle callout with some pointers arising when the visitor places the computer mouse arrow over an element. In this manner we make certain the most suitable information has been given at the correct time and ideally enhanced the user practical experience and ease when working with our web pages. This specific behaviour is managed by the tooltip element which has a consistent and trendy to the whole framework format visual appeal in current Bootstrap 4 version and it's truly easy to provide and configure them-- let us see exactly how this gets performed . ( useful source)
Issues to learn when working with the Bootstrap Tooltip Class:
- Bootstrap Tooltips depend on the Third party library Tether for setting up . You must provide tether.min.js prior to bootstrap.js so as for tooltips to do the job !
- Tooltips are really opt-in for effectiveness factors, so you need to activate them by yourself.
- Bootstrap Tooltip Button together with zero-length titles are never displayed.
- Point out
container: 'body'components ( just like input groups, button groups, etc).
- Setting off tooltips on hidden elements will definitely not work.
- Tooltips for
.disableddisabled- Once activated from web page links which span several lines, tooltips will be centralized. Apply
white-space: nowrap<a>Understood all of that? Excellent, let's see precisely how they use several good examples.
The ways to use the Bootstrap Tooltips:
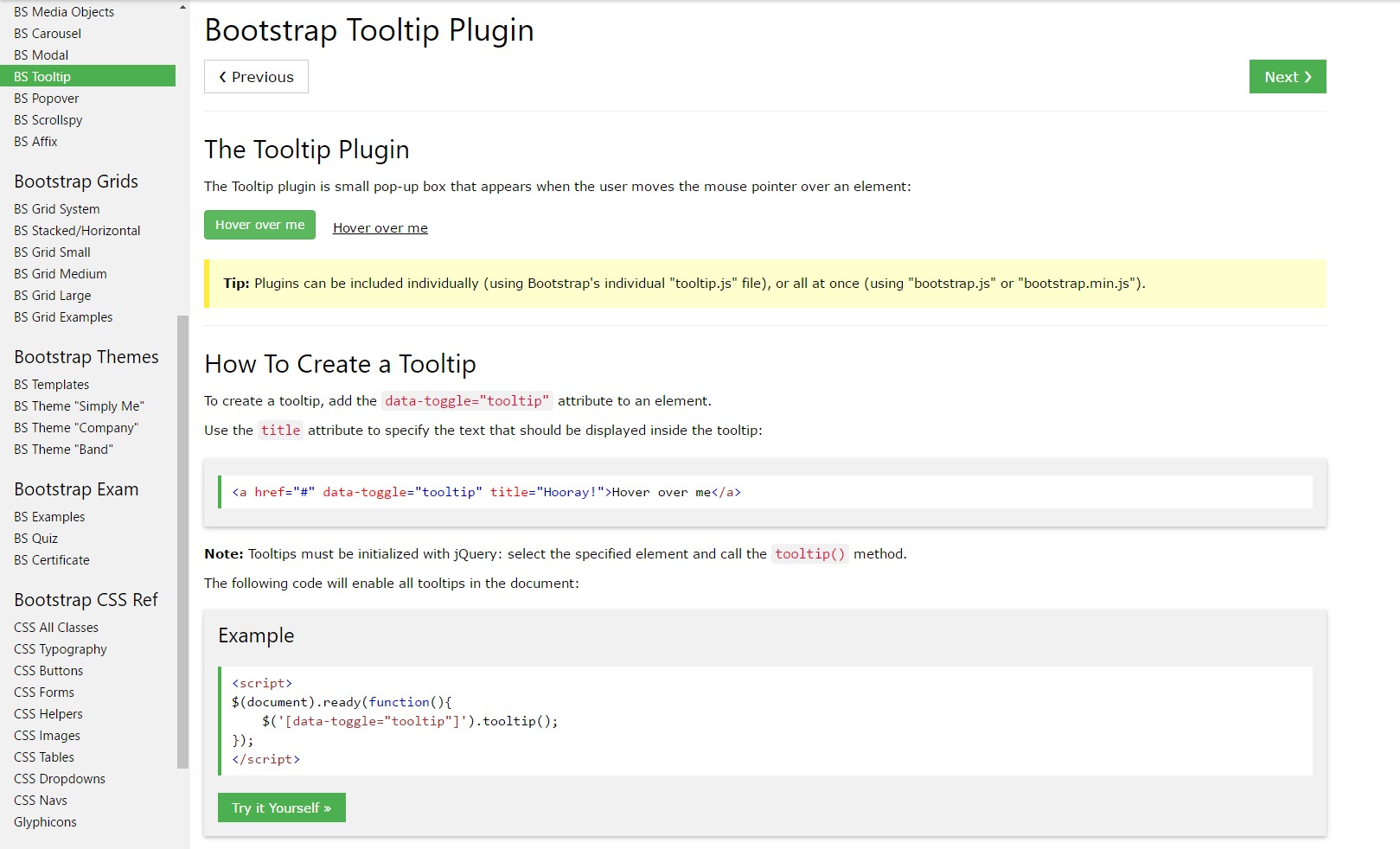
First of all to get use the tooltips capability we really should enable it due to the fact that in Bootstrap these particular features are not allowed by default and require an initialization. To accomplish this include a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really do is receiving what is actually within an element's
title = ””<a><button>Once you have switched on the tooltips capability to select a tooltip to an element you need to include two mandatory and just one optionally available attributes to it. A "tool-tipped" components really should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behavior has stayed pretty much the exact same in each the Bootstrap 3 and 4 versions since these actually perform function really well-- practically nothing much more to get required from them.
