Bootstrap Offset Example
Introduction
It's fantastic when the content of our web pages just fluently arranges over the entire width offered and easily updates size and also order when the width of the display changes but in some cases we require giving the components some space around to breath with no additional features around them considering that the balance is the secret of receiving pleasant and light appeal conveniently relaying our web content to the ones checking out the web page. This free area together with the responsive behavior of our pages is definitely an important aspect of the layout of our pages .
In the most recent edition of the most popular mobile friendly system-- Bootstrap 4 there is really a specific set of solutions assigned to setting our elements exactly places we require them and transforming this placement and visual appeal baseding on the width of the display web page gets presented.
These are the so called Bootstrap Offset System and
pushpull-sm--md-The best ways to utilize the Bootstrap Offset HTML:
The basic syntax of these is pretty much simple-- you have the activity you need to be utilized-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire detail put together results
.offset-md-3.offsetExample
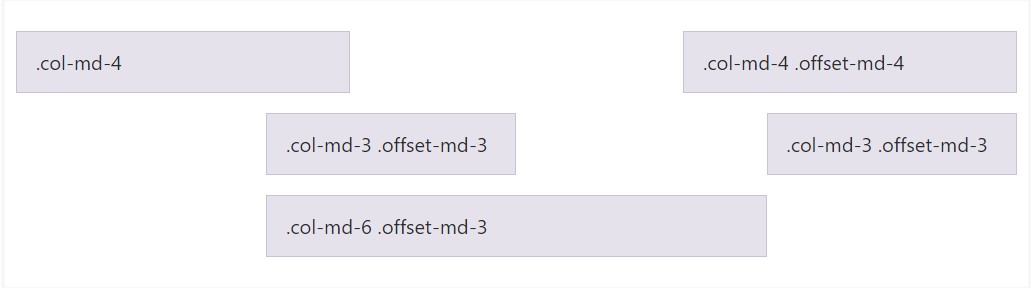
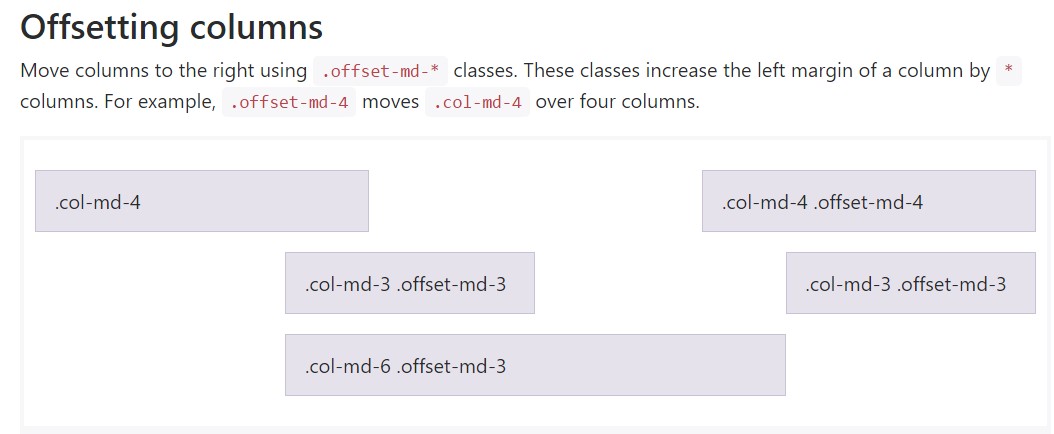
Position columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential aspect
Important thing to take note right here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution works in case when you want to style a single component. With the condition that you however for some sort of reason would like to remove en element according to the ones besieging it you can surely use the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 exposes the flexbox utilities for setting material you have the ability to in addition utilize these for reordering your web content adding classes like
.flex-first.flex-lastFinal thoughts
So commonly that is certainly the approach one of the most necessary features of the Bootstrap 4's grid system-- the columns become assigned the preferred Bootstrap Offset Tutorial and ordered just as you require them regardless the way they take place in code. Nevertheless the reordering utilities are quite impressive, the things needs to be revealed initially should additionally be defined first-- this will definitely also make it a much simpler for the people checking out your code to get around. But of course it all accordings to the specific scenario and the goals you are actually intending to realize.
Review a number of video short training relating to Bootstrap Offset:
Linked topics:
Bootstrap offset authoritative documentation

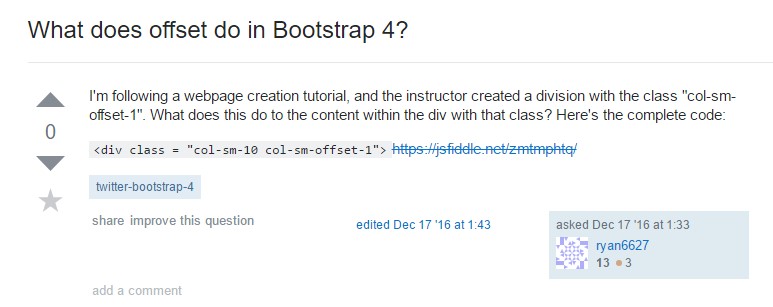
What does offset do in Bootstrap 4?

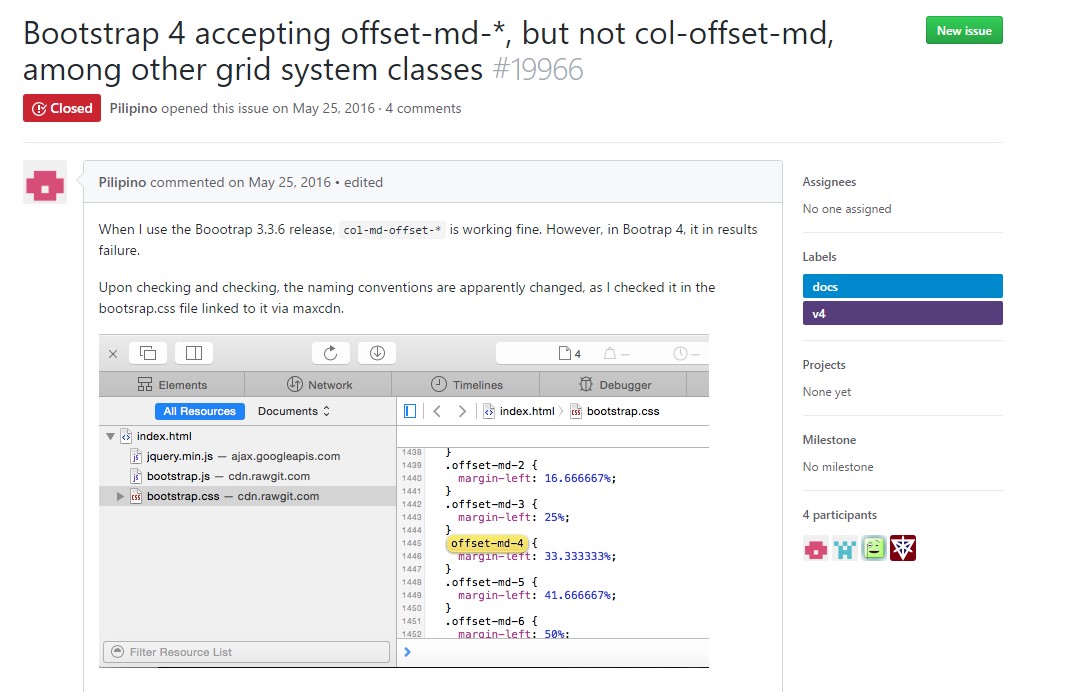
Bootstrap Offset:question on GitHub