Bootstrap Carousel Image
Introduction
Exactly who does not want moving pics having some cool titles and text making clear the things they show, more effective carrying the message or even why not really indeed preferable-- in addition coming with a number of switches too asking the visitor to take some activity at the very beginning of the page because these kinds of are usually positioned in the beginning. This has been really looked after in the Bootstrap framework through the integrated in carousel component that is fully supported and very easy to obtain together with a plain and clean structure.
The Bootstrap Carousel Responsive is a slideshow for cycling into a series of content, established with CSS 3D transforms and a little bit of JavaScript. It deals with a set of images, content, or else custom-made markup. It as well features help for previous/next controls and hints.
The way to utilize the Bootstrap Carousel Effect:
All you need is a wrapper feature with an ID to include the entire carousel element possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Slide carousels really don't systematically normalize slide proportions. Because of this, you may likely require to work with added tools or possibly custom styles to accurately scale material. Although slide carousels support previous/next regulations and indications, they are actually not explicitly involved. Include and customize as you see fit.
Make sure to make a original id on the
.carouselPurely slides
Here is a Bootstrap Carousel Responsive together with slides solely . Note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You have the ability to in addition specify the time each and every slide becomes revealed on webpage via incorporating a
data-interval=" ~ number in milliseconds ~". carouselSlide show including controls
The navigation among the slides gets completed by identifying two hyperlink features using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to guarantee the directions will do the job properly but to additionally confirm the visitor knows these are there and realises what they are doing. It also is a good idea to insert certain
<span>.icon-prev.icon-next.sr-onlyNow for the important aspect-- placing the certain pictures that need to take place within the slider. Each picture feature should be wrapped within a
.carousel-item.item classProviding in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use indications
You may additionally put in the indicators to the slide carousel, alongside the controls, too
Within the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Include several underlines additionally.
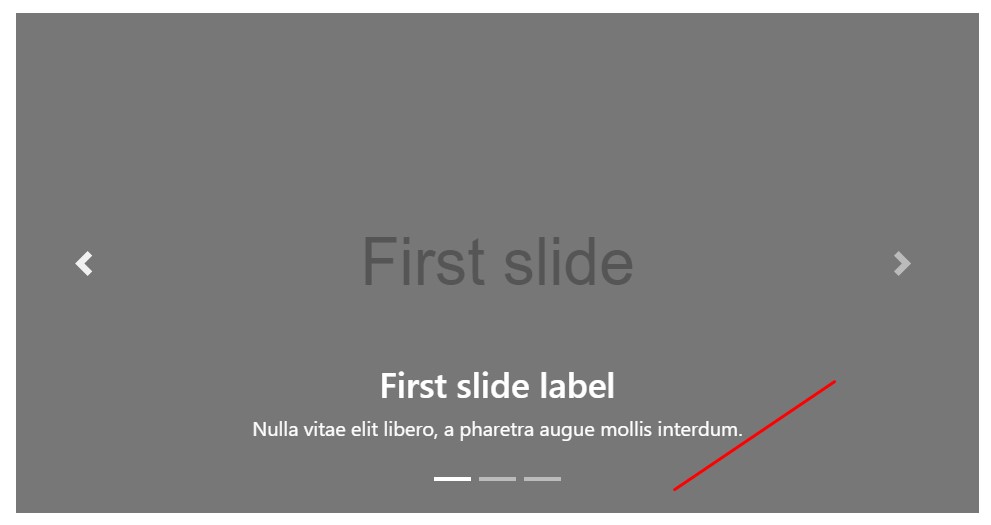
Add in titles to your slides quickly with the .carousel-caption element within any .carousel-item.
In order to add certain captions, description plus buttons to the slide bring in an added
.carousel-captionThey can certainly be efficiently covered on small viewports, like demonstrated here, with alternative screen utilities. We hide them primarily through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more tips
A beautiful secret is when ever you wish a hyperlink or possibly a switch upon your web page to guide you to the slide carousel and yet at the same time a certain slide inside it as being viewable at the time. You have the ability to truly do this by selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Handling
By using information attributes
Use data attributes to conveniently handle the position of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Call slide carousel personally by having:
$('.carousel').carousel()Capabilities
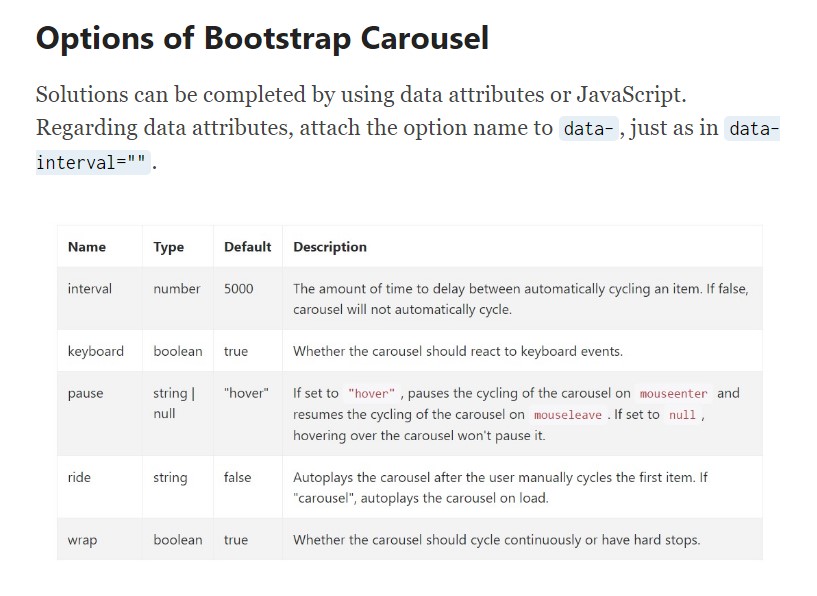
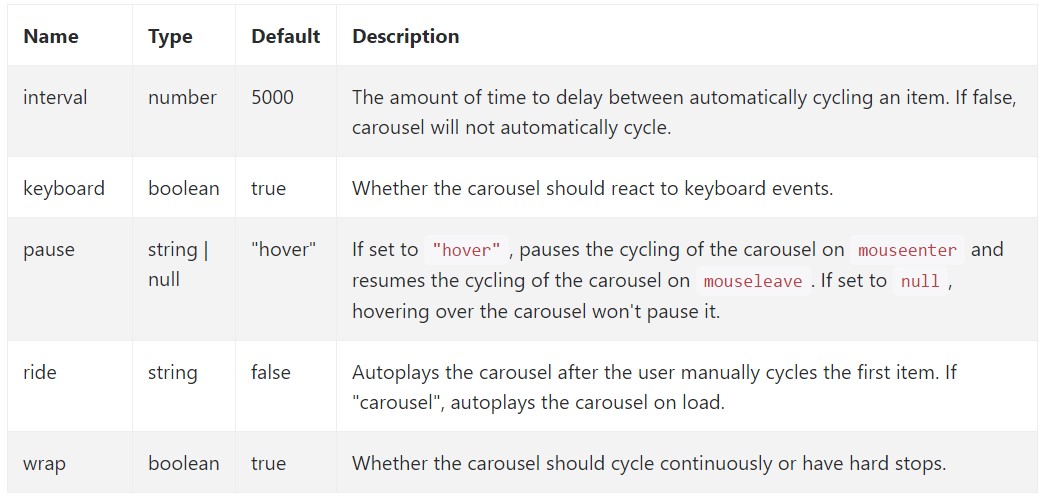
Selections can be completed by means of data attributes or JavaScript. Regarding data attributes, append the option name to
data-data-interval=""
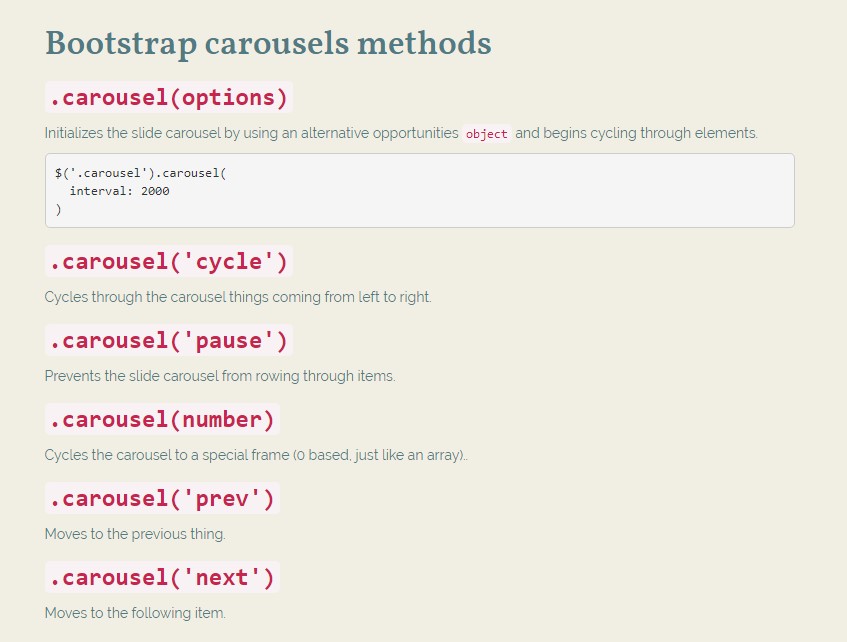
Approaches
.carousel(options)
.carousel(options)Initializes the slide carousel with an optional options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from rowing through objects.
.carousel(number)
.carousel(number)Moves the carousel to a special frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous thing.
.carousel('next')
.carousel('next')Moves to the next item.
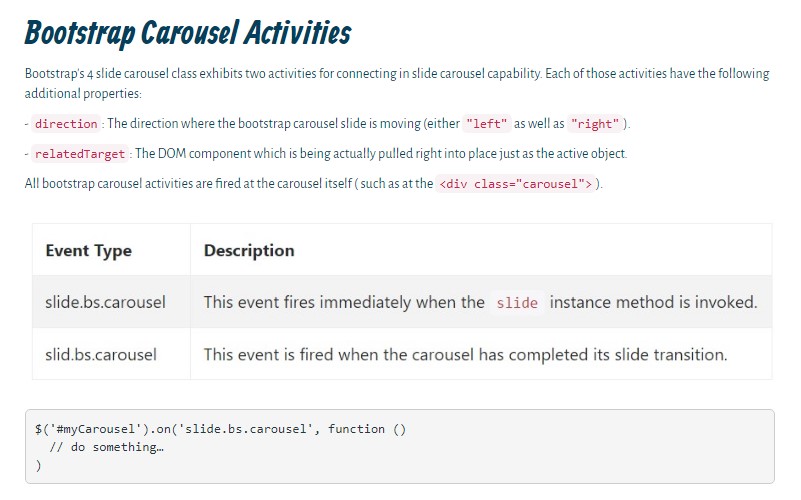
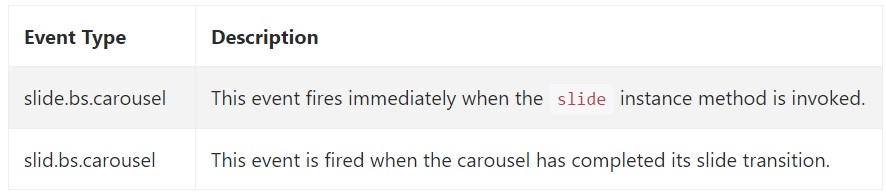
Events
Bootstrap's slide carousel class reveals two activities for hooking in to slide carousel functionality. Each of the events have the following additional properties:
direction"left""right"relatedTargetAll slide carousel events are launched at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So primarily this is the solution the slide carousel component is designed in the Bootstrap 4 framework. It is actually really quick and direct . Nevertheless it is very an handy and eye-catching manner of display a plenty of material in much less area the carousel component really should however be employed thoroughly thinking of the readability of { the message and the visitor's satisfaction.
A lot of images might be missed to be noticed by scrolling down the page and in case they flow too speedily it might end up being very hard certainly spotting all of them or review the messages which in turn might in time confuse or maybe anger the page visitors or perhaps an necessary appeal to decision could be missed out-- we certainly do not want this to materialize.
Take a look at a couple of video information about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel formal documentation

Mobirise Bootstrap Carousel & Slider

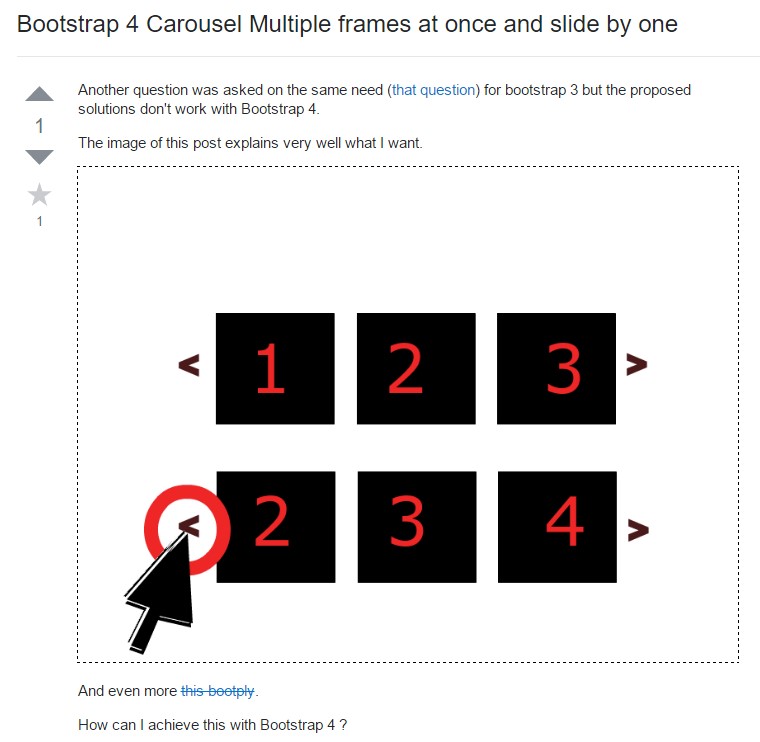
Bootstrap 4 Сarousel issue

HTML Bootstrap Image Carousel Examples
jQuery Bootstrap 4 Carousel Slide
HTML Bootstrap 4 Carousel with Options