Situations
One method to activate all of tooltips on a web page would certainly be to pick them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
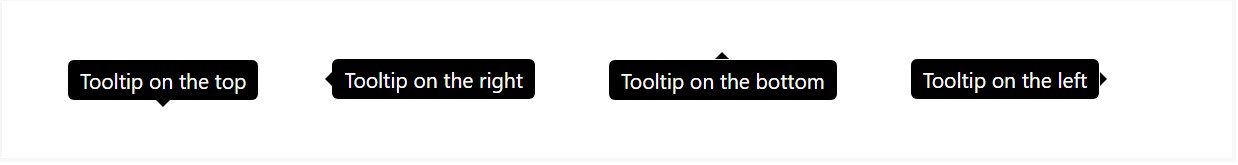
)Fixed Demo
4 approaches are available: top, right, bottom, and left aligned.
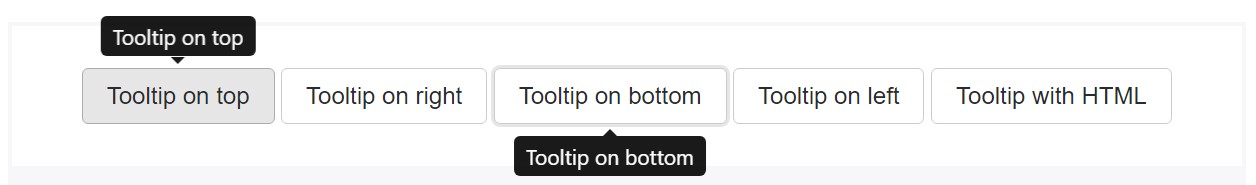
Interactive
Hover above the tabs beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin creates material and markup as needed, and by default places tooltips after their trigger component.
Produce the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply a
datatitletopHelping make tooltips work with computer keyboard plus assistive technology users.
You need to simply bring in tooltips to HTML elements that are actually traditionally keyboard-focusable and interactive ( just like hyperlinks or form controls). Despite the fact that arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
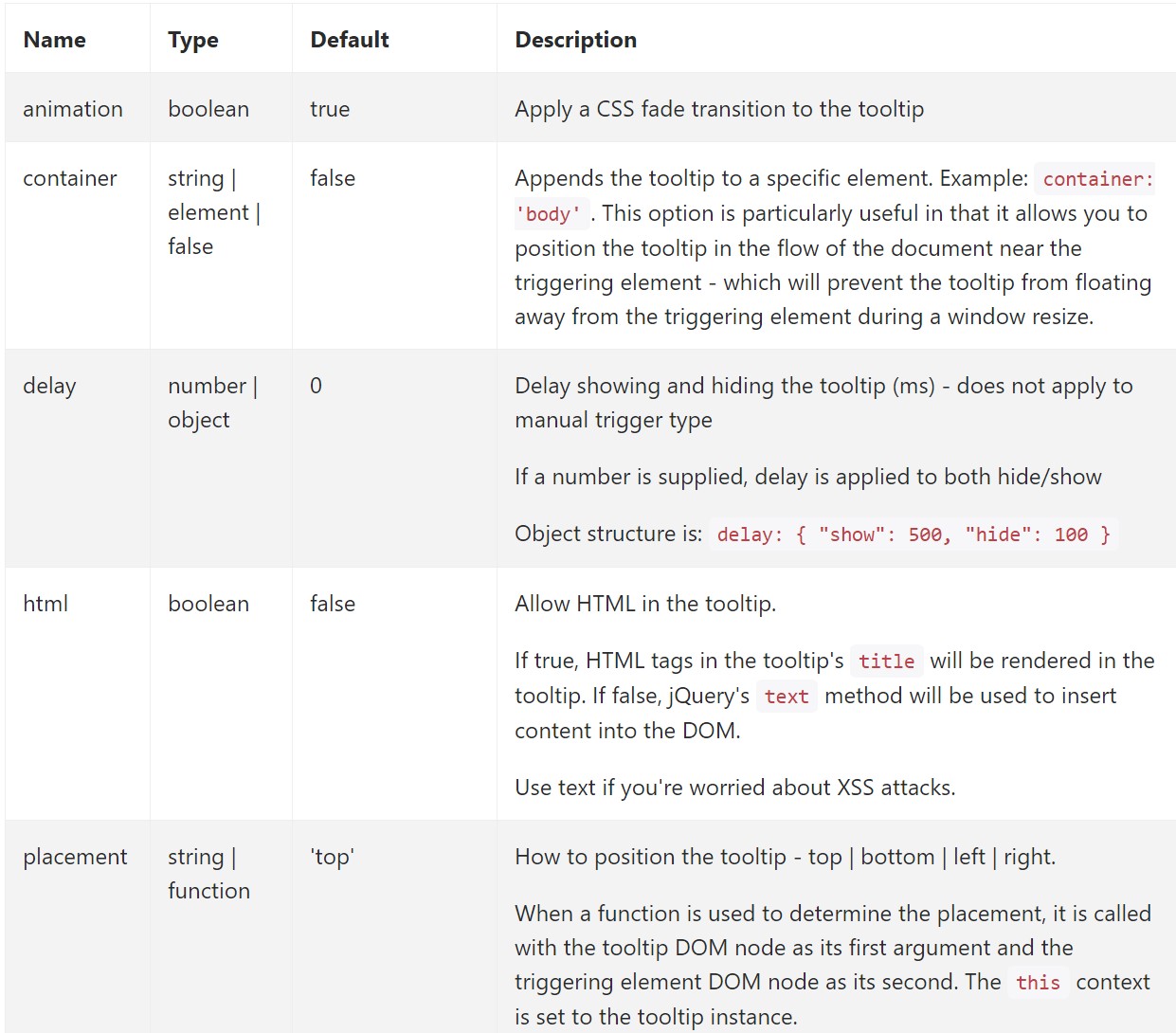
