Bootstrap Clearfix Example
Intro
Power in our look means and more effective flexibility-- that is actually what's never sufficient anytime we're designing the very coming design for our new project considering that there always is a strong appearance plan and even couple of them we leave behind to try implementing next time. And yet the sense something isn't very finished continue to stays till we try to find a strategy really employing this brilliant idea we had even though the project was currently being actually represented on a notepad.That's the way a number of smart workarounds such as the Bootstrap Clearfix Using get to life to deliver probably not the most effective in all times yet still functioning services and help us implement what we in the beginning were thought about. (read this)
The ways to employ the Bootstrap Clearfix Class:
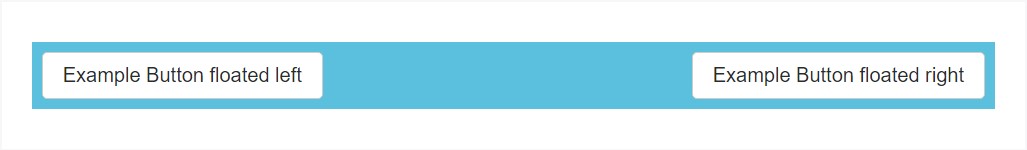
Ordinarily exactly what Clearfix executes is preventing the zero height container issue the moment it approaches containing floated elements-- for example-- assuming that you possess just two components within a container one floated left and the other one - right and you would like to format the component containing them with a specific background color without having the support of the clearfix plugin the entire workaround will finish with a slim line in the needed background color happening over the floated components nonetheless the background colored element is actually the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin included therefore to attain the wanted final result from the aforementioned example all you need is simply just employing the class
.clearfixRepresentations
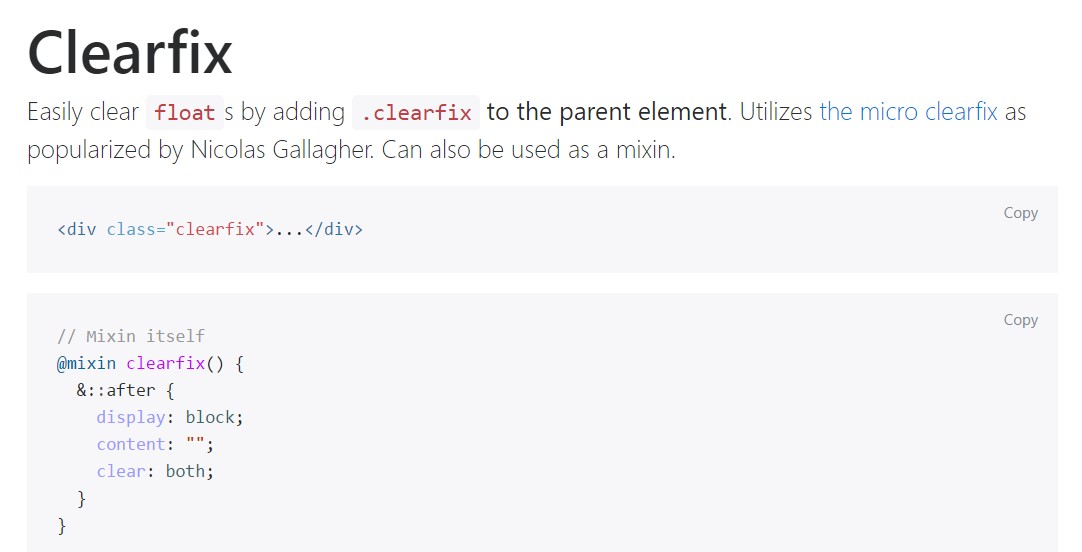
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following situation reveals how the clearfix can possibly be utilized. Without the clearfix the wrapping div would not span around the buttons which in turn would trigger a broken layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Possibilities
In recent version of among the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported but in time will possibly obtain less and much less worked with and quite likely -- even left given that the dev team has considered embodying the flexbox style for a number of the common page parts-- it is actually a way more modern and strong approach for sizing, installing and distributing a certain element's children without the need of floats and as a result-- the
.clearfixThis concept is bright new for current alpha 6 of Bootstrap 4 and could be thought about rather a bold action considering that it additionally implies dropping the IE9 service for and optimal visual appeal of the webpages generated on present day internet browsers only yet as the modern technology evolvement moves this does not appear like a probable complication anyway. Naturally there still be several situations when we will certainly still need to have the excellent classic float techniques so if we handle that-- we additionally have the
.clearfixConclusions
So right now you realise things that the # in Bootstrap 4 represent-- do have it in head whenever you experience unpredicted presence of certain wrappers having floated elements yet the most effective thing to execute is truly paying com time having a look at the way the new star in town-- flexbox helps make the things performed due to the fact that it delivers a handful of pretty neat and very easy format sollutions to make our pages to the very next level.
Check a couple of video clip training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix approved documentation

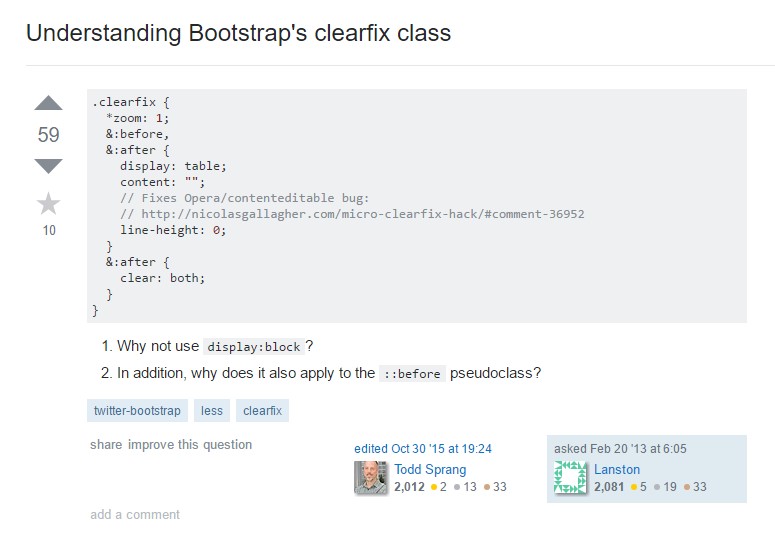
Knowing Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes