Bootstrap Tabs View
Intro
In some cases it is actually quite practical if we can easily simply just put a few segments of info sharing the same place on web page so the visitor easily could browse through them without actually leaving behind the display screen. This gets conveniently realized in the brand new fourth version of the Bootstrap framework with the aid of the
.nav.tab- *Ways to make use of the Bootstrap Tabs Plugin:
To start with for our tabbed panel we'll need to have certain tabs. In order to get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Border structure has been actually created it is simply opportunity for generating the control panels holding the actual web content to be displayed. First we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to as well set up tabbed sections using a button-- like appearance for the tabs themselves. These are in addition named like pills. To do it just ensure that instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
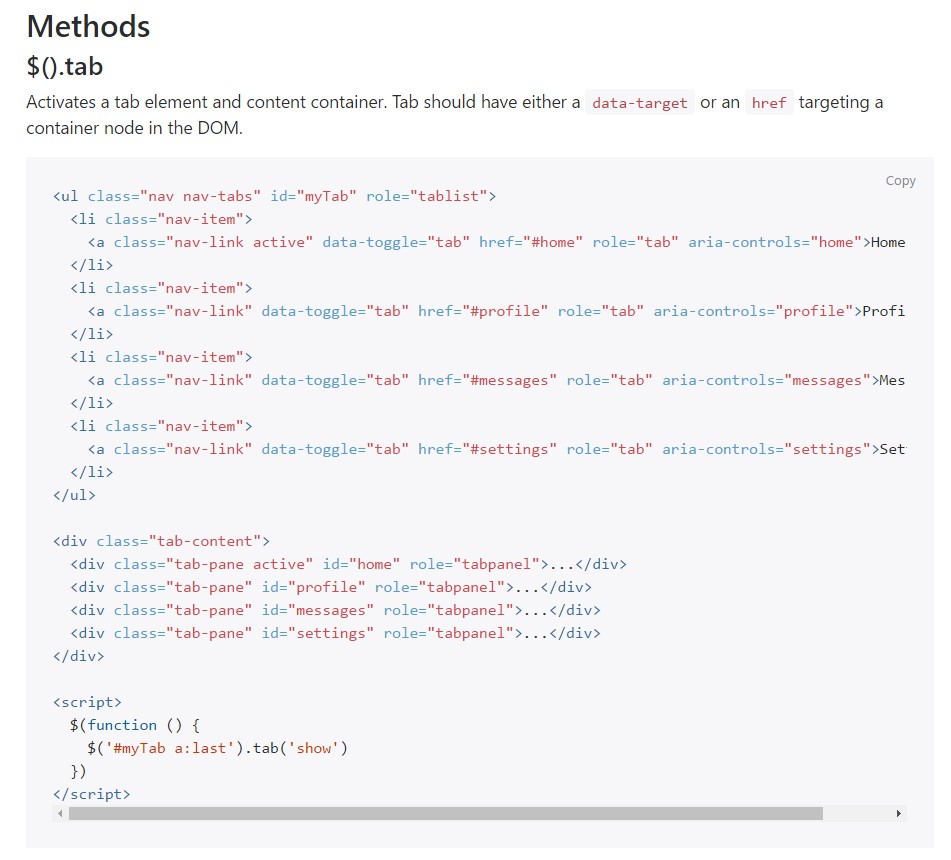
$().tab
$().tabActivates a tab feature and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the presented tab and gives its connected pane. Some other tab that was formerly selected ends up being unselected and its related pane is hidden. Returns to the caller just before the tab pane has actually been revealed ( id est right before the
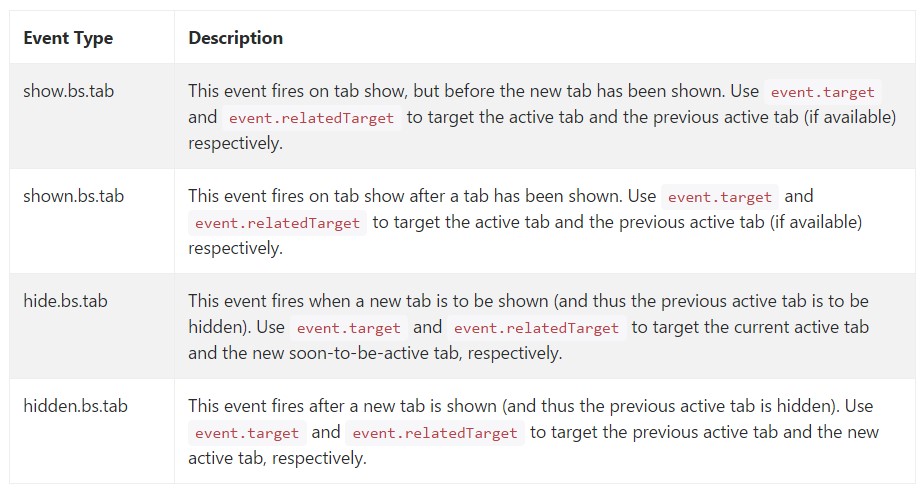
shown.bs.tab$('#someTab').tab('show')Occasions
When presenting a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that's the method the tabbed control panels get developed through the newest Bootstrap 4 version. A detail to pay attention for when producing them is that the different elements wrapped in each and every tab section must be basically the identical size. This will really help you avoid several "jumpy" behavior of your web page when it has been actually scrolled to a specific place, the visitor has begun exploring through the tabs and at a certain moment comes to open up a tab together with significantly more content then the one being actually viewed right before it.