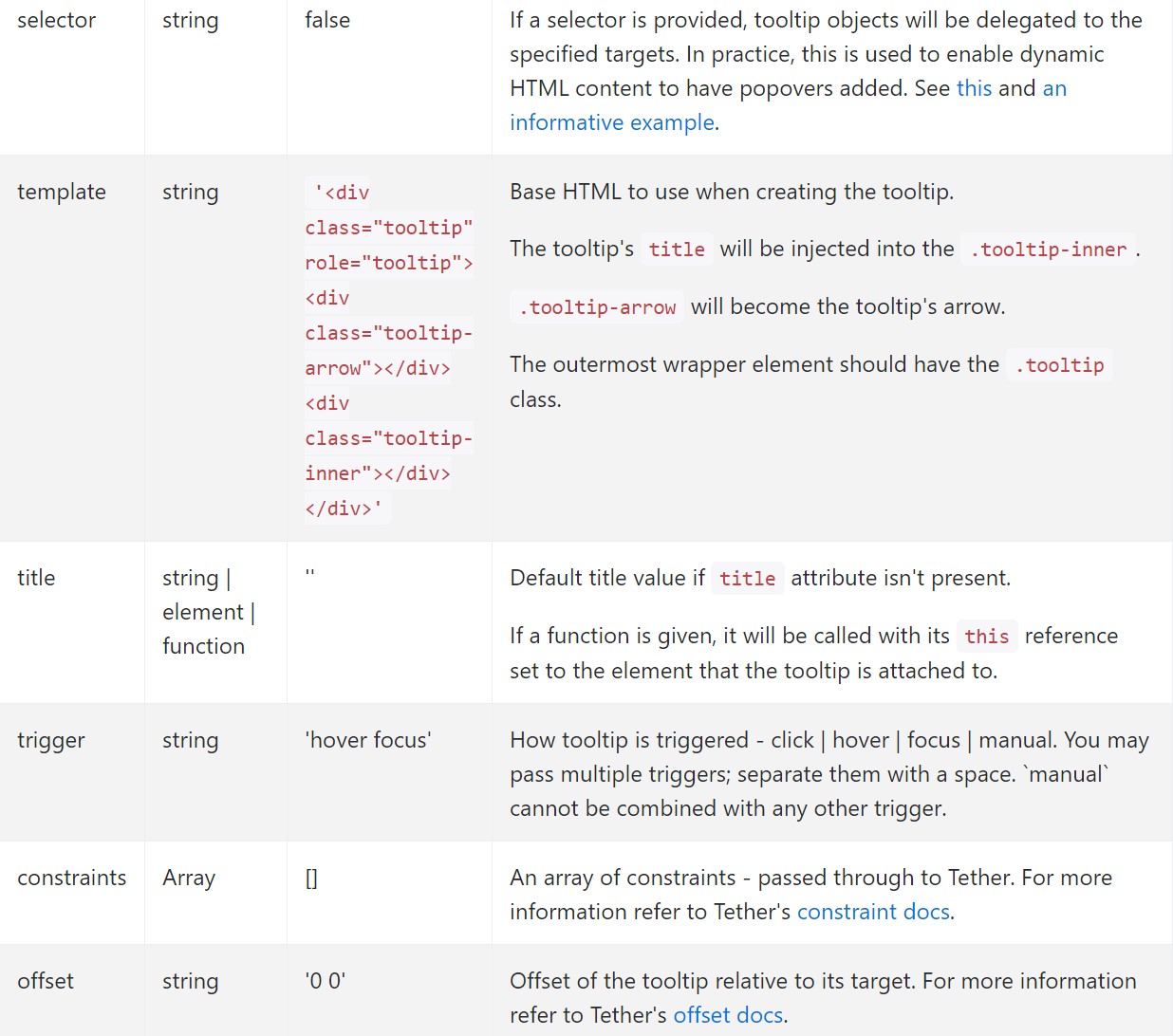
</div>Features
Possibilities may be pass by through data attributes or JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for individual tooltips
Possibilities for particular tooltips can additionally be specified through making use of data attributes, as explained above.
Tactics
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Comes back to the customer right before the tooltip has actually been revealed (i.e. just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Returns to the customer just before the tooltip has in fact been covered ( such as prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller just before the tooltip has actually been revealed or stored (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips which make use of delegation ( that are developed using the selector opportunity) can not be independently destroyed on descendant trigger features.
