Bootstrap Layout Header
Intro
In the former number of years the mobile devices turned into such significant component of our lives that most of us just cannot actually visualize just how we had the ability to get around without having them and this is definitely being claimed not only for getting in touch with others by talking as if you remember was actually the original mission of the mobiles but in fact getting in touch with the entire world by having it right in your arms. That is definitely the key reason why it likewise became very necessary for the most usual habitants of the Web-- the website page need to display as great on the compact mobile screens as on the regular desktop computers which on the other hand got even bigger creating the dimension difference even bigger. It is supposed someplace at the beginning of all this the responsive systems come down to appear delivering a practical solution and a number of creative tools for having pages act no matter the gadget seeing them.
But what's quite possibly vital and bears in the bases of so called responsive web site design is the strategy in itself-- it's entirely different from the one we used to have certainly for the corrected width web pages from the very last decade which consequently is much just like the one in the world of print. In print we do have a canvass-- we specified it up once first of the project to modify it up maybe a several times since the work proceeds yet near the bottom line we end up with a media of size A and also art work with size B set up on it at the defined X, Y coordinates and that is really it-- once the project is done and the sizes have been changed it all ends.
In responsive web design but there is certainly no such aspect as canvas size-- the possible viewport dimensions are as practically infinite so establishing a fixed value for an offset or a size can possibly be wonderful on one display but quite irritating on another-- at the additional and of the specter. What the responsive frameworks and specifically one of the most prominent of them-- Bootstrap in its own most recent fourth edition deliver is certain clever ways the web-site pages are being actually produced so they systematically resize and also reorder their specific components adapting to the space the viewing display provides them and not moving far away from its own size-- through this the site visitor reaches scroll only up/down and gets the material in a helpful scale for reading free from having to pinch focus in or out to observe this part or yet another. Why don't we experience how this normally works out. ( read here)
Ways to utilize the Bootstrap Layout Form:
Bootstrap consists of a number of components and features for laying out your project, including wrapping containers, a strong flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework employs the CRc system to take care of the page's web content. In case you are actually simply beginning this the abbreviation makes it much simpler to keep in mind considering that you are going to most likely in certain cases be curious at first which element contains what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework employs when it comes to making the pages responsive. Each responsive website page features containers maintaining typically a single row along with the required quantity of columns inside it-- all of them together creating a useful material block on page-- just like an article's heading or body , selection of material's functions and so forth.
Let's have a look at a single content block-- like some elements of whatever being provided out on a page. First we really need covering the entire thing in a
.container.container-fluidNext inside of our
.container.rowThese are used for handling the arrangement of the material components we set within. Given that newest alpha 6 edition of the Bootstrap 4 framework incorporates a styling approach called flexbox along with the row element now all sort of placements ordination, grouping and sizing of the content may be accomplished with simply just bring in a simple class but this is a complete new story-- for now do know this is actually the element it is actually performed with.
Finally-- inside the row we should install a number of
.col-General configurations
Containers are probably the most simple layout element inside Bootstrap and are needed when applying default grid system. Pick a responsive, fixed-width container ( indicating its own
max-width100%While containers can be embedded, the majority of Bootstrap Layouts configurations do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Have a look at several responsive breakpoints
Considering that Bootstrap is created to be mobile first, we employ a variety of media queries to produce sensible breakpoints for interfaces and layouts . These kinds of breakpoints are primarily based upon minimum viewport widths and allow us to scale up features just as the viewport modifications .
Bootstrap basically utilizes the following media query ranges-- or breakpoints-- in Sass files for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we develop source CSS within Sass, all of the Bootstrap media queries are actually available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally employ media queries that proceed in the other path (the given screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are additionally available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a specific sector of screen dimensions utilizing the lowest amount and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are likewise readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may perhaps span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same display screen size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap components apply
z-indexWe really don't encourage customization of these values; you change one, you very likely need to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- just like the backdrops which allow click-dismissing-- have the tendency to reside on a low
z-indexz-indexAnother tip
Using the Bootstrap 4 framework you can easily set up to five various column appeals according to the predefined in the framework breakpoints however typically two to three are pretty enough for acquiring finest appeal on all of the display screens. ( click this link)
Final thoughts
And so right now hopefully you do have a simple idea just what responsive web site design and frameworks are and exactly how the absolute most prominent of them the Bootstrap 4 framework handles the webpage web content in order to make it display best in any screen-- that is actually just a quick glimpse but It's considerd the knowledge exactly how the things work is the best base one must move on prior to looking into the details.
Examine several youtube video information about Bootstrap layout:
Related topics:
Bootstrap layout main records

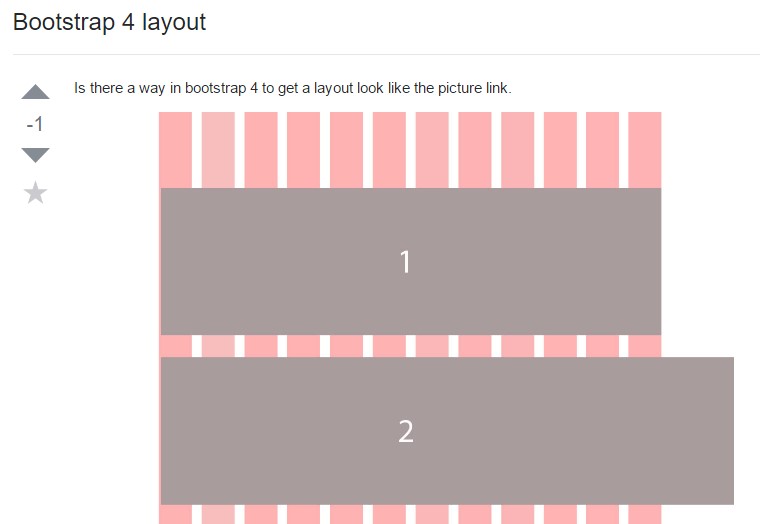
A way within Bootstrap 4 to determine a intended layout

Style models around Bootstrap 4