Bootstrap Progress bar Example
Intro
We understand pretty well this clear straight component being presented void in the beginning and having loaded with a dynamic color bit by bit while an operation, a download of a data or else basically any sort of action is being accomplished little by little-- we watch it each day on our computers so the information it gives grew into pretty instinctive to obtain-- something gets performed and now it's finished at this specific amount of percent or in case you desire looking at the unfilled side of the glass-- there is this much left before ending up . Yet another bonus is that the notification it gives doesn't run into any foreign language barrier since it clean graphic so whenever comes time for display the level of our different skills, or the status or even various parts of a project or generally anything having a entire and not a lot parts it's great we can have this kind of visual aspect inserted right into our web pages in a fast and simple way.
What's increased?
Inside the current fourth edition of the absolute most preferred mobile friendly system this becomes even faster and much easier along with just a single tag element and there are certainly plenty of customizations available that are done with simply appointing the suitable classes. What is really new here is since the Bootstrap 4 dismisses the IE9 support we can absolutely in a moment have full benefit of the capabilities of HTML5 and as opposed to developing the outer so called empty container along with a
<div><div><progress>Standard functions
To begin simply build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now when we realize how it works why don't we find out effective ways to make it look far better appointing several colors and effects . To begin-- we can easily use the contextual classes blended along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now in case you may want to acquire older internet browser compatibility you can certainly use pair of
<div>.progressstyle = " width:23%; "Some examples and strategies
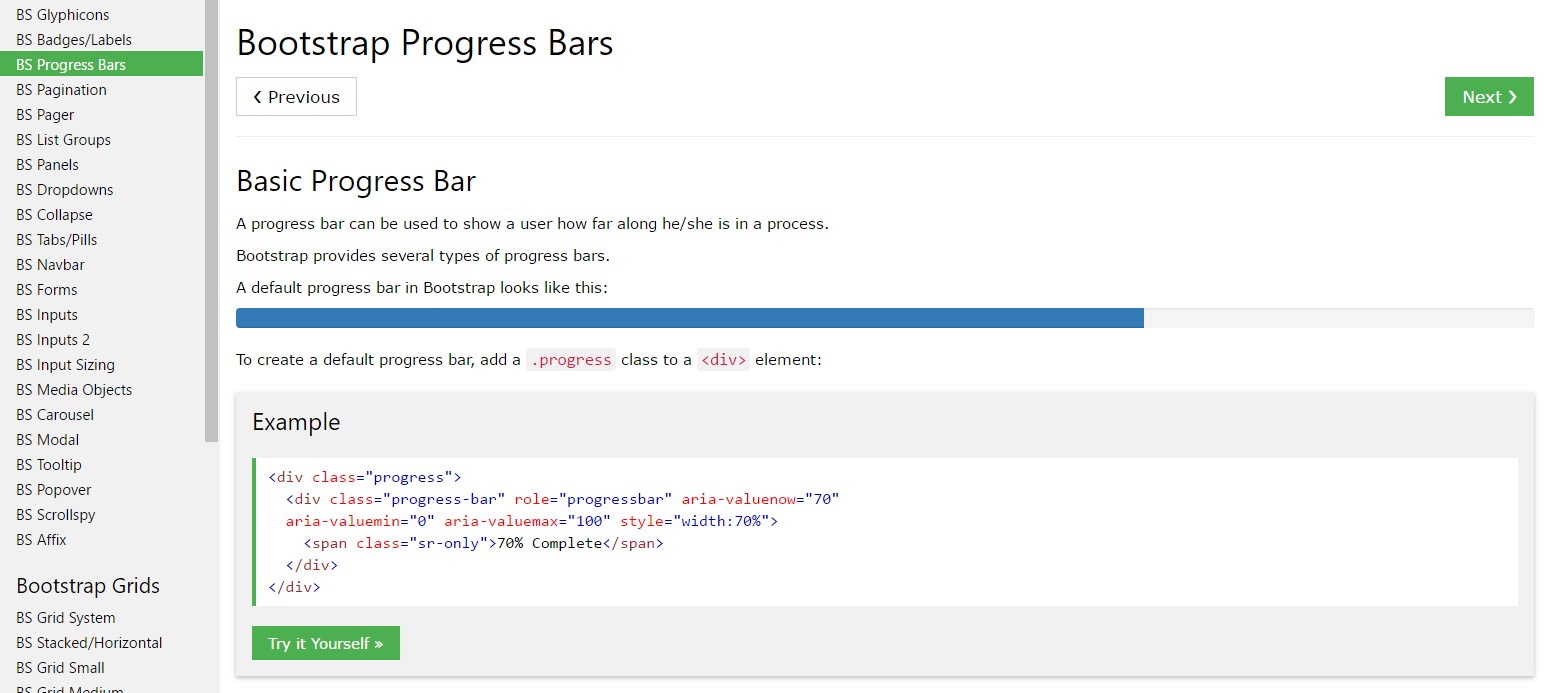
Efficient ways to apply the Bootstrap Progress bar Form:
Bootstrap Progress bar Working components are built with two HTML elements, certain CSS to establish the width, as well as a handful of attributes.
We utilize the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
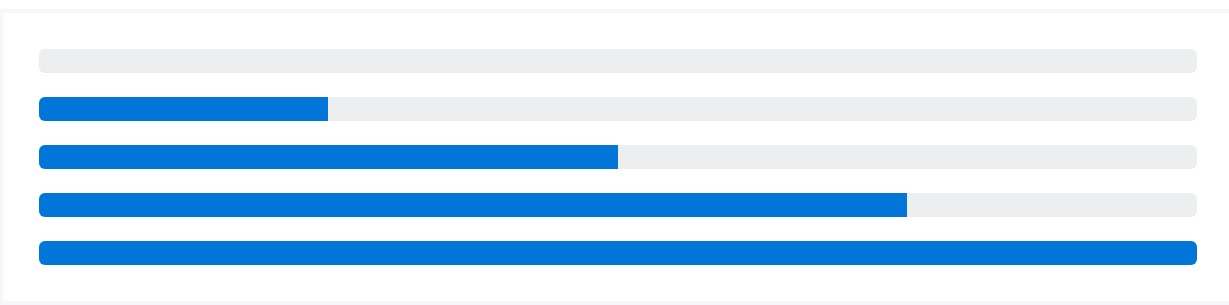
.progress-barroleariaAdd that all with each other, and you get the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a fistful of utilities for setting up width. According to your demands, these may support with efficiently constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the visual appeal of your progress bars with custom made CSS, background utilities, stripes, and far more.
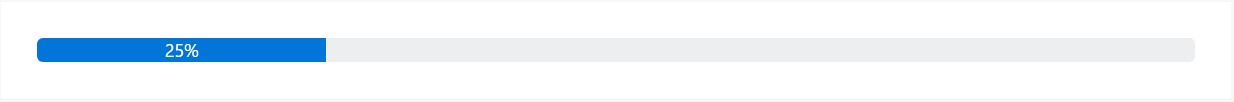
Labels
Incorporate labels to your progress bars with placing text message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to improve the appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you desire, incorporate several progress bars in a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
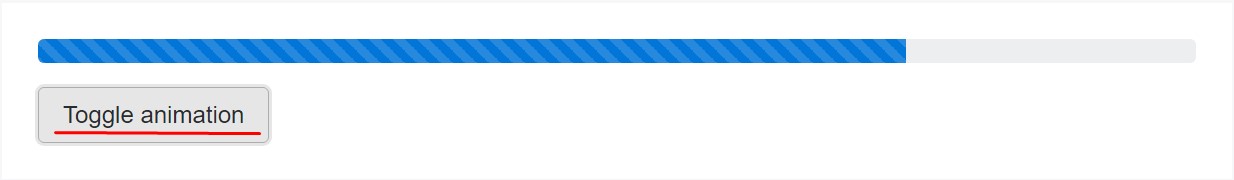
</div>Animated stripes
The striped gradient has the ability to also be actually animated. Put in
.progress-bar-animated.progress-barAnimated progress bars don't operate in Opera 12-- as they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the manner in which you can easily reveal your growth in beautiful and essentially instant progress bar components with Bootstrap 4-- right now all you need is some works in progress in order to get them display.
Review several youtube video training regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar approved information

Bootstrap progress bar tutorial

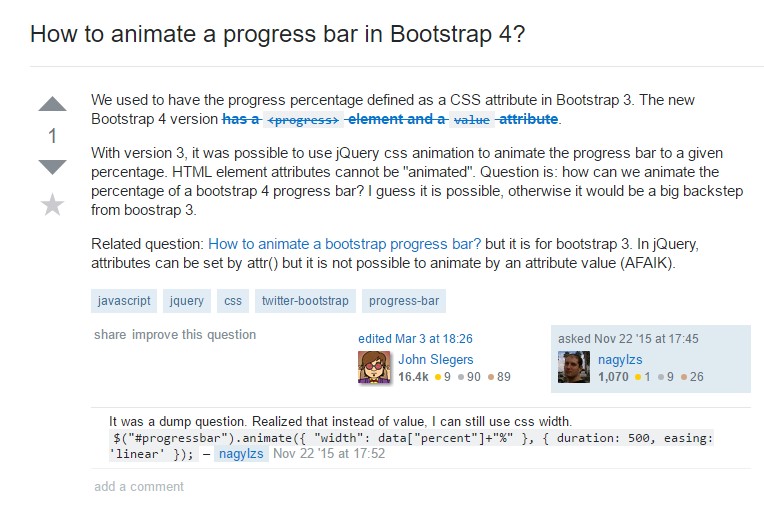
How to animate a progress bar in Bootstrap 4?