Bootstrap Button groups label
Overview
Inside the webpages we generate we often have a couple of possible opportunities to display as well as a several actions which may possibly be ultimately taken worrying a certain item or a topic so it would be pretty practical in the event that they got an easy and practical solution designating the controls responsible for the site visitor taking one path or yet another inside a compact group with wide-spread appeal and styling.
To deal with such cases the current edition of the Bootstrap framework-- Bootstrap 4 has full assistance to the so knowned as Bootstrap Button groups active which ordinarily are precisely what the full name mention-- sets of buttons covered like a one element along with all the elements inside looking almost the very same so it's convenient for the visitor to decide on the right one and it's a lot less troubling for the vision due to the fact that there is no free space between the some components in the group-- it looks like a individual button bar having numerous options.
Exactly how to put into action the Bootstrap Button groups panel:
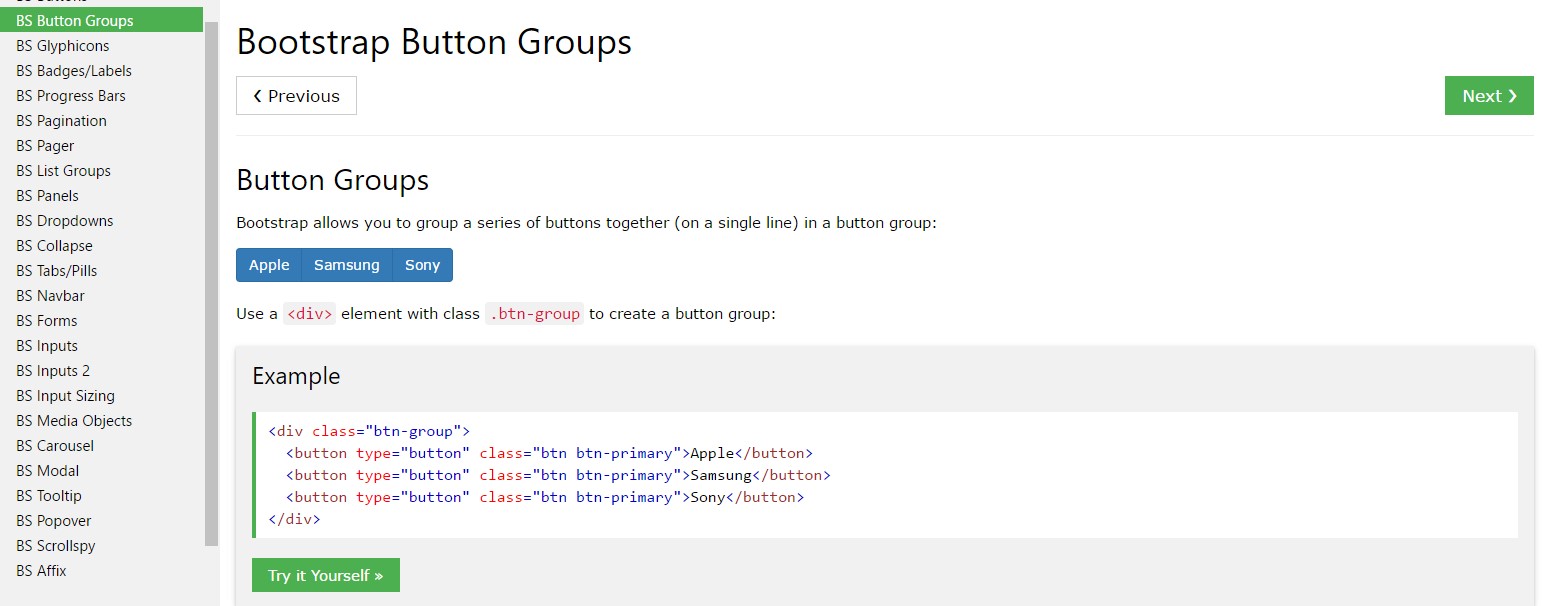
