Bootstrap Toggle Modal
Intro
Nonetheless the eye-catching illustrations awesome features and smashing effects near the bottom line the web-site pages we generate purpose limits to delivering some web content to the website visitor and because of this we can call the web the new variety of documentation container given that a growing number of info gets published and accessed on the web as an alternative as files on our local computers or the classic approach-- printed on a hard copy media. ( read here)
All of it limits to content however in the situation where the website visitor focus gets pulled from almost everywhere simply releasing things that we have to provide is definitely not far sufficient-- it should be structured and offered like this that even a big amounts of dry interesting plain message discover a way helping keep the website visitor's awareness and be actually simple for exploring and finding just the needed part quickly and quick-- if not the visitor could possibly get irritated or even frustrated and surf away nonetheless somewhere out there in the text's body get covered some priceless jewels.
And so we really need an element which in turn gets much less space attainable-- very long clear text areas push the site visitor away-- and eventually certain motion and also interactivity would undoubtedly be likewise highly admired because the audience became very used to clicking on tabs around.
Luckily the Bootstrap 4 framework has exactly that-- convenient collapsible control panels capable of maintaining huge amount of information featuring simply just a heading line to guide us more effective navigate and expanding to show what is actually wanted upon clicking on the header. These are certainly the accordion and toggle panels which function pretty much the exact same having a special variation-- as the name proposes in the accordion control panel growing a some collapsible item collapses all of the others while inside the toggle element you can have as many expanded areas just as you want to-- it all depends on the certain material of the large size text covered inside the collapsible panels and the way you're picturing the visitor will sooner or later apply it. ( find out more)
Steps to employ the Bootstrap Toggle Collapse:
The certain implementation of a toggle block is really easy in newest version of the Bootstrap framework-- it works with the recently presented
.cardid = " ~element's unique name ~ "The real usage of a Bootstrap Toggle Button example block is really uncomplicated in the most recent edition of the Bootstrap system-- it implements the freshly presented
.cardid = " ~element's unique name ~ "After that it is actually time for making the particular button component-- we'll employ the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now once the trigger has been really built it's time for developing the collapsing part-- to start create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing element we have to put a container for our material possessing the
.card-blockExample of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is certainly in what way a one collapsible element gets developed in Bootstrap 4. To build the whole control panel you have to repeat the moves from above building as lots of
.cardLook at a number of online video tutorials regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle approved information

Bootstrap toogle concern

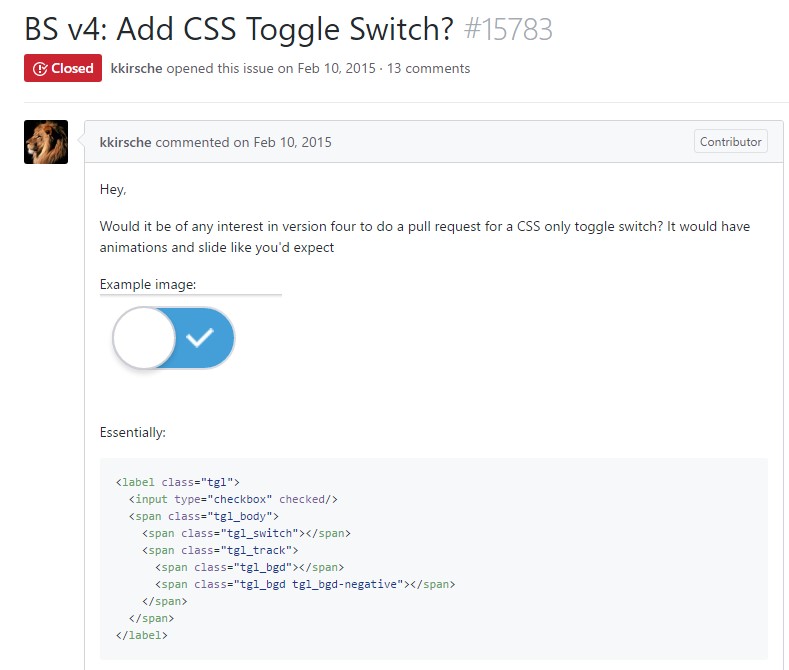
How to include CSS toggle switch?