Bootstrap Menu Dropdown
Introduction
Even the simplest, not mentioning the extra challenging webpages do require certain type of an index for the website visitors to effortlessly get around and find what exactly they are looking for in the first couple of seconds avter their coming over the webpage. We need to regularly have in mind a visitor might be in a hurry, searching a number of pages for a while scrolling over them looking for a product or else make a choice. In these kinds of situations the understandable and properly revealed navigating list might actually bring in the difference amongst a single unique customer and the page being clicked away. So the structure and behaviour of the web page navigation are important in fact. Additionally our websites get more and more observed from mobiles so not having a webpage and a navigating in specific acting on smaller sized sreens practically rises to not having a web page in any way and even a whole lot worse.
The good news is the new fourth edition of the Bootstrap framework offers us with a efficient solution to manage the situation-- the so called navbar element or else the menu bar people got used seeing on the tip of most pages. It is certainly a helpful but effective instrument for wrapping our brand's identification info, the web pages structure and also a search form or else a several call to action buttons. Let's see just how this whole thing gets handled inside of Bootstrap 4.
Exactly how to work with the Bootstrap Menu jQuery:
Initially we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to likewise employ some of the contextual classes just like
.bg-primary.bg-warningAnother bright new feature presented in the alpha 6 of Bootstrap 4 system is you must additionally assign the breakpoint at which the navbar must collapse to become displayed once the selection button gets pressed. To work on this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Next off we must make the so called Menu tab which will appear in the location of the collapsed Bootstrap Menu Tutorial and the users will use to carry it back on. To perform this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSustained information
Navbars come having built-in service for a fistful of sub-components. Select from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of all the sub-components featured in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
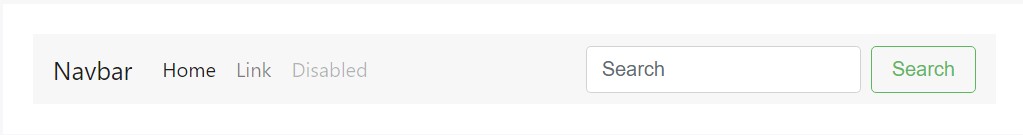
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
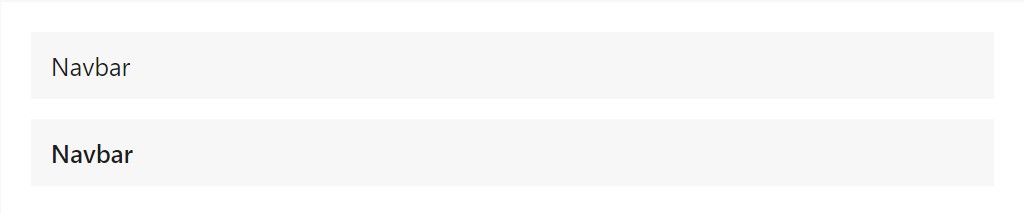
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
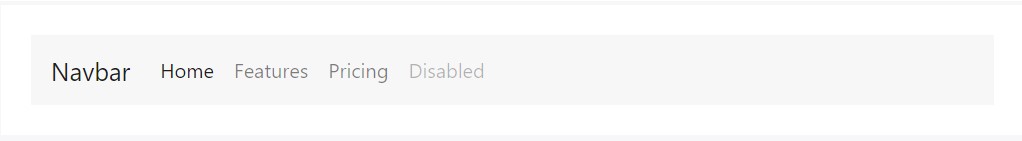
</nav>Nav
Navbar site navigation urls based on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install various form regulations and elements in a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate bits of text with the help of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another component
Yet another bright fresh feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to make the container for our menu-- it will enlarge it in a bar along with inline pieces over the defined breakpoint and collapse it in a mobile phone view below it. To carry out this make an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinal part
At last it is definitely moment for the actual site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is the structure a navigational Bootstrap Menu HTML in Bootstrap 4 should hold -- it is definitely rather basic and user-friendly -- promptly all that's left for you is planning the correct structure and eye-catching titles for your web content.
Check a couple of on-line video short training regarding Bootstrap Menu
Linked topics:
Bootstrap menu official documents

Mobirise Bootstrap menu

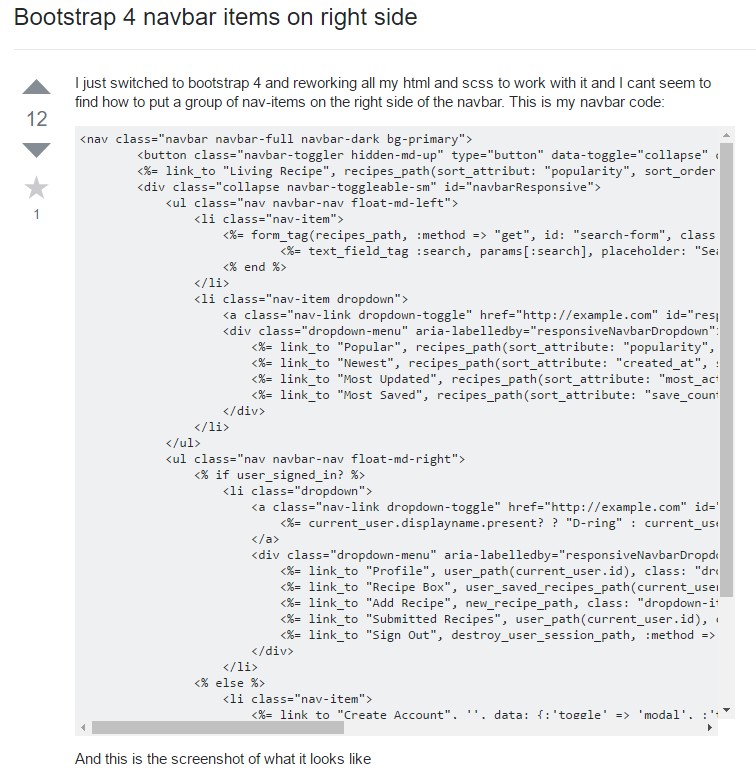
Bootstrap Menu on the right side