Setting up a button group is really easy-- all you require is simply an element along with the class
.btn-group.btn-group-verticalThe overal size of the buttons inside a group can possibly be universally regulated so using appointing a single class to all group you have the ability to get either small or large buttons in it-- just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical instance
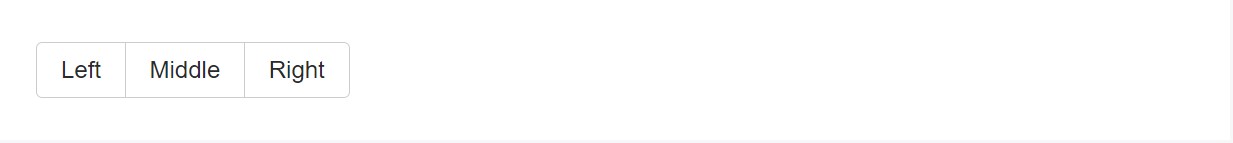
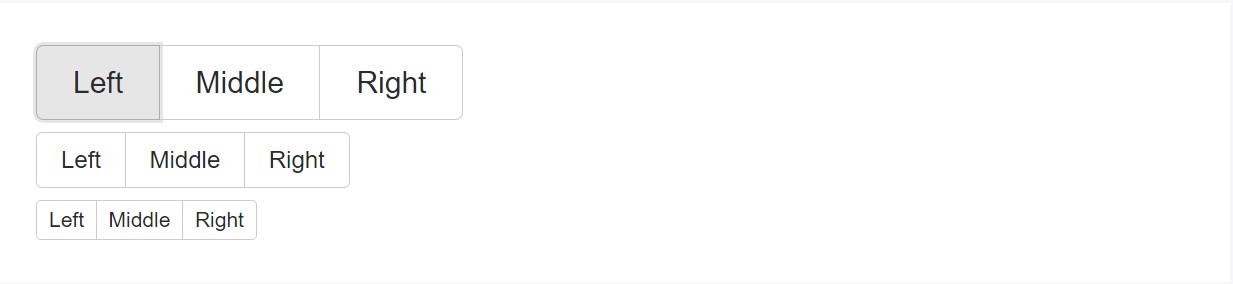
Wrap a variety of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
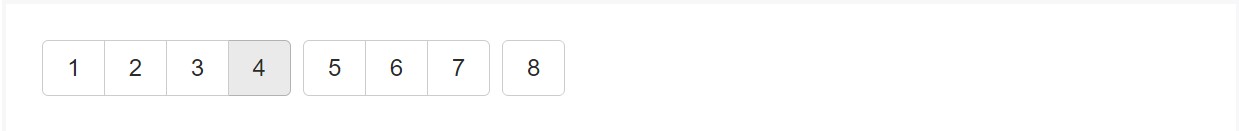
Combine bunches of Bootstrap Button groups dropdown right into button toolbars for more structure components. Work with utility classes as needed to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
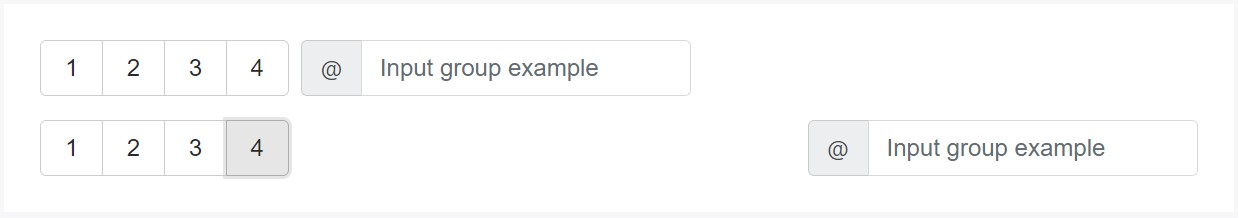
</div>Do not hesitate to combine input groups along with button groups within your toolbars. Much like the good example above, you'll probably really need certain utilities though to place items efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
As an alternative to using button scale classes to each button in a group, simply just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