Review some online video guide regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal documentation

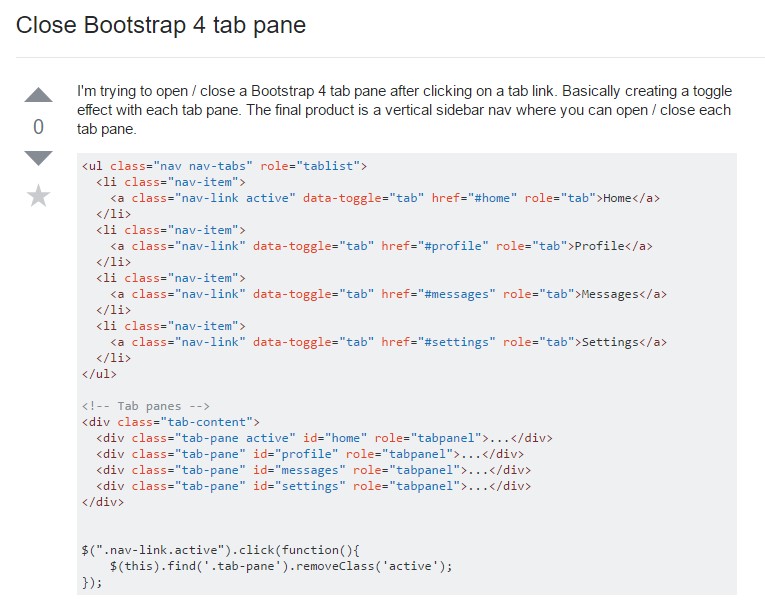
The best ways to close up Bootstrap 4 tab pane

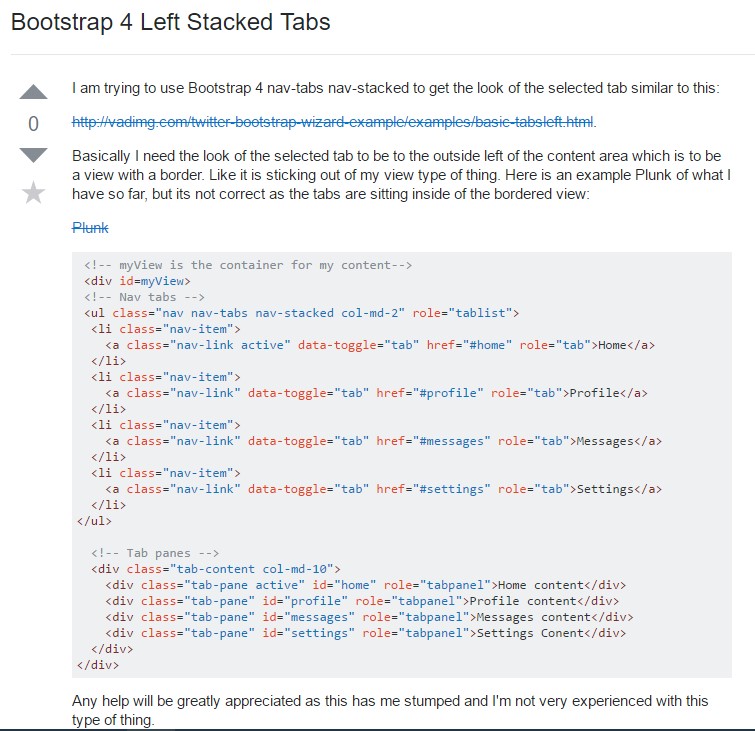
Bootstrap 4 Left Stacked Tabs