Bootstrap Breakpoints Grid
Overview
Taking in concern each of the feasible screen sizes in which our website pages could ultimately display it is vital to make up them in a method approving universal sharp and highly effective appeal-- normally applying the aid of a powerful responsive framework such as probably the most famous one-- the Bootstrap framework which newest version is now 4 alpha 6. But what it in fact performs in order to help the webpages pop up excellent on any type of display-- let us have a look and observe.
The main principle in Bootstrap ordinarily is placing some structure in the countless practical device display sizes (or viewports) placing them into a few ranges and styling/rearranging the web content as needed. These are as well called grid tiers or else display screen sizes and have progressed quite a little via the various variations of probably the most favored recently responsive framework around-- Bootstrap 4. ( get more info)
Efficient ways to use the Bootstrap Breakpoints Default:
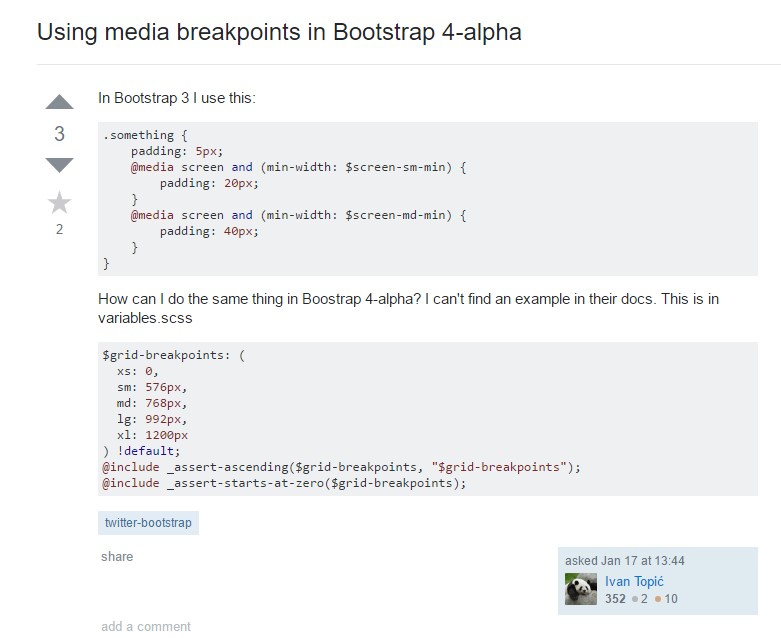
Basically the media queries become identified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap versions
Within Bootstrap 4 unlike its own predecessor there are 5 screen sizes however since the latest alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. Since you most probably realize a
.row.col -Display screen proportions
The screen dimensions in Bootstrap typically employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This display actually doesn't feature a media query however the designing for it rather gets applied just as a common rules becoming overwritten by the queries for the sizes above. What's likewise brand-new in Bootstrap 4 alpha 6 is it really doesn't use any kind of scale infix-- and so the column design classes for this screen dimension get defined such as
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - utilizes
@media (min-width: 992px) ...-lg-And at last-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is really built to get mobile first, we employ a small number of media queries to create sensible breakpoints for programs and configurations . These kinds of Bootstrap Breakpoints Responsive are normally founded on minimal viewport widths and help us to size up factors when the viewport changes. ( useful content)
Bootstrap mainly applies the following media query varies-- or breakpoints-- in source Sass data for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate resource CSS in Sass, each media queries are really accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries which move in the some other path (the offered screen size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are in addition available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular sector of display screen dimensions utilizing the minimum and maximum Bootstrap Breakpoints Css sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display scale selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With identifying the width of the webpage's components the media queries occur all over the Bootstrap framework ordinarily having specified by means of it
- ~screen size ~Check a few online video short training about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved documents

Bootstrap Breakpoints trouble

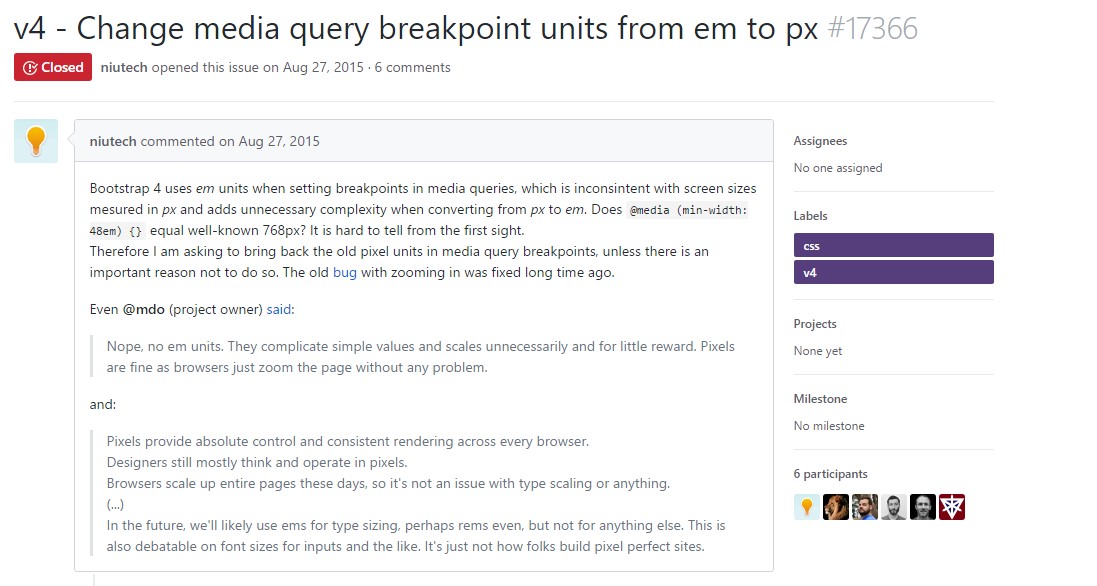
Modify media query breakpoint systems from 'em' to 'px'