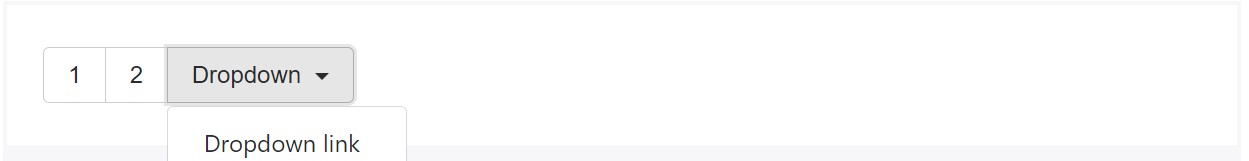
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
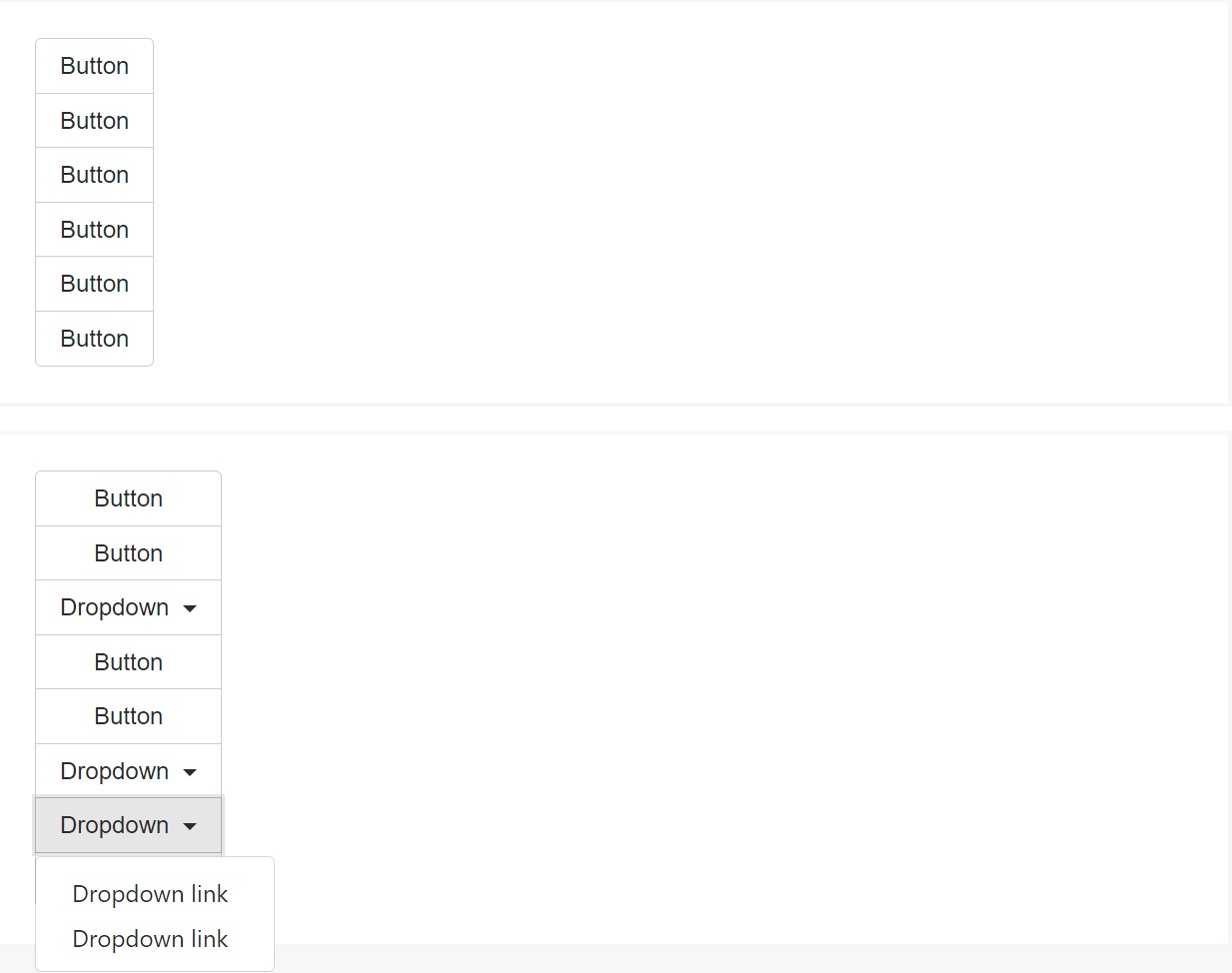
</div>Upright variety
Create a package of buttons appear upright stacked instead of horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the certain setup (and additional components), a little bit of unique casing is required for tooltips as well as popovers just within button groups. You'll need to point out the option
container: 'body'One more point to keep in mind
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is certainly the technique the buttons groups get created with the help of one of the most popular mobile friendly framework in its most current version-- Bootstrap 4. These can be fairly helpful not just exhibit a number of possible options or a paths to take but additionally just as a additional navigation items coming about at specific spots of your page coming with constant look and easing up the navigation and complete user appeal.
Take a look at several video short training regarding Bootstrap button groups:
Linked topics:
Bootstrap button group official documentation

Bootstrap button group training

Sustain buttons by Bootstrap v4