Bootstrap Jumbotron Header
Overview
In some cases we desire showcasing a sentence loud and clear from the very start of the webpage-- just like a promo info, upcoming party notification or whatever. To create this particular description loud and clear it is certainly also undoubtedly a useful idea positioning them even above the navbar just as form of a standard explanation and sentence.
Incorporating these kinds of elements in an appealing and more importantly-- responsive way has been actually discovered in Bootstrap 4. What the current version of probably the most prominent responsive framework in its recent fourth version has to face the necessity of stating something together with no doubt fight across the webpage is the Bootstrap Jumbotron Style element. It gets styled with large size text message and several heavy paddings to obtain well-kept and pleasing visual appeal. ( discover more)
How you can work with the Bootstrap Jumbotron Design:
In order to feature this kind of element in your pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have indeed made your Jumbotron element-- still clear so far. By default it gets designated by having kind of rounded corners for friendlier visual appeal and a pale grey background color - now everything you need to do is simply covering certain web content like an attractive
<h1><p>Situations
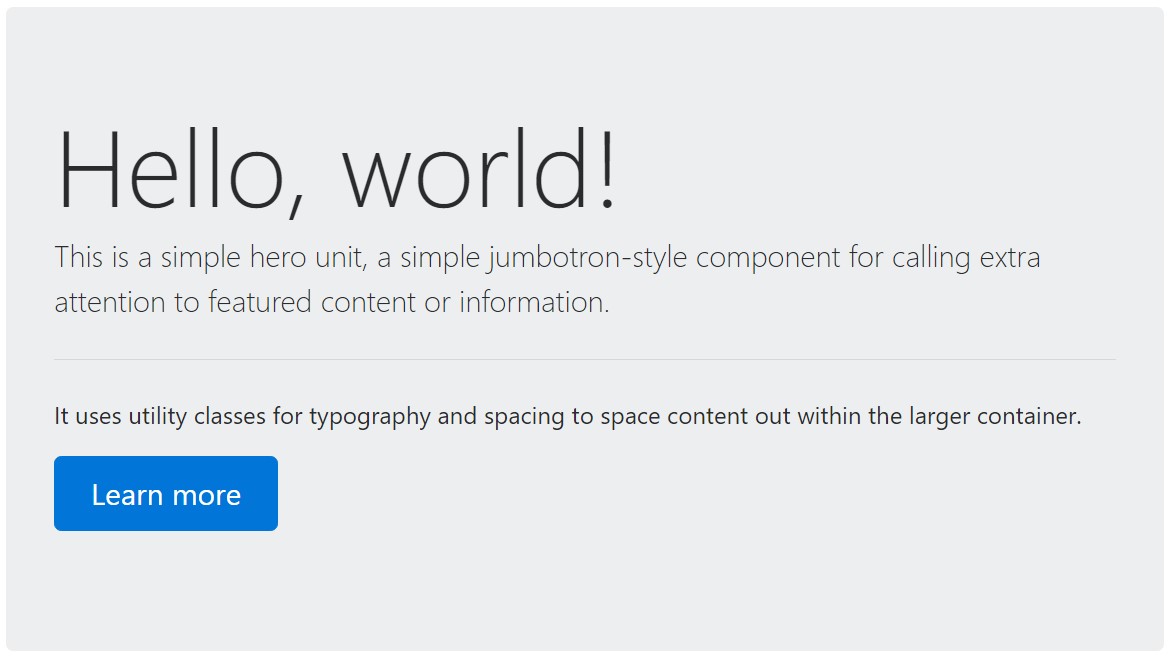
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
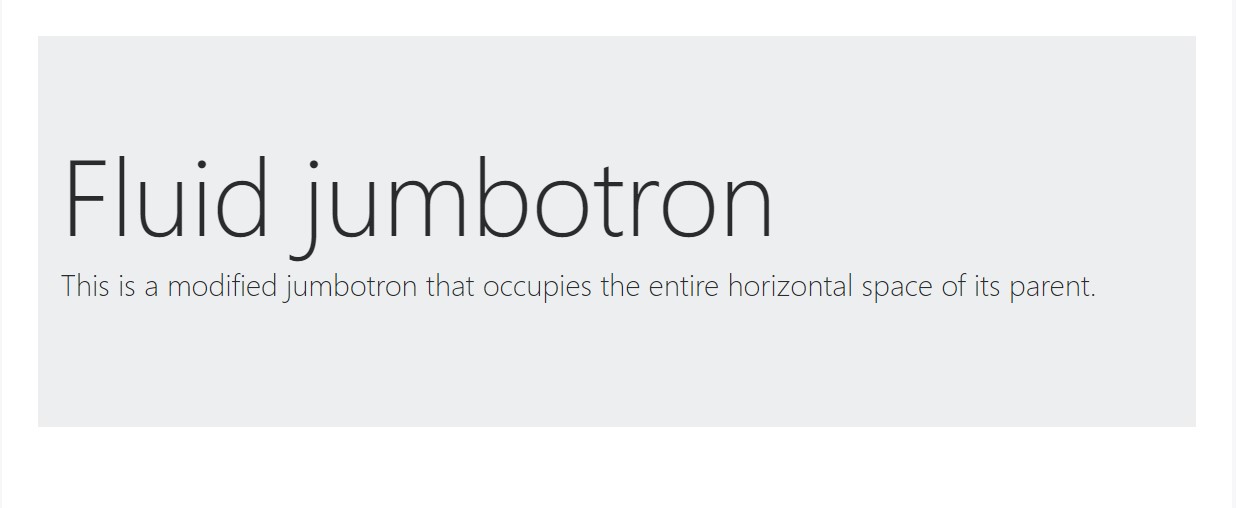
</div>To produce the jumbotron full size, and also without having rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other thing to take note
This is actually the most convenient way providing your visitor a sharp and deafening message working with Bootstrap 4's Jumbotron component. It should be thoroughly utilized once again thinking of each of the available widths the page might just perform on and specifically-- the smallest ones. Here is exactly why-- just as we examined above basically some
<h1><p>This mixed with the a little bit bigger paddings and a few more lined of message content might cause the elements filling in a smart phone's entire display screen height and eve spread below it that might just ultimately disorient or even irritate the website visitor-- especially in a hurry one. So once again we get back to the unwritten requirement - the Jumbotron notifications need to be clear and short so they grab the site visitors in place of moving them elsewhere by being too shouting and aggressive.
Conclusions
And so now you realize exactly how to create a Jumbotron with Bootstrap 4 and all the achievable ways it can absolutely have an effect on your audience -- now the only thing that's left for you is properly planning its material.
Inspect several online video guide relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official documentation

Bootstrap Jumbotron article

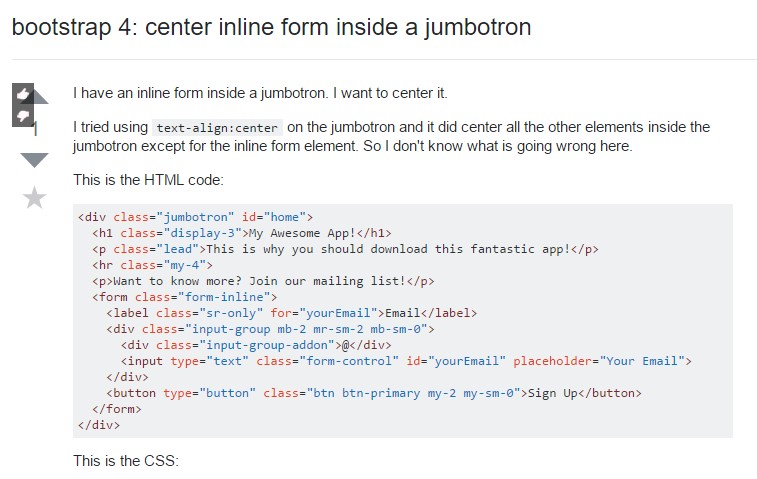
Bootstrap 4: center inline form in a jumbotron