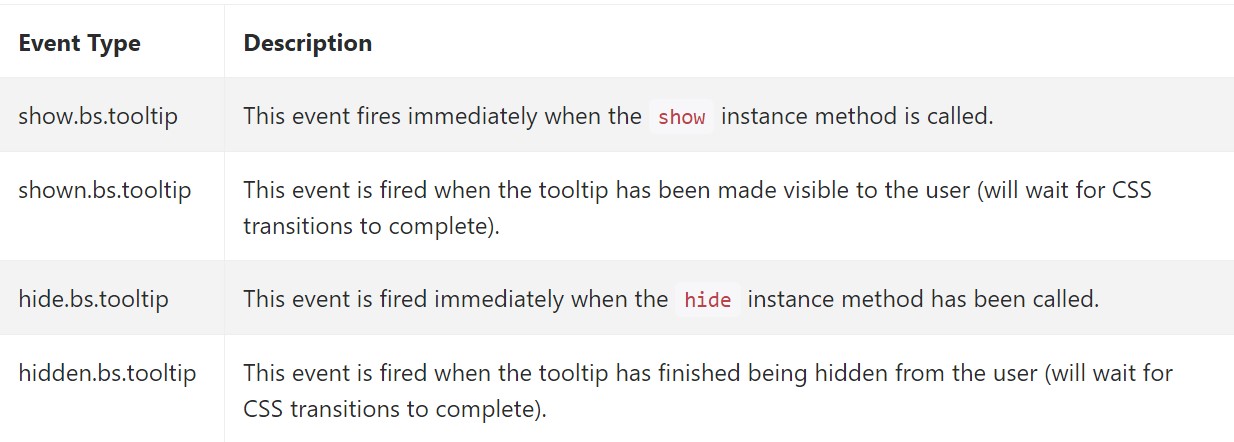
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about here is the quantity of info that happens to be installed into the # attribute and eventually-- the placement of the tooltip depending on the place of the main component on a display. The tooltips must be exactly this-- small meaningful guidelines-- inserting far too much details might possibly even confuse the website visitor instead help navigating.
In addition if the main feature is extremely near an edge of the viewport placing the tooltip at the side of this very edge might probably trigger the pop-up text to flow out of the viewport and the information inside it to eventually become basically worthless. And so when it concerns tooltips the balance in operation them is important.
Check out a number of video clip guide relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main information

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh