Super Slick Free Slideshow Solutions 2016
Innovative JavaScript Slider Scripts
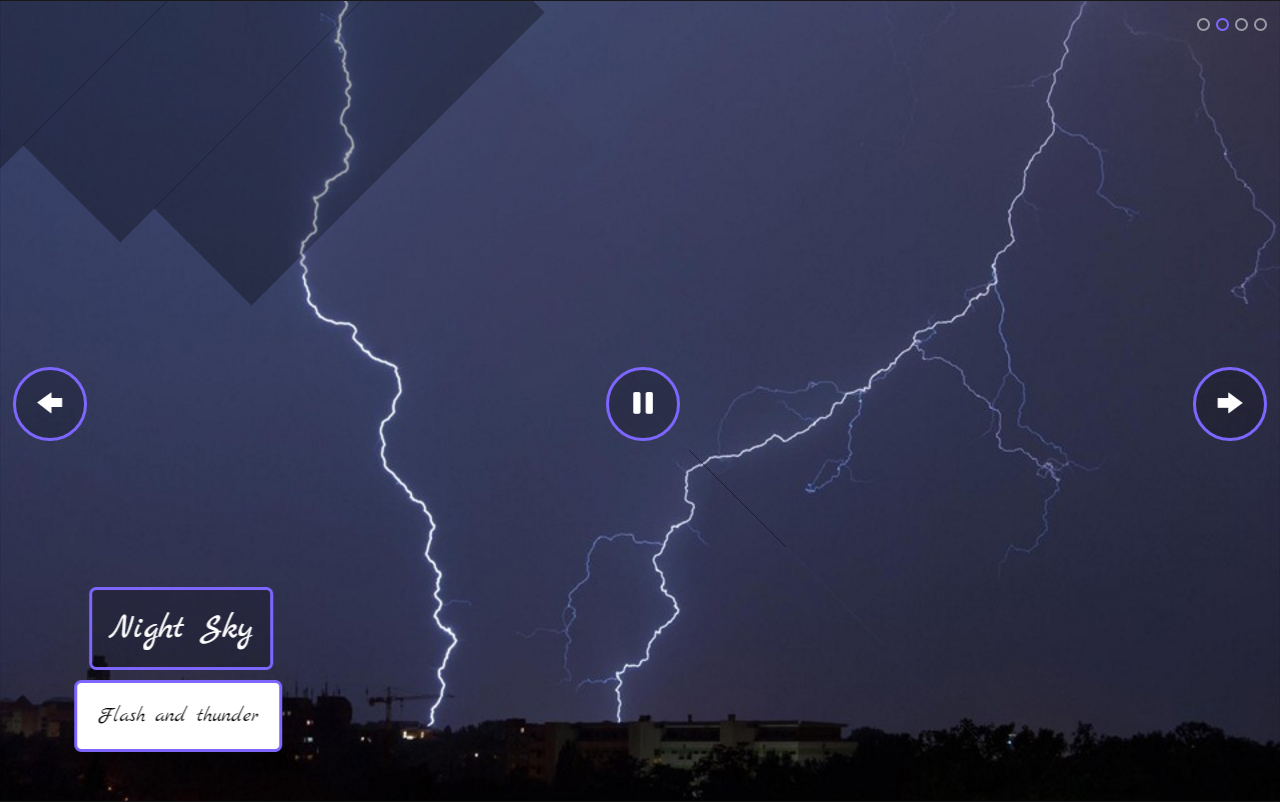
This slide show layout is clean, modern and also easy-- suitable for a website with a minimalist theme, or one that would like to reveal off a contemporary style attitude.
The slideshow photos are actually large, which creates this design template suitable for image-focused web sites, like photography portfolios or even shopping web sites.
Each slideshow image 'declines' right into spot vertically, with a little bounce in the end makings the motion believe really organic and organic. The amount of time each picture remains on monitor is actually short, yet this can, off program, be readjusted in cssSlider. The brief periods suggest that visitors can find all the graphics available very quickly. A 'pause' key in the top-left section permits the audience and stop the slideshow from playing and concentrate on a graphic that records their attention.
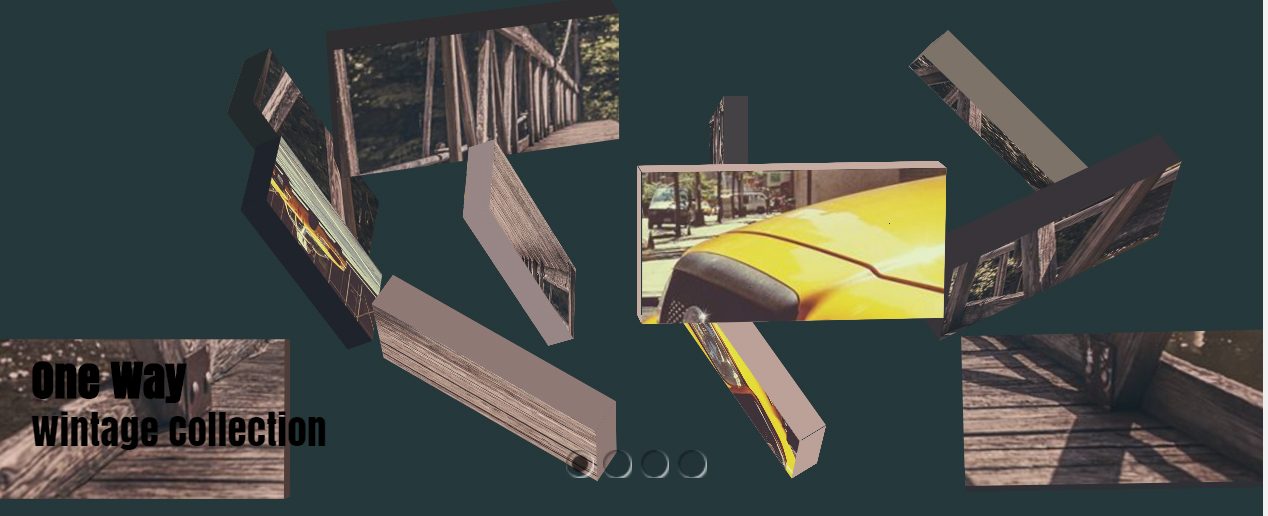
Grafito Gallery Plug-in - Responsive Carousel
This gallery possesses a modern-day elegance and also an uncommon color design. The result is really unique and also attractive!
There is no framework impact and the slides, permitting the photos and use up the maximum quantity of room. However, the images perform possess a 'circular edge' impact, makings all of them appear like modern-day photos off autos.
The typeface used is actually Averia Sans Libre, a special font style that was produced coming from the standard off lots of various other fonts. That has a fun as well as somewhat hand-drawn planning to this, which complements the unusual modern feeling of the gallery well.
Gentle Simple Slider - Angular Image Slider
A photo slide carousel is an excellent extra for nearly any type of blog post as well as may offer that a shiny and also professional appeal. Even the best standard website concept will definitely show up great along with integrating a graphic slide show.
The graphics show the historic construction, therefore this slideshow could be utilized for any sort of form of discussion and showcase early structures.
The slider thinks contemporary and also delightful and incorporate. The use of bullets makes this crystal clear the technique the navigating unit works, thus this slide carousel is actually easy to realize and also administer.
Retina-friendly Chess Slideshow - JavaScript Carousel
This slider possesses an easy, clean and also quite modern layout that utilizes dark and also white colored.
Hovering over the slider allows 2 navigational arrowheads look, one on each side. The arrow includes a white colored arrow head along with a dark semi-transparent circle described with a slim white colored perimeter. Hovering over the arrow creates the arrowhead stick out more with its less transparency. Clicking an arrow patterns you by means of the pictures. As a result of this web sites well-maintained and contemporary style, this slider would certainly work properly on innovation sites, software firms and internet sites going contemporary design. That would certainly likewise be an excellent option for science-fiction authors and any internet site about deep space or even future thinking.
Turquoise Picture Slider - HTML5 Slideshow
The turquoise layout will definitely impress your site visitors along with its initial aspects. The arrowheads appear cycles along with arrowhead indicators inside that possess darkness falling aside. The explanation typeface has a desirable shadow as properly. That's exactly what produces this slideshow spatial and engage the site visitors' interest. Since pictures in the slide show possess various sizes, the transition result allows all of them with complete confidence transform right into one another.
If you hover over the thumbnails, you'll see a circle with a loophole in this on the grey semi-transparent history.
This slide show will be appropriate in sites for restaurants, cooking activities as well as various other to inveigle target market.
Parallax Image Gallery - jQuery Image Slideshow
The present responsive photo bootstrap gallery can make every person nicely famished. Examining this slider, consumers are going to calm down as a result of and this green-colored style. On left and correct slide edges 2 arrowhead switches are actually revealed. They are composed of a square tinted in dark-green having a dual arrow inside. The key shows a little sneak peek image while hovering the mouse. The content explanation is actually positioned in the bottom-left slide edge. The font 'Indie Flower' is written in an environment-friendly rectangle. You can easily head to any type of slide by clicking on thumbnails.
Zippy Photo Gallery - Angular Image Slider
Zippy template is not such as the others. The arrowheads are founded in the best best as well as bottom edges, both in one side. The arrow switch is made from an orange circle and a slim dark arrow. The explanation is actually likewise outstanding. It is created with a Garamond font. The description possesses no history so the writing appears contemporary.
On the lower aspect of the slider one could find stylish bullets - orange dots. The Turn result possesses a sturdy effect on viewers obtaining their attention.
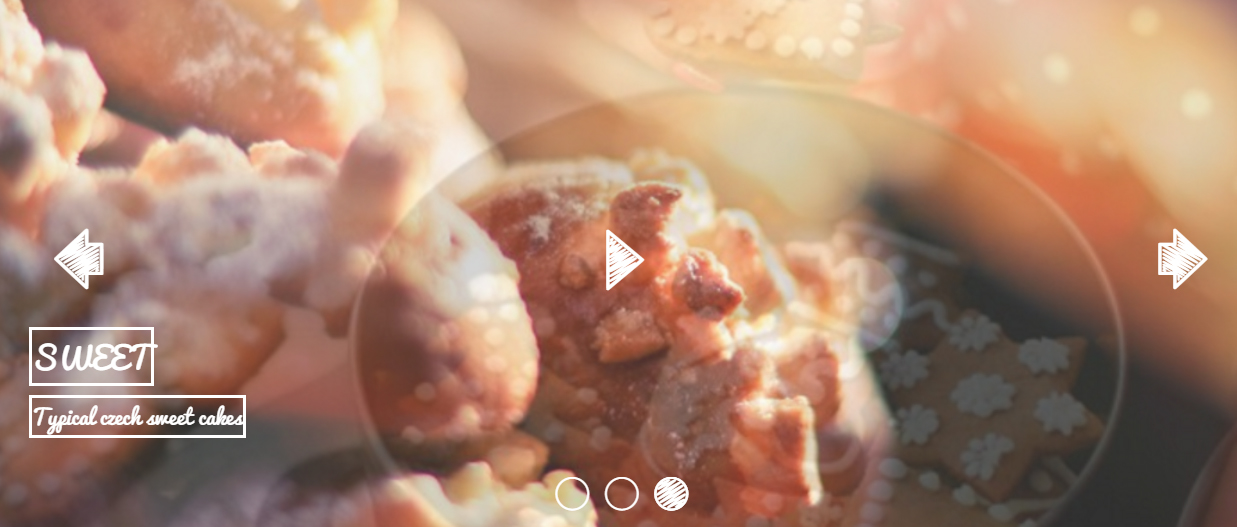
Cursive Image Slider - CSS3 Slideshow
This css-only slide carousel layout is enjoyable and lively whilst maintaining a modern-day simplicity. That is quickly to load, totally receptive, and performs not demand javascript or JQuery to operate.
The concept uses cursive font styles as well as a 'skimpy' style aesthetic that aids the slideshow appeal handmade. Having said that, simply a singular shade is made use of, creating this concept ideal for websites intended for creative miss, like cooking blog sites, scrap-booking websites and also various other 'Mommy bloggers'.
Because the slide show uses just css to make the interface as well as change results the slider is actually very swift to tons and will certainly work on any kind of gadget with a present day browser. Utilize this stunning slider and exhibit your dishes, hand made arts-and-crafts, or even tricky items.
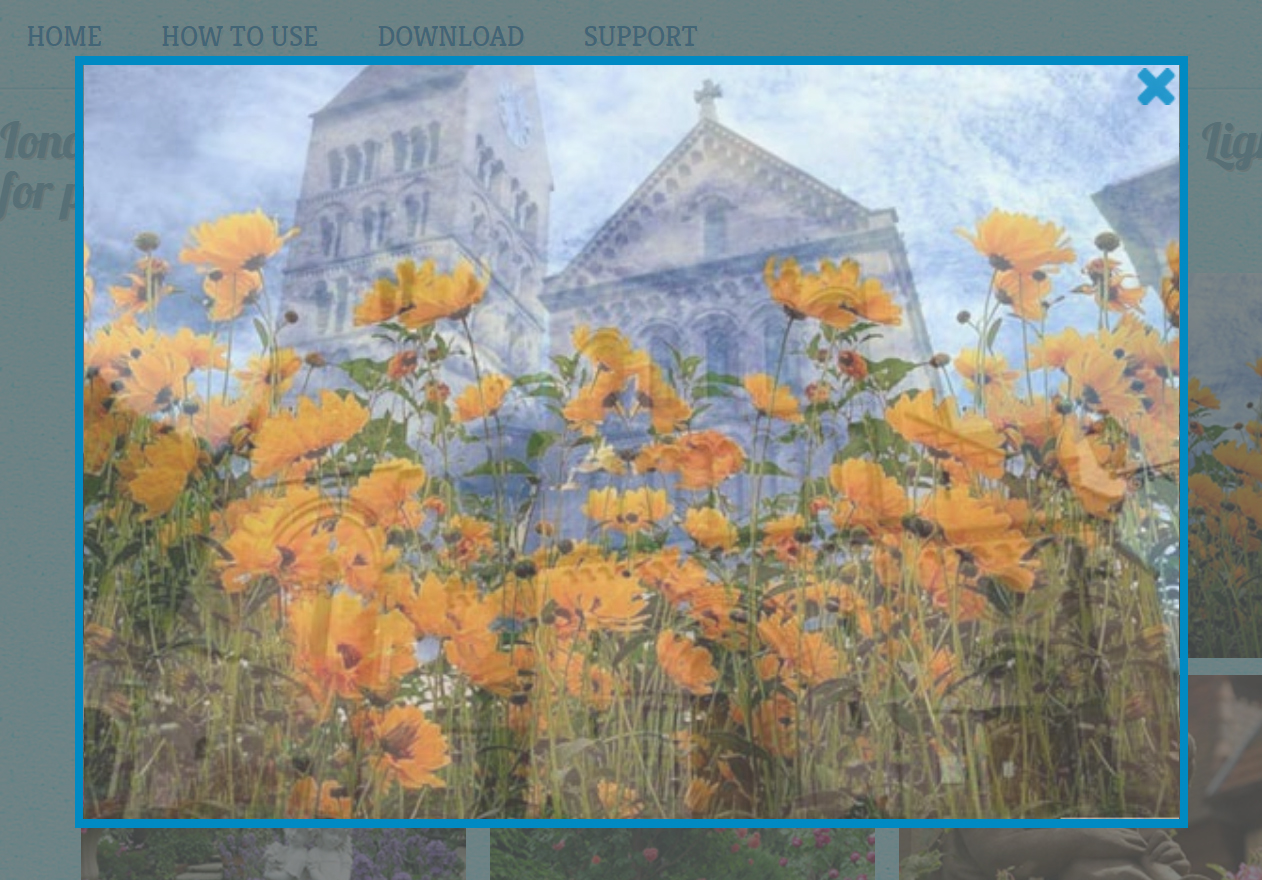
Ionosphere Style Gallery - Mobile Slider
Everyone would be amazed position this scope as well as colorful slideshow where our company could find french blossoms as well as out-of-date residences. Adding this slider is going to ensure that visitors will not be capable to maintain their eyes off of your website.
The pleasant lightbox has pivoted advantages giving your web site the best charming appearance. Floating over the put up photos allow blue navigating arrowheads reveal up to go for and also back via the slider.
At the imagine bottom you'll view the slide summary with black history that appears off underneath. The entire concept flawlessly suits the principle of this particular presentation, so this could be put on make your website look additional stunning.
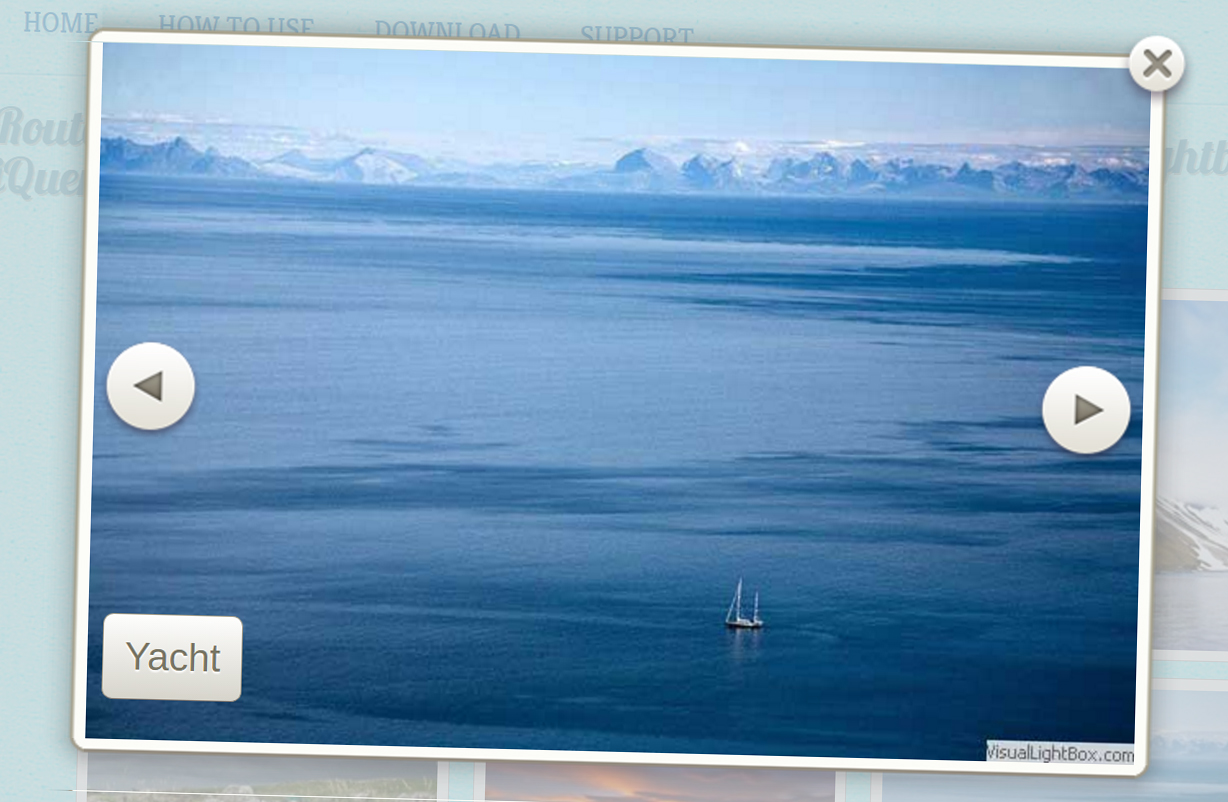
Route Content Slideshow - Free Slider
This Route Slider covers exceptional mother nature landscape images. That is going to impeccably match the principle from a trip firm, environmental conservation association and also other firms. Hovering over the thumbnails off the chic lightbox darkens magnificently formulated photos slightly making all of them stand out. At the right as well as left edges our company can easily view navigating arrows looking like classy grey circles with triangles within them. They vanish along with a discolor impact and also appear again while changing between slider graphics. Along along with all of them short summaries function the exact same blowing away audiences with its amenities.
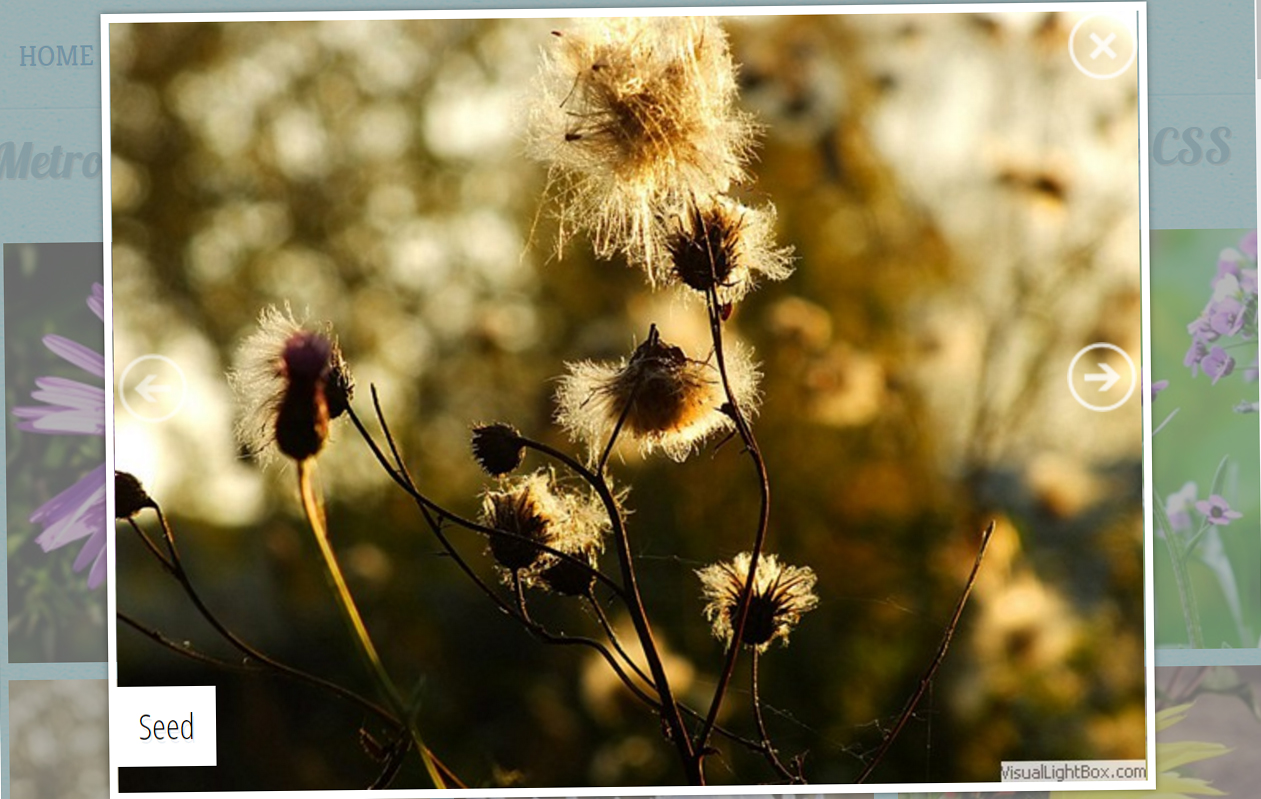
Metro Image Gallery - HTML Slider
The right slide show for a floral shop and also biologic areas is this Metro photo picture. If you aim your computer mouse cursor on a lightbox thumbnail, you'll see a description package seem coming from beneath. If you click on that, the porch is going to start. Listed below you find encircled arrows and also summary in white colored and also gray shades enabling users and switch over photos in a quick and easy means. The porch frame resizes perfectly baseding on the image measurements.
This memorable slide show is actually completely mobile-friendly, so that may be looked at on gadgets like tablet computers or phones along with desktops with no troubles.
Mobile-friendly Bubbles Slider - JavaScript Slideshow
This slider is actually very handy as well as straightforward. It plays consistently, as well as because that reaches completion it browses in reverse, shows up for the 1st imagine, and also automatically replays the complete set right away. Consumers may establish which photo they would love to look at through merely clicking on the thumbnail photo porch positioned directly underneath the slide program whenever. Furthermore, floating within the thumbnail screens the appearance header. The photos are huge and have the ability and subject particulars that can easily otherwise leaves the individual eye. As a result of this images should be actually hi-res as well as premium.
Kenburns Photo Gallery - jQuery Image Slider
The non-jQuery image gallery is actually generated using only CSS and this supplies a terrific technique and showcase your pictures as well as to allow site visitors and your site observe the greatest of what you have and provide. This possesses a lovely shift impact, with a slow-moving as well as steady pot to the facility from the photos, therefore your viewers will certainly possess a possibility and see every information that you desire all of them to. Between its own aesthetic appearance as well as its own full enhance from commands for the viewer, this jQuery-free gallery will definitely be a sure fine any individual that comes around your web site.
With its own relaxed rate and versatile look, this demonstration is the excellent CSS image picture for a performer's internet site, an on the internet garments outlet or even a site dedicated to travel.
Dodgy Image Gallery - CSS3 Carousel
A modern frameless layout, this slider keeps control buttons to the edges to ensure that the audience's focus is actually on the graphics. Easy, strong styling makes this slider suitable for present-day internet sites.
For navigation, the jquery picture porch has extra-large arrowhead controls at each edge. Through floating over these arrows, the individual may see a succinct preview of the next or previous slide. The wanted slide is actually advanced by selecting the ideal arrowhead. The double arrow layout on the navigating controls contributes to the modern-day appeal of this particular slider.
The simple style of this particular slider is best for modern-day sites that worth intuitive style and also easy shows. Allow your graphics promote on their own.
Boundary Content Slider - JavaScript Image Slideshow
This a little unusual slider theme is actually very modern-day as well as desirable. It is a more 'square' form in comparison to most website sliders, which enables is and benefit graphics that aren't garden. Perhaps a wonderful add-on for a profile website, or to showcase portraits of people and also pets.
The slider uses a rich wine red color design, countered with white colored. This is actually an unusual and striking color that advises high-end and also class.
Each image in the slider aims as well as out, little by little fading at the same time and show the next graphic.
Brick Content Slider - jQuery Image Carousel
The switch result is exactly what makes this carousel absolutely awesome. Each slides plays for as high as 3 seconds prior to an additional photo changes it.
This instance presents the slide show throughout a broad outstanding scenic screen that is sure and amaze everybody that finds it. This example showcases little clutter as you potentially can to promise the pictures are shown without obstacle commonly parts fading away when certainly not being utilized. The regular animation result is Brick, which slides graphics in from the right. Once more, the switch is actually certainly not hard but streamlined. The total result is actually a slideshow that has actually been actually contemporary and also exquisite yet basic.
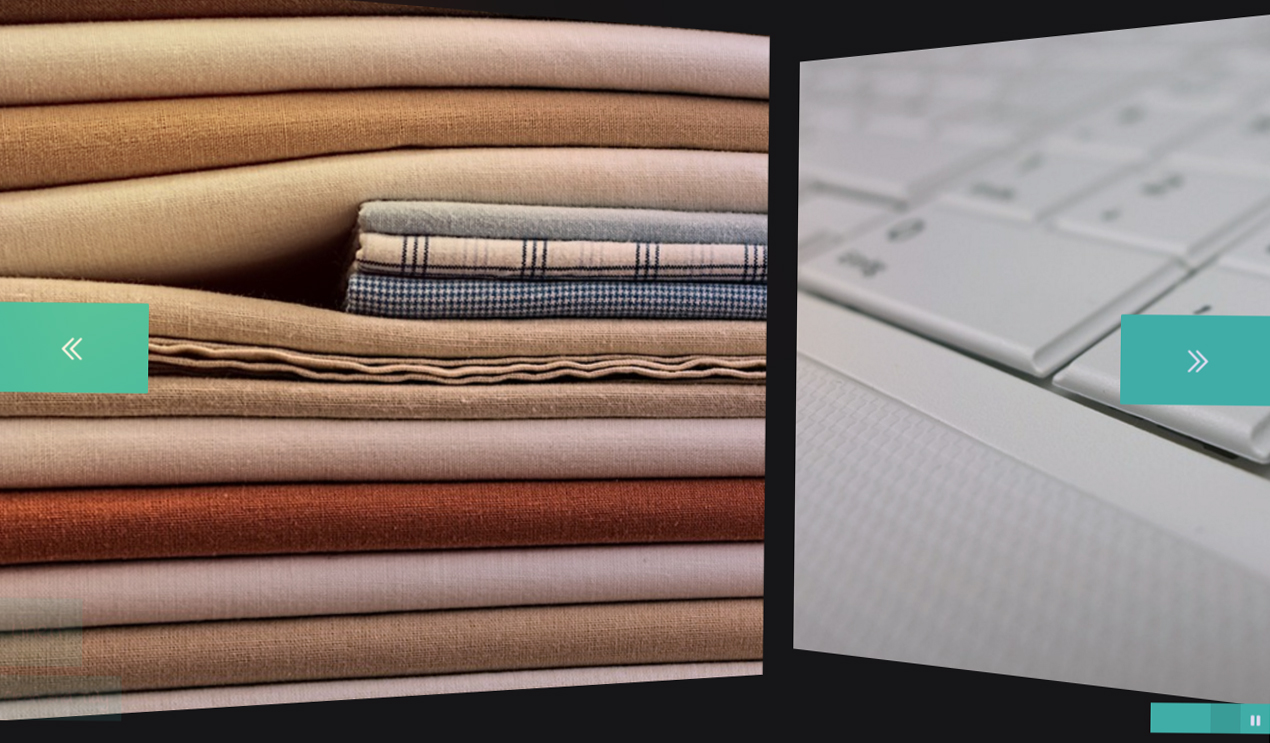
Mobile-optimized Showy Carousel - Free Slideshow
The animation impact is what creates this carousel definitely bewitching. Each slides bets going three seconds before one more photo replaces that. In the event the picture is actually starting and alter, the upcoming graphic's shadow gets there in the left, and also externally the boundary. As quickly as imagine has actually switched out the existing one, customers might observe the darkness in the leaving behind photograph on the surface right in the frame. This result genuinely explains the appeal as well as attracts the consumer's enthusiasm, which is actually the explanation it are going to appear nice for digital photography or trip internet site, mainly considering that attracts folks.
The usage off bullets will certainly create that very clear what type from navigating device works, which suggests this slide program is user-friendly and hire.
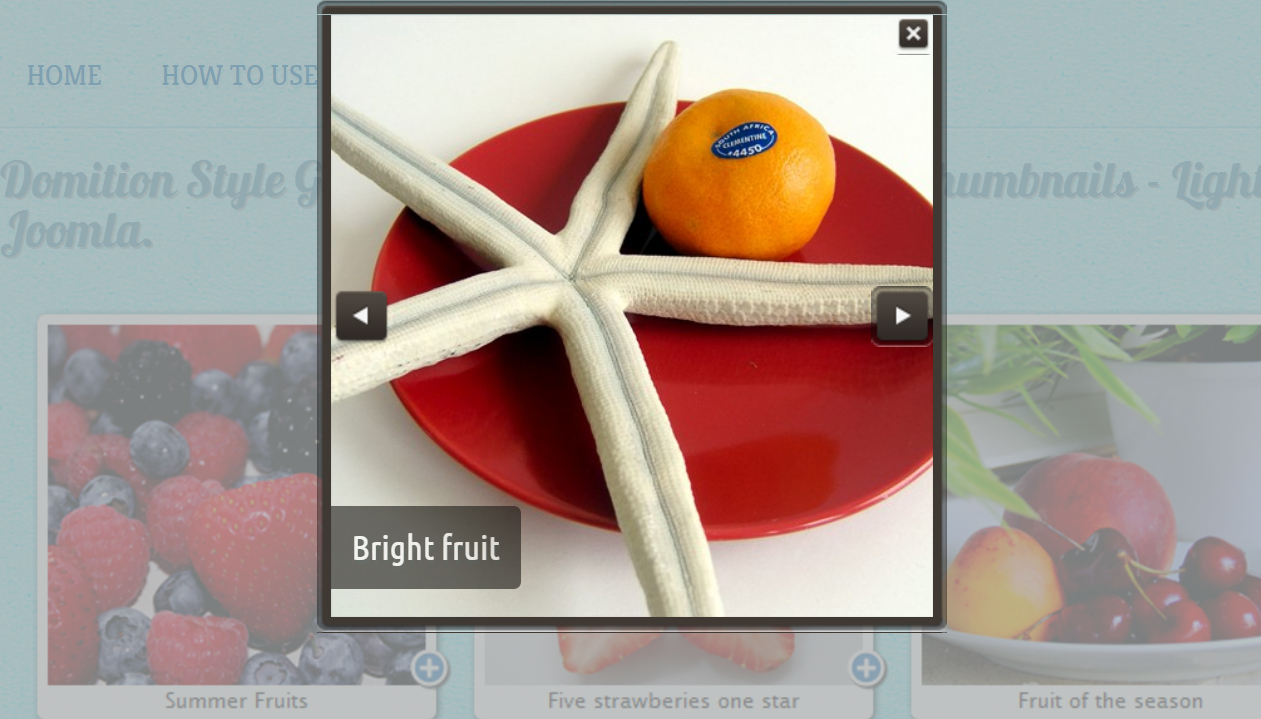
Dominion Slideshow - CSS Image Slideshow
In this particular gallery each thumbnail has a moderate structure with explanation and plus buttons appearing wonderful on any tool. The theme from this slider may look like a Summer Breakfast. Releasing the principal gallery presents a darken structure as an alternative which ideal distinguishes along with the very first one. To emphasize the image in the center there is actually the grey semi-transparent background. The black arrowheads look once you float over the image. This slideshow will fit on the food selection web page for a snack bar or bistro to show available treats.
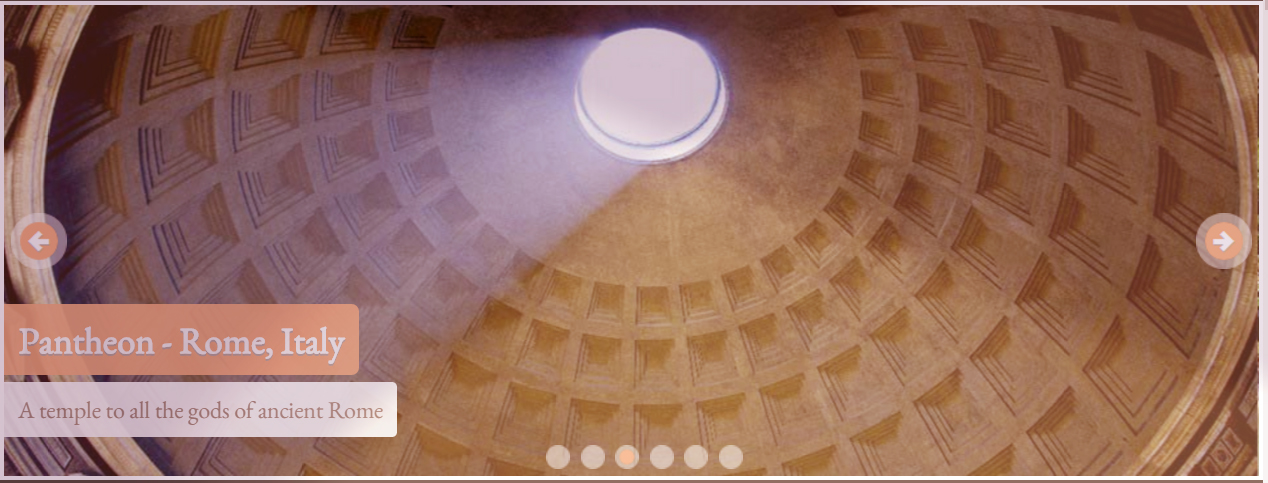
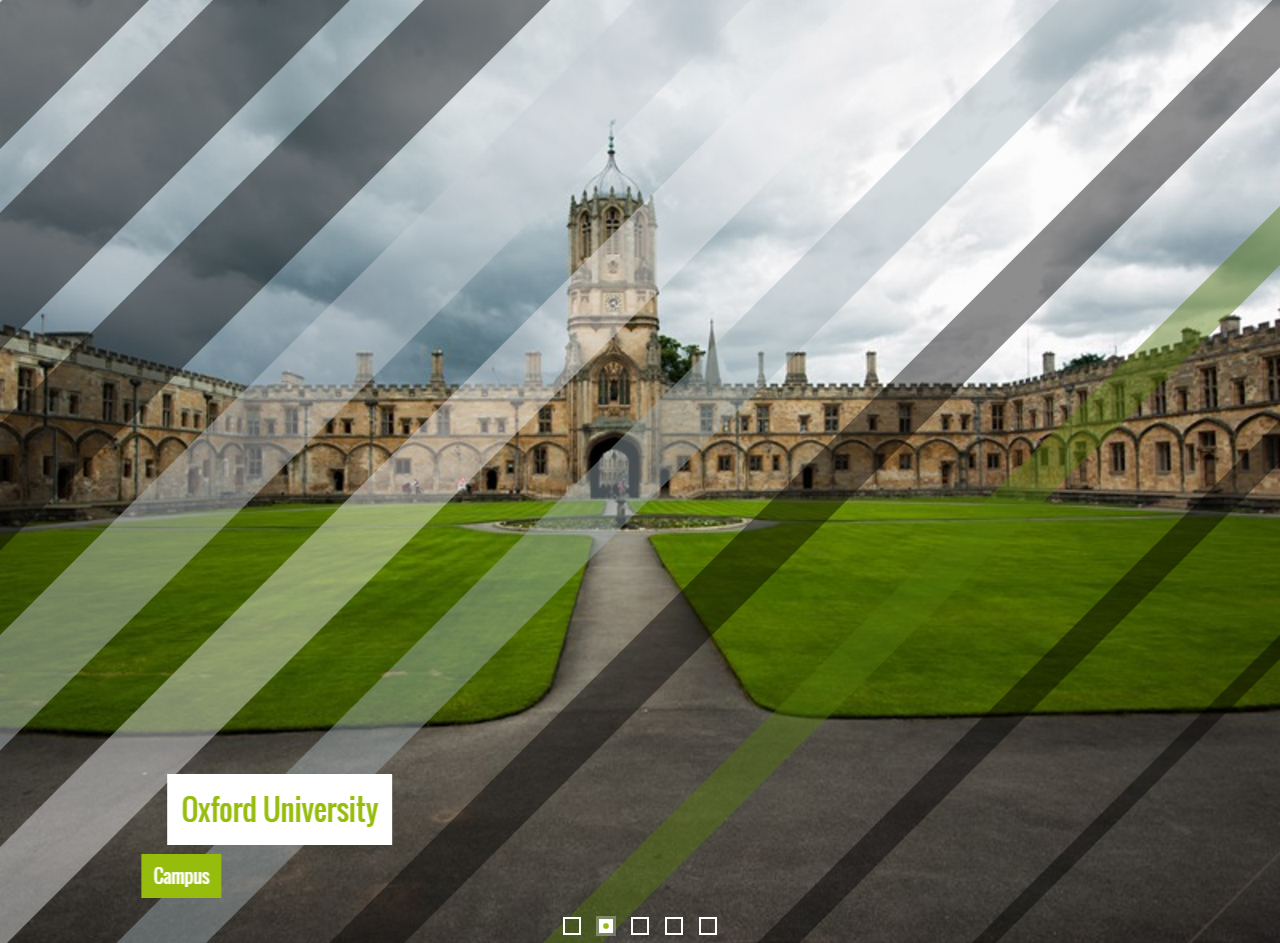
Showy Slideshow - Angular Image Slider
A stealthily and also tempting simple style along with eye-catching smooth impacts, these are the highlights of the trial slideshow made using the incredible Wowslider. The pictures revolve properly basics generating a striking and eye-catching impact.
Each photo of the remarkable Oxford University is actually shown for a pleasurable period. As well as just in case you want to choose or even in reverse a little, you can discover an arrow each on right and left behind slide show ends.
Every arrowhead instantly highlights the moment you relocate the cursor over this and fades away smoothly. The layout is actually straightforward eco-friendly on a translucent white history. The tilted edges give a sense off originality and the arrows.
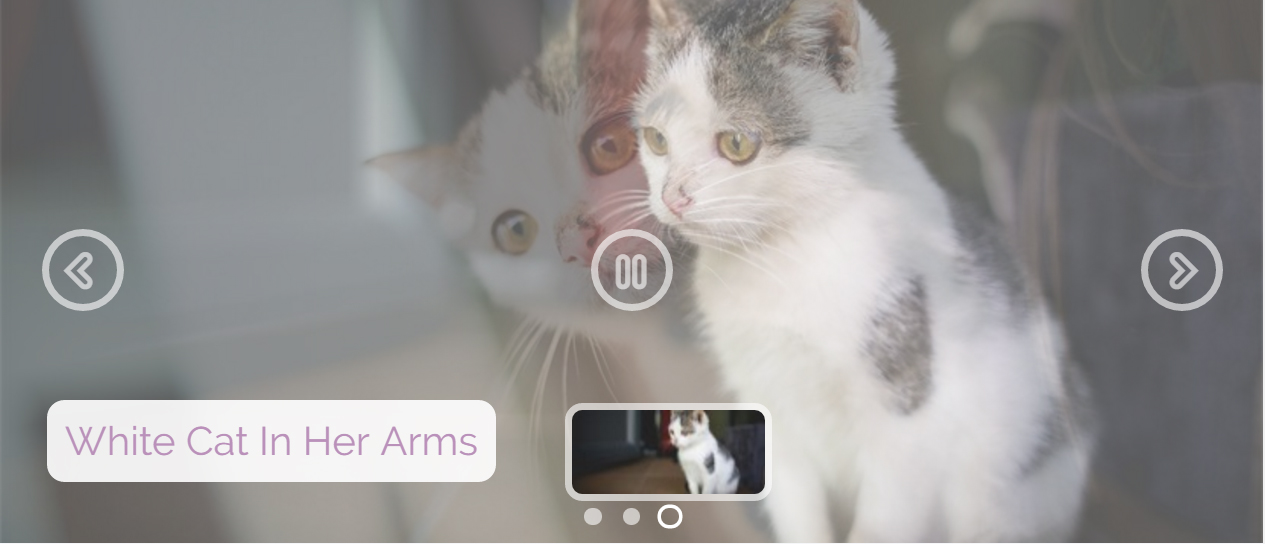
Fade Slideshow - CSS3 Image Slideshow
This is a relaxed, attractive and fun slider design along with a slightly feminine appeal and also experience. This would be actually best for internet sites with an arts-and-crafts concentration, for blog owners, or even for fantasy and chick-lit authors.
The concept makes use of a violet as well as white colored color pattern, rounded sections, and openness and develop a soft, a little laid-back look. Naturally, every thing can easily be fine-tuned as well as tailored in cssSlider to ensure that the resulting slider blends seamlessly along with your site.
This slider is a great choice for any person who wants a loosened up slider layout that still has effective functions and also a trusted structure.
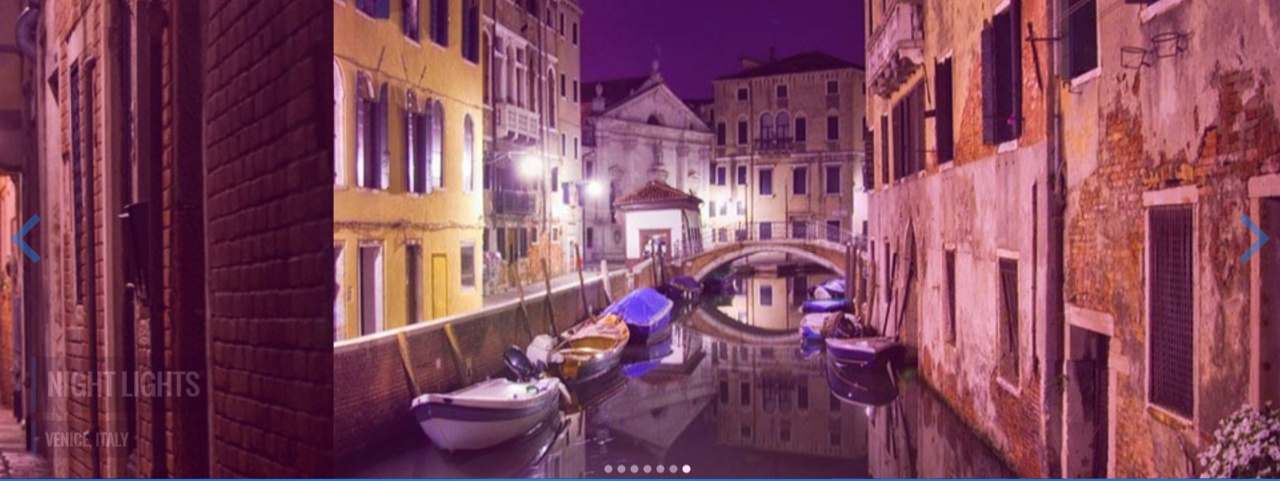
Ionosphere Slider - HTML Carousel
This slider demo makes use of the popular 'pile' effect for slide transitions. In this particular impact, each new slide merely wipes in off the appropriate side to the left. No lavish popping and also distracting magic methods, an easy swipe. In this manner, the viewer really isn't distracted and also centers straight on the imagine ahead.
The slider trial has stinging, angular rectangle-shaped containers for content, put in the lower nigh side corner. Each container is a see-through dark along with white colored cloudy creating.
The bullet points are placed in the reduced center in the shape from plain gray cycles. Easy blue arrowheads for navigating exist in best and also right side.
Epsilon Slider - Bootstrap Image Carousel
The slideshow has extremely minimal components and maintain its simplicity and neat appearance. It has a quite thin white framework that will operate great as a header slideshow for streamlined and present day internet sites that wish to portray an orderly as well as specialist want to its own visitors, like wedding ceremony digital photography internet sites, or even a workshop product photography web site.
Over the slideshow, there are actually small boxes that showcase little previews of the pictures that are in the slideshow. This creates for quick switching from the slides. Each package off sneak peek is highlighted along with a purple boundary. The examines are slightly dulled in order that each examine on mouseover can easily fill in darkness contrast to the others.
Mobile Sunny Slider - HTML5 Slideshow
This Sunny Fade slider template supplies a soft and very chill shift off slide to slide, enabling your internet site customers to enjoy a relaxing slider of all off your finest pictures. Along with a built-in preview door as well as an audio capability that they can easily regulate, both the eyes and ears of your visitors will be actually accommodated while they visit your imagines at their very own rate. As always, you'll have the most effective slideshow innovation at your service, enabling glitch-free as well as continuous displays that make sure and remain in the thoughts off your clients for days ahead. WOW Slider's templates operate similarly well whether your audience is actually using this on a desktop or smart phone, so it will certainly never confine your capacity to grab the imagination off visitors and your internet site, despite just how they are accessing this.
Slim Slider - HTML Slideshow
If you really want a classy slider style along with an out-of-date refinement then this is actually the one for you.
The style utilizes a delicate as well as faded brownish, evocative of sun-bleached leather-made, as well as white. By making using of merely 2 different colors, the style takes care of to remain straightforward and also elegant however added twists in the typography and UI elements stop this coming from really feeling also pure and clean.
This style is an optimal choice for various internet sites. That would certainly work especially well for antiquarians, anybody selling classic goods, and also garments professionals that direct an outdated elegance and also class. That would certainly also operate properly for historic romance authors.
Non-Javascript Material Slider - CSS3 Carousel
This trial displays your images in an impressive slideshow that is everything about discussion! Arrowheads and headlines are rejected to the edges and sections to steer clear of muddling the screen while consistently being readily accessible for easy control as well as get access to. You can easily proceed and backward through clicking the abovementioned arrowheads at the left and right hand off the monitor which are actually framed in simple blue circles that complement the picture title's straight history as well as the ones below the demonstration that promptly permit you to bypass and whichever picture you could want and view at any type of second. You could likewise scroll with them by clicking and dragging the computer mouse over the images if you prefer.
Bootstrap Gallery - HTML5 Carousel
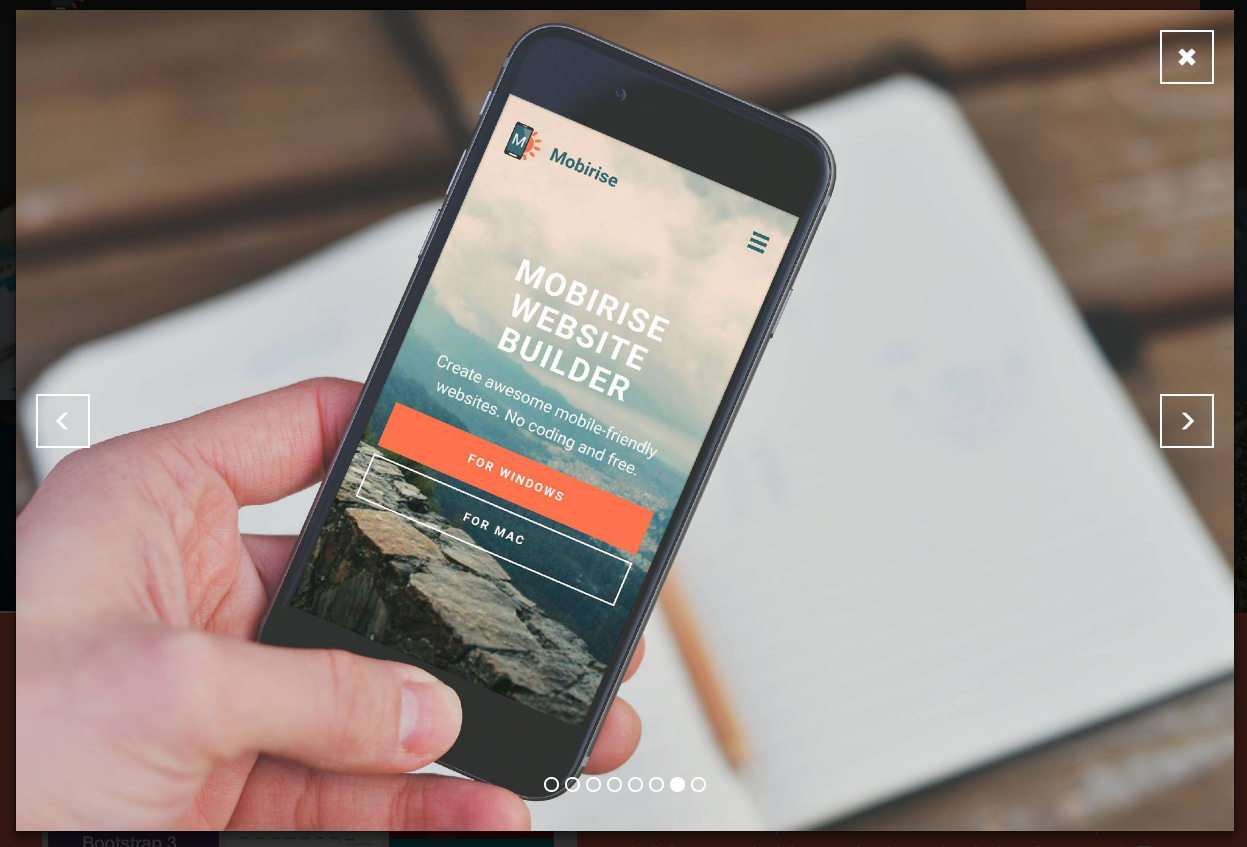
Bootstrap delivers a thumbnail component that is actually made and display connected graphics in a network along with thumbnails. Clicking on the thumbnails of this particular fantastic porch carries up a complete display screen slider home window along with new phone pictures. This slider is actually receptive exactly what suggests this resizes to match the screen that is actually being featured on.
Website website visitor may reach any kind of picture utilizing white colored bullets at the slideshow base. The very easy however smooth shift result gives a proper way off presenting the web site information.
Sacking a css image porch to your internet site performs certainly not must be actually hard or even time-consuming. It's clearly the most effective technique to energize your web site.
Bootstrap Carousel - Mobile Image Slideshow
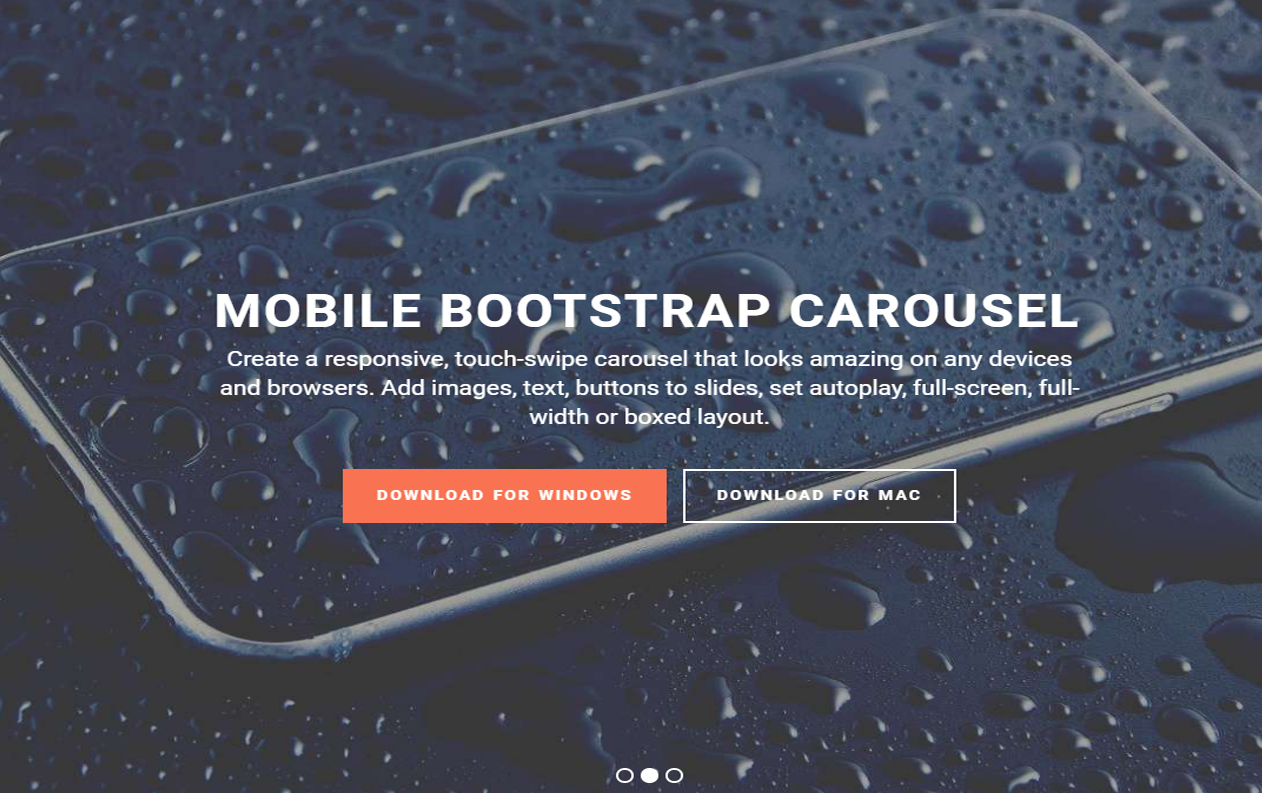
To install a sensational image slide carousel that is actually truly contemporary of its internet attributes, you can use this slideshow based upon Bootstrap-- the best strong and also dependable structure. That will match the display off any type of gadget providing a polished appeal as well as believe lovely your web site families and making all of them remain on your web page.
The Slider is actually full monitor sized offering a background feeling excellent for offering items and solutions. The rectangular shape white arrowheads are positioned on the right and left image ends. The white modern-day bullets let customer conveniently browse from the entire slider.
Responsive Angular Slider - CSS3 Image Slider
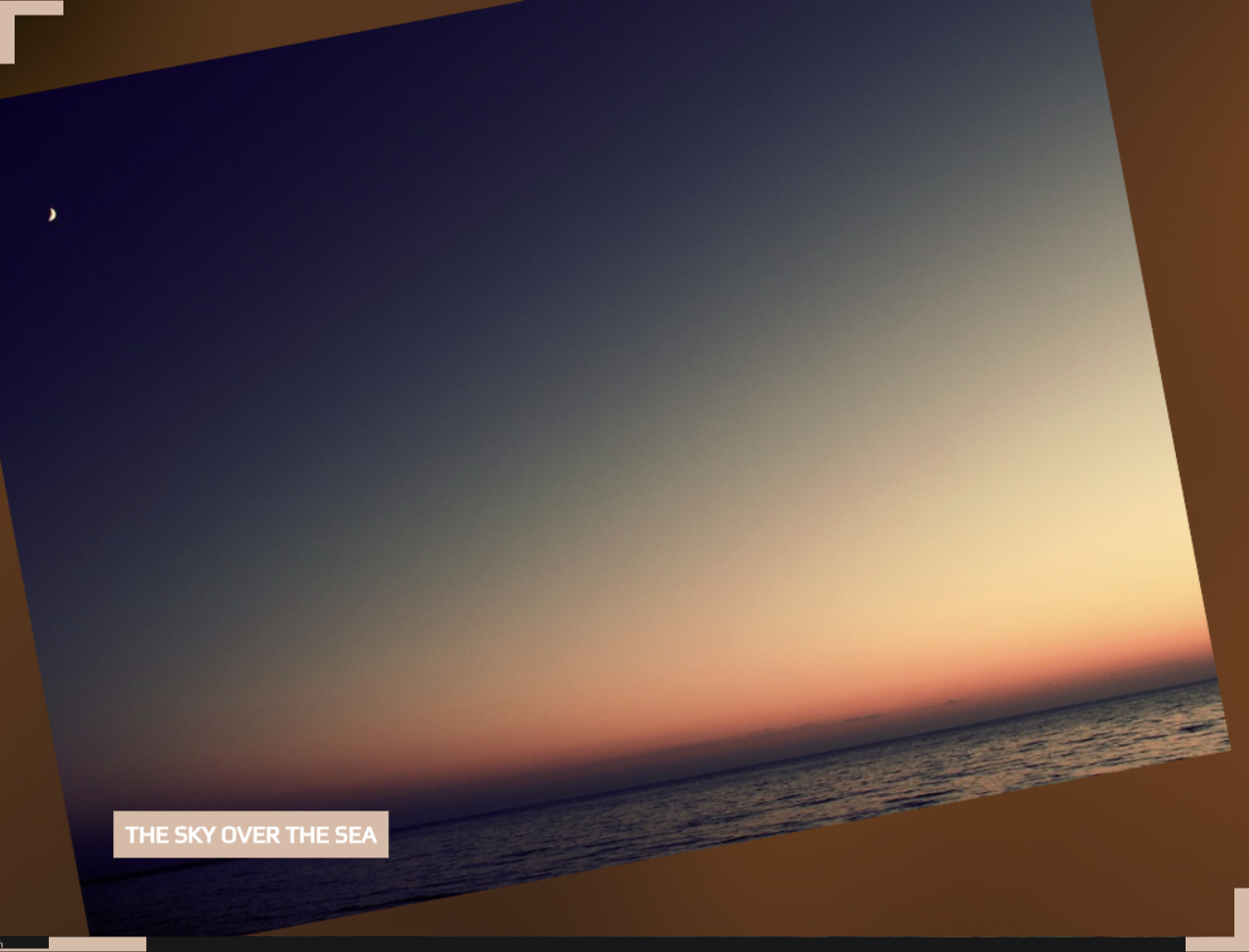
This Demo Slideshow will definitely captivate pretty everybody along with its own user-centricity and also reactive design. It reveals a vibrant evening attributes comforting anybody which considers its sundown images. Consumer can easily move on for or even backwards clicking the bottom-right or even top-left arrows like angles along with on preview buttons near the bottom. Consequently this slider theme is actually phoned Angular. There you'll view little imagines for missing slides and visiting the slide customer intend to examine. This Collage impact along with its tossing imagines right into the history and grabbing these from no place will delight your web site audience delivering unforgettable user-experience.
Carousel Slider - jQuery Image Slider
Numerous slider styles seem incredibly similar, as well as it is challenging to find one that stands out and also is actually memorable. This theme from cssSlider stays clear of that issue by being extremely unique in every component, whilst still seeming expert and also contemporary.
This slider would certainly be ideal for sites that intend to be momentous yet still appear professional and reliable. Financial sites would take advantage of its own well-maintained as well as authoritative look. Generally this slider concept is fully developed, reliable and unforgettable-- benefiting any sort of web site that has an adult audience and also explains major issues.
Like all cssSlider concepts, the theme is entirely responsive, fast-loading and trusted. There are no photos made use of in the interface, which aids ensure the slider constantly operates wonderfully.
Utter Image Gallery - Free Slider
The Push Stack slide show layout gives up a sharp discussion for your photos, along with a remarkable change off one slide to the following as well as lots of practical commands for audiences. Visitors and your site will be transfixed through the smooth switch from picture and picture and they'll certainly appreciate the ability to cease on images that record their interest, as effectively as examine the rest of the slides and go directly and any kind of among all of them with absolutely nothing greater than a click on of the mouse.
You can easily anticipate the exact same piece de resistance coming from this Utter template that you will from all WOWSlider slideshows. They are actually all created and function effectively on any sort of tool and also they've been frequently examined and ensure that they are free from glitches, offering web developers with an amazing collection off tried and tested winners for their web sites.